VUE学习一:初识VUE、指令、动态绑定、计算属性
导言 一、01-初体验 1. ch01_helloworld.html vue 的第一个hello world。 元素 js 的做法(编程范式:命令式编程) 创建div元素,设置 id 属性 定义一个变量叫 message 将message变量(通过插值表达式)放在前面的div元素中显示 修改message的数据:今天天气不错 将修改后的数据再次替换到di...

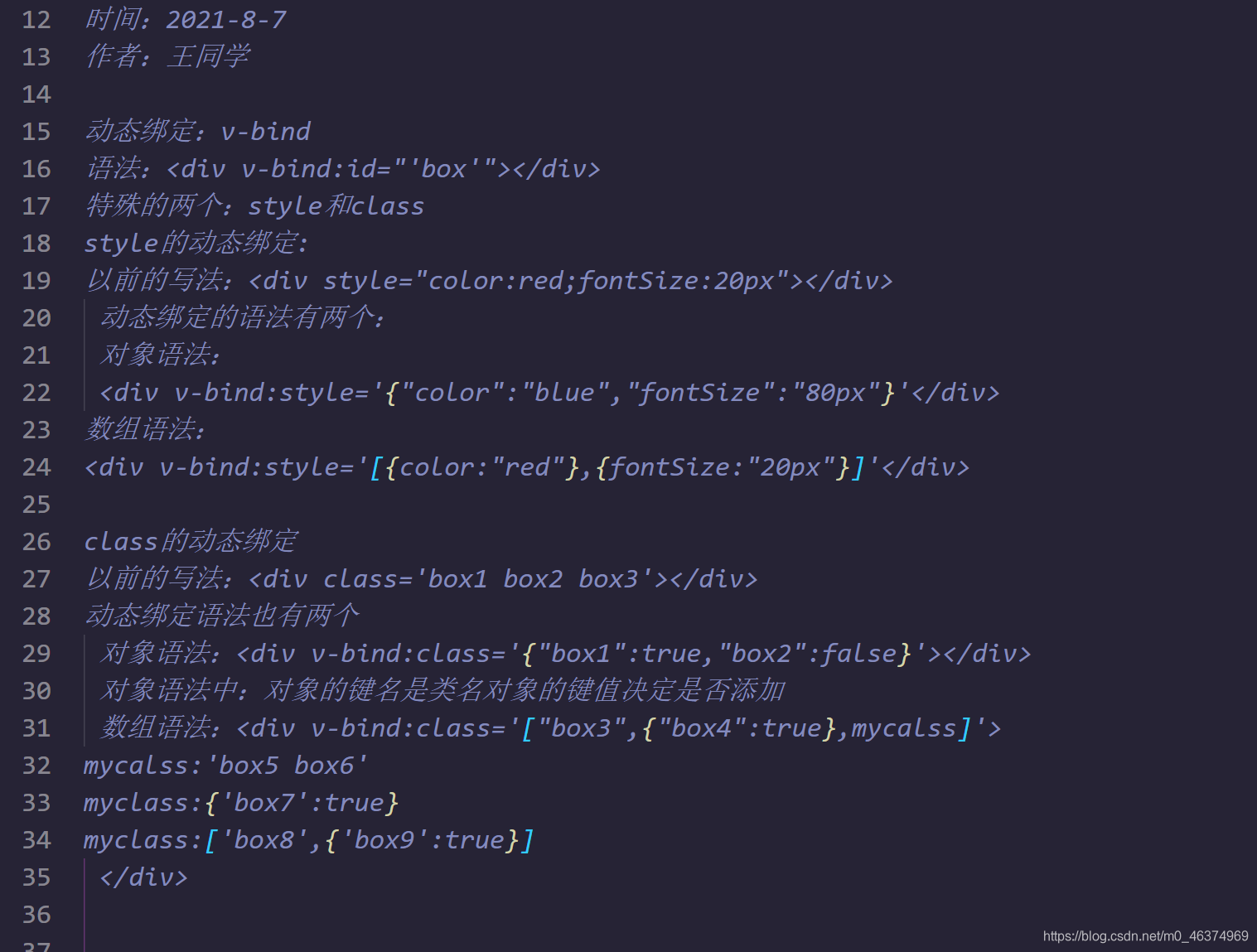
在vue中,Class 与 Style 如何动态绑定?
在 Vue 中,可以使用 v-bind 指令或简写的冒号语法(:)来实现动态绑定 class 和 style 属性。具体示例如下: 动态绑定 class: <div :class="{'myClass': myCondition}">This is a div</div...
vue Class 与 Style 如何动态绑定
Class 可以通过对象语法和数组语法进行动态绑定:对象语法:<div v-bind:class="{ active: isActive, 'text-danger': hasError }"></div> data: { isActive: true, hasError: false }数组语法:<div v-bind:class="[isActive ? act....

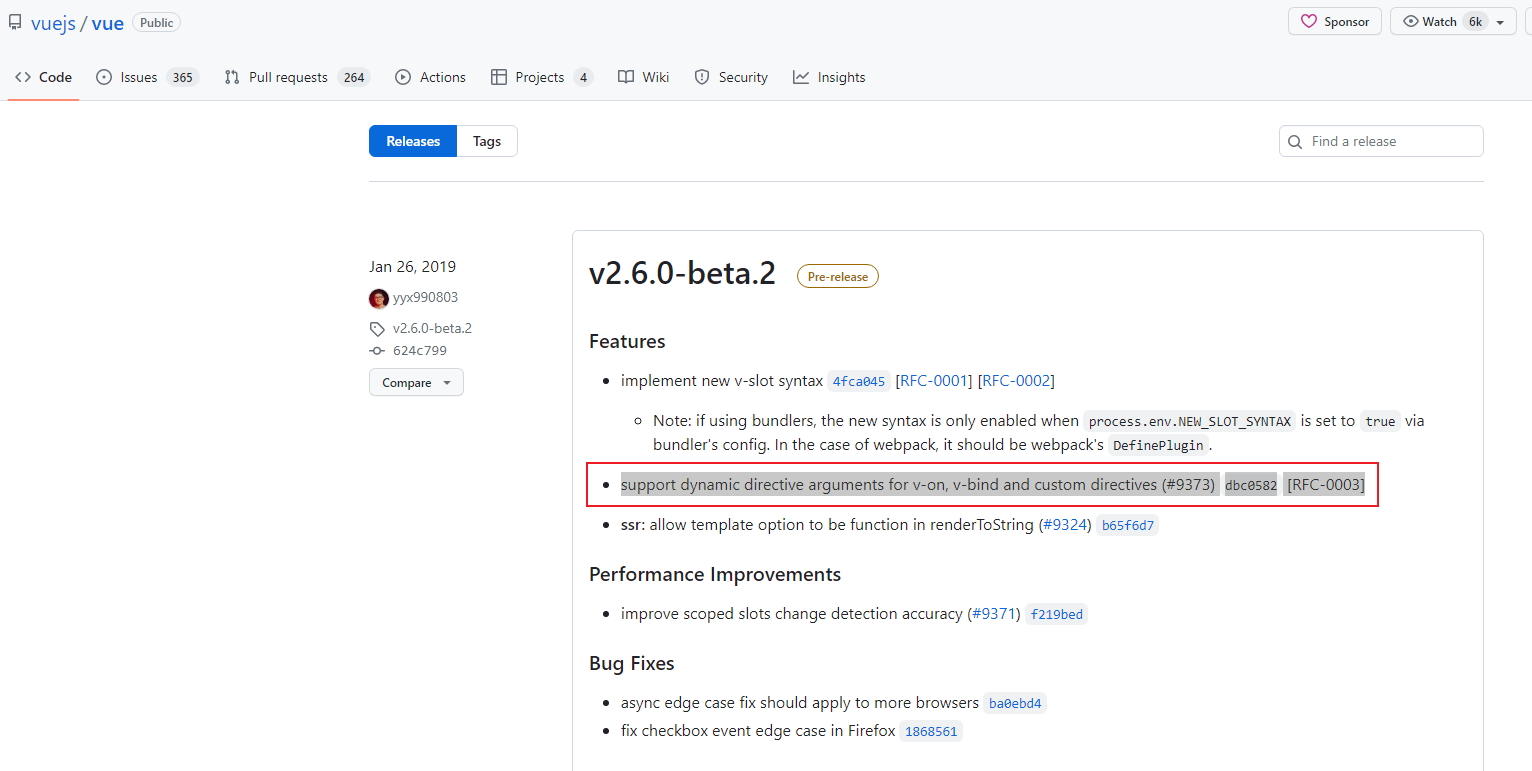
vue用v-on动态绑定事件名需要2.6以上版本才有效
vue 项目中需要在子组件中动态接收父组件传递的事件名来监听,直接用 v-on 或者 @ 符号加上中括号[]动态绑定事件名是可以实现的,一个简单的 demo 如下: <template> <!-- <div v-on:[eventName]="handleEvent">动态事件</div> --> <div @[eventName]...

vue 中动态绑定class 和 style的方法
先列举一些例子,按照你的需求套用就可以:class="['content',{'radioModel':checkType}]" :class="['siteAppListDirNode',{open:appitem.open==true}]" :class="['portalCenterMenu',{showNav:!showHideNav,hideNav:showHideNav}]" :...
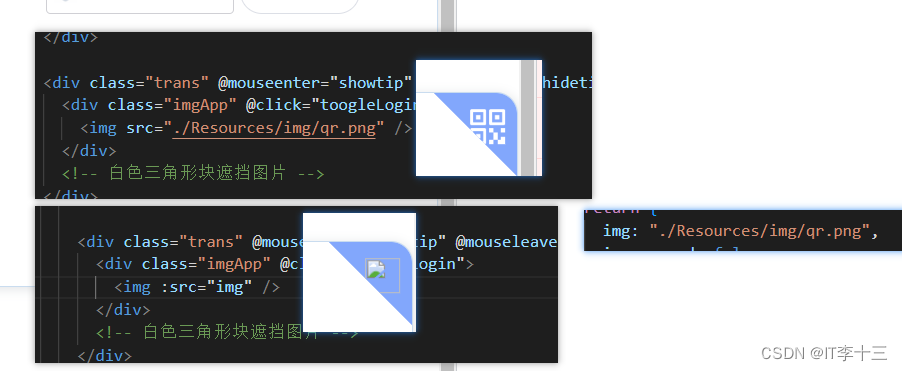
解决vue图片标签动态绑定本地图片路径不显示问题
如图,将地址直接输入在src后,图片可以正常显示,但是放在变量中,图片显示异常.并且浏览器报错404解决方法使用require 它的作用是 “用于引入模块、 JSON、或本地文件” 此方法会告诉浏览器去本地查找资源 <img :src="img" /> data(){ return{ img: require("./Resources/img/computer.pn...

Vue-动态绑定属性
1、v-bind基本使用<div id="app"> <img v-bind:src="url" alt="美女"> <!--语法糖的写法--> <a :href="aHalf">百度一下</a> </div> <script src="../js/vue.js"></script> &l...
Vue iconfont 动态绑定与正常使用
导入 iconfont,按照官方配置完成之后。正常使用<span class="icon iconfont"></span>动态设置vue: <span class="icon iconfont" v-html="testIcon"></span> js: data () { return { // 测试 ico...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue数据VUE.js
- 属性vue VUE.js
- vue数据劫持VUE.js
- vue劫持VUE.js
- vue流程图VUE.js
- 工程vue VUE.js
- vue渲染页面VUE.js
- vue页面VUE.js
- vue上传组件VUE.js
- vue class style绑定VUE.js
- vue style VUE.js
- vue class style VUE.js
- vue绑定VUE.js
- vue class VUE.js
- vue简介VUE.js
- vue router VUE.js
- vue工程项目VUE.js
- vue工程VUE.js
- vue项目VUE.js
- 页面vue VUE.js
- vue开发构建VUE.js
- vue开发应用VUE.js
- vue应用VUE.js
- vue构建VUE.js
- vue组件化开发VUE.js
- vue组件化VUE.js
- vue代码VUE.js
- vue iconfont图标VUE.js
- vue图标VUE.js
- vue iconfont VUE.js
VUE.js更多vue相关
- vue校园VUE.js
- vue交易VUE.js
- vue模板VUE.js
- vue响应式对象VUE.js
- vue响应式原理VUE.js
- vue响应式VUE.js
- vue数据驱动VUE.js
- vue视图VUE.js
- vue学习v-model VUE.js
- vue学习生命周期VUE.js
- vue路由VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue学习VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue语法VUE.js
- vue计算VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue计算属性VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue学习笔记VUE.js
- vue配置VUE.js
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注