Vue-条件,列表渲染-key的底层原理
一.class与style绑定操作元素的class列表和内联样式是数据绑定的一个常见需求.我们很容易想到用 v-bind 来添加这些属性(通过表达式计算出字符串即可).但是这样做的弊端无疑就是拼接字符串很麻烦. 因此,vue.js 在使用 v-bind 进行class 与 style 绑定的时候,做出了如下改变:表达式结果的类型除了字符串以外,还可以是数组或者对象的形式.绑定 HTML Clas....
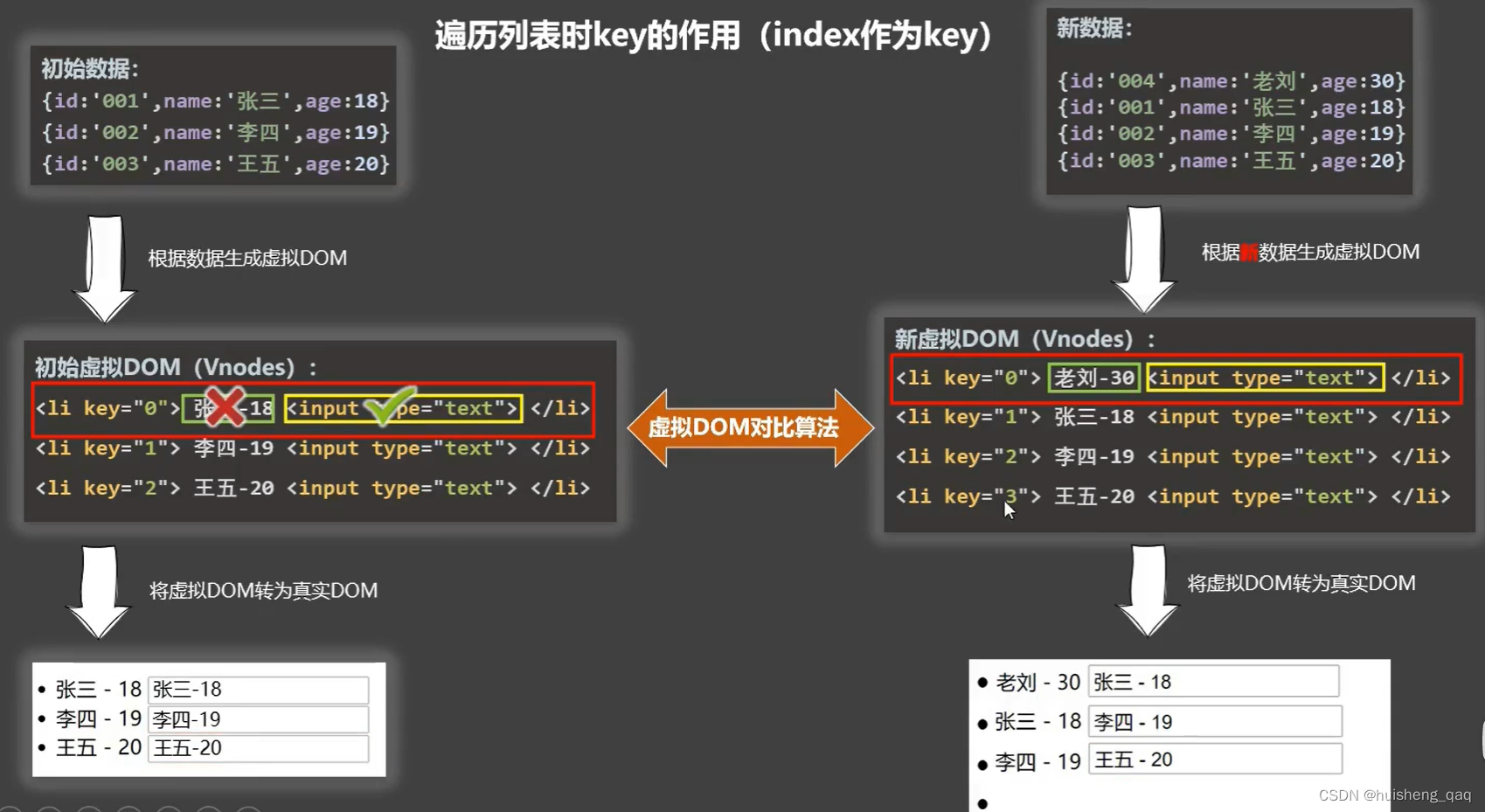
Vue列表渲染+key作用及原理
================列表渲染=================:key是每一个数据的唯一标识=============key作用与原理===============v-for key 写与不写的区别面试题:react、vue中的key有什么作用?(key的内部原理)1、虚拟DOM中key的作用: key是虚拟DOM对象的标识,当数据发生变化时,....
【vue系列-03】vue的计算属性,列表,监视属性及原理
一,vue核心属性1,计算属性在vue实例的data中,里面的key值就是属性名,里面的value就是属性值,而这个计算属性,就是用来对data中的数据进行一个属性计算的,将里面的数据进行一个加工操作,生成一个全新的数据。计算属性的数据通过这个computed保存。new Vue({ data:{firstName:'郑',lastName'三'}, computed:{ ful...

Vue的依赖列表是干什么的?底层原理是什么?
Vue的依赖列表是一个数组,用于存储当前组件中所有响应式数据所依赖的属性的getter函数。当响应式数据发生变化时,这些getter函数会被依次执行,从而触发组件重新渲染。具体来说,当组件挂载时,Vue会在数据对象上使用Object.defineProperty()定义getter和setter,当数据被读取时,getter函数会被执行并将依赖的属性添加到依赖列表中。当数据发生变化时,Vue会遍....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js原理相关内容
- vue2原理VUE.js
- vue2 vue3原理VUE.js
- vue3原理VUE.js
- 页面原理VUE.js
- router原理VUE.js
- 数据绑定原理VUE.js
- 原理vue2.x VUE.js
- 原理vue2 VUE.js
- 原理vue3 VUE.js
- 原理proxy VUE.js
- 原理简介VUE.js
- 原理双向绑定VUE.js
- v-model原理VUE.js
- nexttick原理VUE.js
- props原理VUE.js
- vue3 props原理VUE.js
- 特性原理VUE.js
- 原理追踪VUE.js
- 系统原理VUE.js
- VUE.js监测原理
- VUE.js渲染原理
- VUE.js函数原理
- VUE.js数据绑定原理面试
- 面试官VUE.js原理
- vue3响应原理VUE.js
- VUE.js响应原理
- VUE.js mvvm原理
- VUE.js vuex原理
- 属性原理VUE.js
- 原理队列VUE.js
VUE.js更多原理相关
VUE.js您可能感兴趣
- VUE.js游戏
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
