【04】flutter补打包流程的签名过程-APP安卓调试配置-结构化项目目录-完善注册相关页面-开发完整的社交APP-前端客户端开发+数据联调|以优雅草商业项目为例做开发-flutter开发-全流程
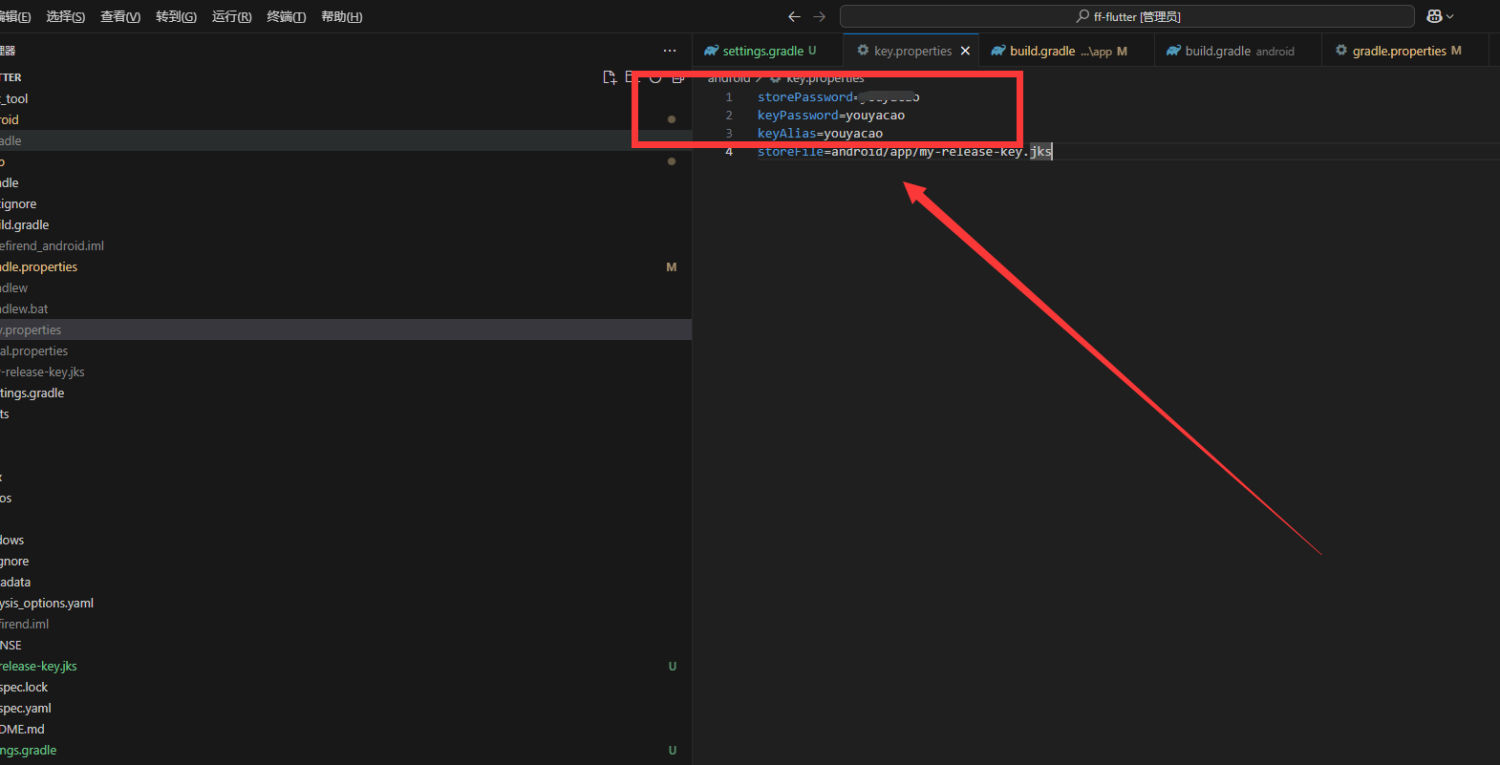
【04】flutter补打包流程的签名过程-APP安卓调试配置-结构化项目目录-完善注册相关页面-开发完整的社交APP-前端客户端开发+数据联调|以优雅草商业项目为例做开发-flutter开发-全流程-商业应用级实战开发-优雅草央千澈 章节内容【03】 章节内容【04】flutter补打包流程的签名过程-APP安卓调试配置-结构化项目目录-完善注册相关页面 开发背景 ...

如何使用浏览器调试前端代码?
使用浏览器调试前端代码是前端开发过程中的一项重要技能,它有助于我们定位并解决问题,提高代码质量。下面将详细介绍如何使用浏览器进行前端代码的调试。 首先,我们需要打开浏览器的调试工具。这通常可以通过按F12键或右键点击页面元素选择“检查”来实现。另外,一些浏览器还提供了在菜单栏中选择“更多工具”或“开发者工具”来开启调试窗口的选项。一旦打开了...
调试前端时,在浏览器上修改参数并重新调用接口
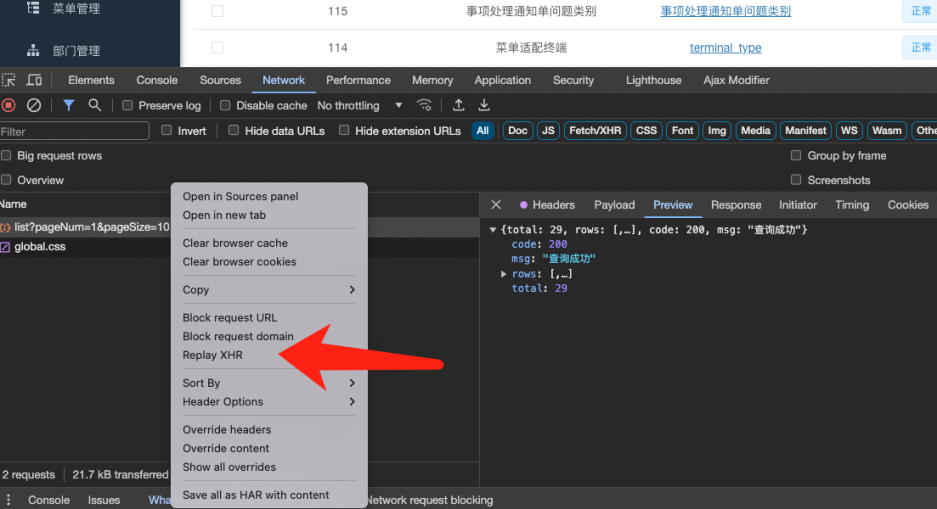
有一个做法,是可以在浏览器改变参数后,重新调用一次,直接查看结果非常高效 这里举汉宇srm平台的接口调用为例: 1.如果你不用修改参数,只是想再调用1次,那直接这样,此时就会重新调用一次 2.如果你要修改参数,然后再调用1次,那可以这样,先复制一下请求接口(下图1所示),然后再切换到console面板,将复制的请求接口粘贴,在修改参数,然后enter一下再请求(下图2所示),然后在切换为n...

禁止别人调试自己的前端页面代码
前端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库 为啥要禁止?由于前端页面会调用很多接口,有些接口会被别人爬虫分析,破解后获取数据为了 杜绝 这种情况,最简单的方法就是禁止人家调试自己的前端代码 无限 debugger前端页面防止调试的方法主要是通过不断 debugger 来疯狂输出断点,因为 deb....

禁止别人调试自己的前端页面代码
为啥要禁止?由于前端页面会调用很多接口,有些接口会被别人爬虫分析,破解后获取数据为了 杜绝 这种情况,最简单的方法就是禁止人家调试自己的前端代码 无限 debugger前端页面防止调试的方法主要是通过不断 debugger 来疯狂输出断点,因为 debugger 在控制台被打开的时候就会执行由于程序被 debugger 阻止,所以无法进行断点调试,所以网页的请求也是看不到的基础代码.....

移动端、第三方集成应用内置浏览器里如何调试前端代码?
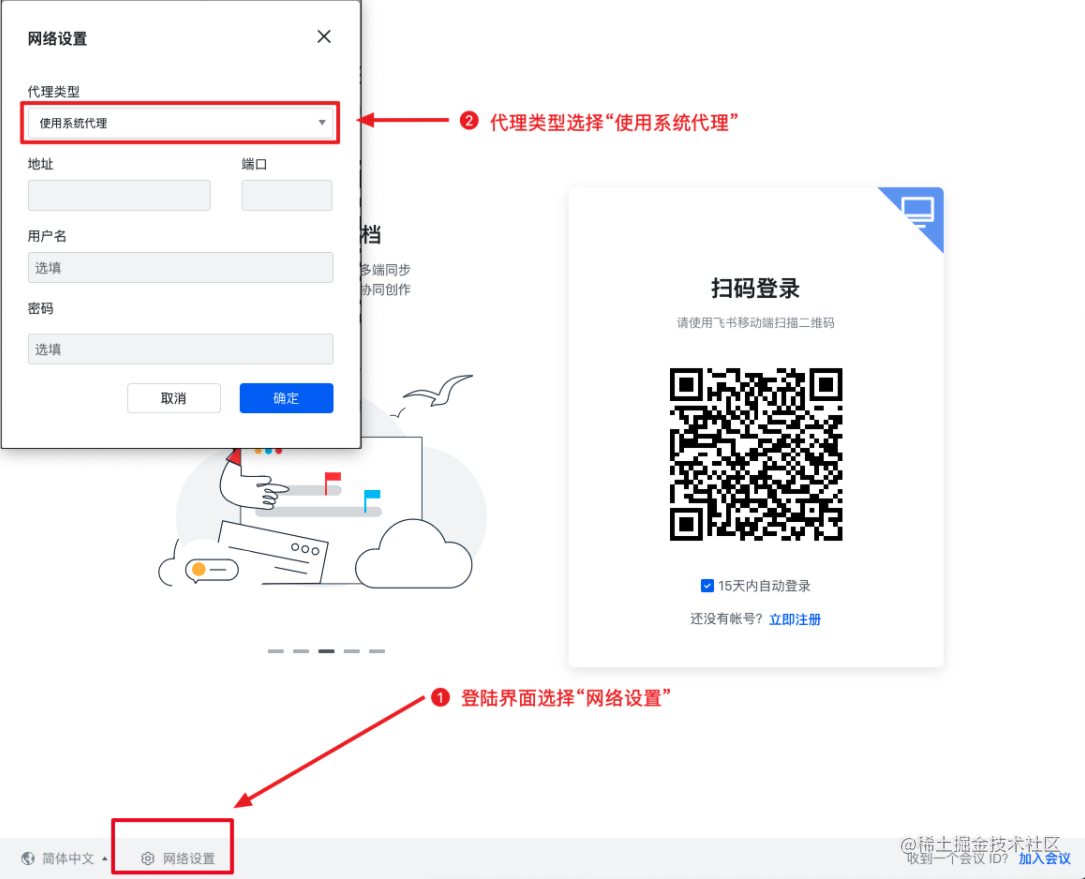
飞书内置浏览器里如何调试前端代码?实现原理飞书官网针对【在公司内网环境下,如何确保飞书正常使用?】问题给出了两个解决方案:使用系统代理使用 HTTP 代理详情可见:飞书-在公司内网环境下,如何确保飞书正常使用?这里我们采用第一种,即使用系统代理方式。原理:在代理工具里配置远程映射(map remote),将请求进行重定向,然后用重定向后的内容来响应请求的内容。再开启飞书的代理模式,同步当前的代理....

基于内网穿透+Fiddler的私有化项目调试前端解决方案
前言分享一下这段时间的一个工作经历:对接第三方平台时,对方只会提供一台跳板机,以及只有跳板机能访问的内网ip(通过内网ip可以访问前端页面,后端接口,数据库,最重要的是第三方平台的api),此时该方案比较适用准备工作toDesk(控制跳板机)内网穿透工具(部署本地前端项目)Fiddler(更改远程请求接口)可以本地部署的前端项目意义我们使用反证法,如果不这么做,在对接第三方的时候有以下缺点:代码....

使用反向代理(NodeJS)调试前端AJAX
最近需要调式大量包含AJAX的前端代码,数据是采用的JSON格式。作为一个懒人,我不想每次都去打开 Visual Studio 来跑服务(VS实在太重量级了)。但是AJAX访问有跨域的问题,不能直接从本地JSON文件中去取模拟数据,所以我跑了一个NodeJS+Express来做数据模拟。 另外,用JSON文件来模块数据还有两个问题:一是就算同一个API,不同的业务处理都有不同的返回结果,.....
如何在CHROME里调试前端代码?
以前看前端们调得很神的, 刚看书到这里,作一个记录,演练了一下,确实有点神!!! :) <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Debugging Intro</title> </head> <body&...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注

