感受 Vue 新的状态管理工具之美之 Pinia---学习篇
前言 相信在Vue中提到状态管理,大家一定会想到 Vuex。的确 Vuex确实是比较强大的,但Vuex 多少有点重,而且对 Typescript的支持也不是那么的友好,同时门槛也比较高,学习成本比较大。 基于以上种种原因,随着 Pinia 的不断完善 也渐渐的进入到小伙伴的视野中,今天就同大家一起学习一....

Vue3中状态管理pinia学习(八)
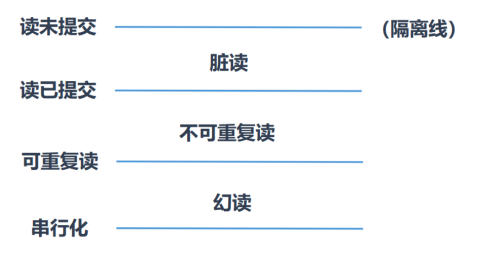
第16章 多版本并发控制1.什么是MVCCMVCC (Multiversion Concurrency Control),多版本并发控制。顾名思义,MVCC 是通过数据行的多个版本管理来实现数据库的并发控制。这项技术使得在InnoDB的事务隔离级别下执行一致性读操作有了保证。换言之,就是为了查询一些正在被另一个事务更新的行,并且可以看到它们被更新之前的值,这样在做查询的时候就不用等待另一个事务释....

Vue3中状态管理pinia学习(七)
4.分析查询语句:EXPLAIN4.1基本语法EXPLAIN SELECT select_options #或者 DESCRIBE SELECT select_optionsEXPLAIN 语句输出的各个列的作用如下:列名描述id在一个大的查询语句中每个SELECT关键字都对应一个唯一的idselect_typeSELECT关键字对应的那个查询的类型table表名partitions匹配的分区.....

Vue3中状态管理pinia学习(六)
第06章 索引的数据结构1.索引及其优缺点1.1索引概述MySQL官方对索引的定义为:索引(Index)是帮助MySQL高效获取数据的数据结构。索引的本质:索引是数据结构。你可以简单理解为“排好序的快速查找数据结构”,满足特定查找算法。这些数据结构以某种方式指向数据, 这样就可以在这些数据结构的基础上实现高级查找算法。1.2优点(1)类似大学图书馆建书目索引,提高数据检索的效率,降低数据库的IO....

Vue3中状态管理pinia学习(五)
第15章 存储过程与函数1.存储过程概述1.1理解含义:存储过程的英文是Stored Procedure。它的思想很简单,就是一组经过预先编译的 SQL 语句的封装。执行过程:存储过程预先存储在 MySQL 服务器上,需要执行的时候,客户端只需要向服务器端发出调用存储过程的命令,服务器端就可以把预先存储好的这一系列 SQL 语句全部执行。2.创建存储过程2.1语法分析语法:CREATE PROC....

Vue3中状态管理pinia学习(四)
第13章 约束1.约束(constraint)概述1.1为什么需要约束数据完整性(Data Integrity)是指数据的精确性(Accuracy)和可靠性(Reliability)。它是防止数据库中存在不符合语义规定的数据和防止因错误信息的输入输出造成无效操作或错误信息而提出的。为了保证数据的完整性,SQL规范以约束的方式对表数据进行额外的条件限制。从以下四个方面考虑:实体完整性(Entity....
Vue3中状态管理pinia学习(二)
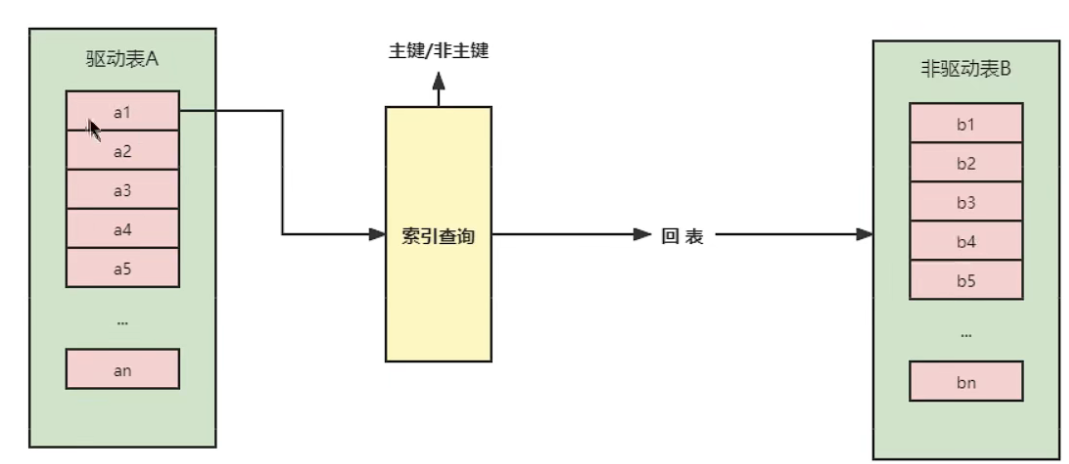
第06章 多表查询1.一个案例引发的多表连接1.1笛卡尔积(或交叉连接)的理解笛卡尔乘积是一个数学运算。假设我有两个集合 X 和 Y,那么 X 和 Y 的笛卡尔积就是 X 和 Y 的所有可能组合,也就是第一个对象来自于 X,第二个对象来自于 Y 的所有可能。组合的个数即为两个集合中元素个数的乘积数。SQL92中,笛卡尔积也称为交叉连接,英文是CROSS JOIN。在 SQL99 中也是使用 CR....
Vue3中状态管理pinia学习(三)
第10章 创建和管理表1.基础知识1.1标识符命名规则数据库名、表名不得超过30个字符,变量名限制为29个必须只能包含 A–Z, a–z, 0–9, _共63个字符数据库名、表名、字段名等对象名中间不要包含空格同一个MySQL软件中,数据库不能同名;同一个库中,表不能重名;同一个表中,字段不能重名必须保证你的字段没有和保留字、数据库系统或常用方法冲突。如果坚持使用,请在SQL语句中使用`(着重号....
Vue3中状态管理pinia学习(一)
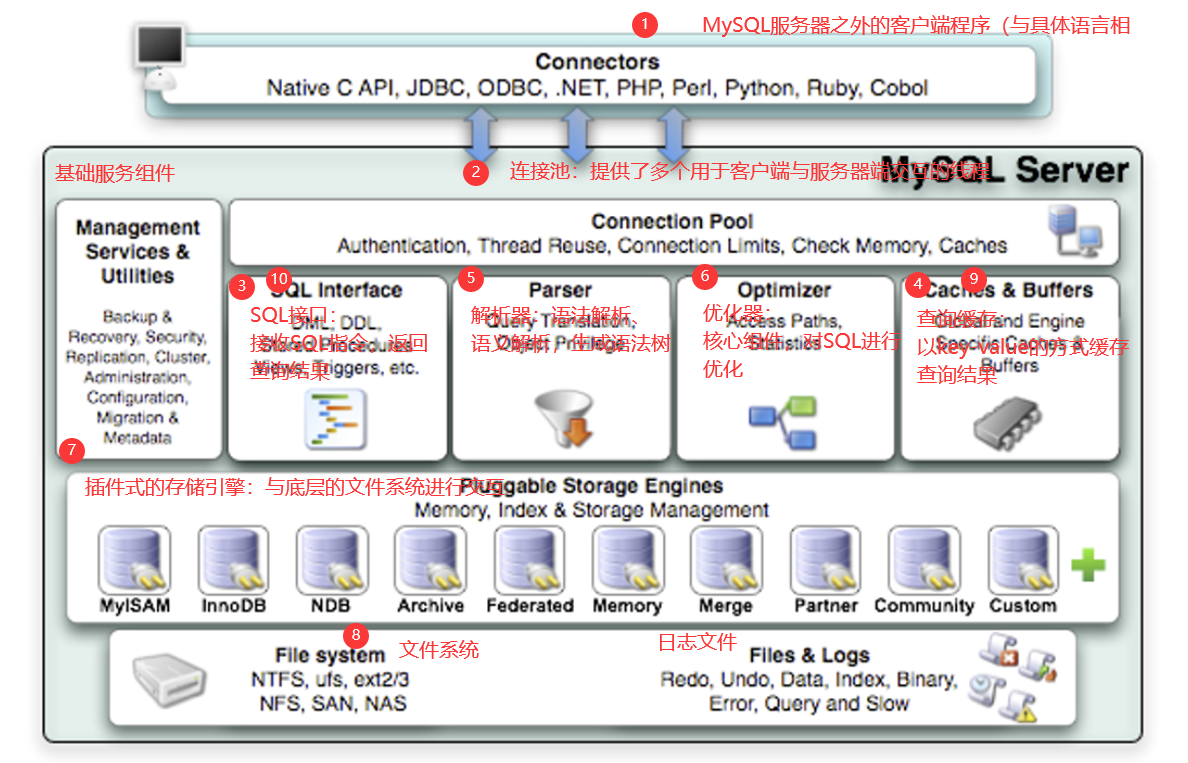
MySQL数据库笔记第一部分 MySQL基础篇第01章 数据库概述1. 为什么要使用数据库持久化(persistence):把数据保存到可掉电式存储设备中以供之后使用。大多数情况下,特别是企业级应用,数据持久化意味着将内存中的数据保存到硬盘上加以“固化”,而持久化的实现过程大多通过各种关系数据库来完成。持久化的主要作用是将内存中的数据存储在关系型数据库中,当然也可以存储在磁盘文件、XML数据文件....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js学习相关内容
- vue学习案例VUE.js
- 学习v-model VUE.js
- 学习组件开发VUE.js
- 学习案例VUE.js
- 学习生命周期VUE.js
- 学习VUE.js
- 模板学习VUE.js
- vue3学习VUE.js
- 学习vuex VUE.js
- 学习代码VUE.js
- 学习知识点VUE.js
- 学习指令VUE.js
- 学习v-for VUE.js
- 学习组件插槽VUE.js
- 学习slot插槽VUE.js
- 学习局部VUE.js
- 学习组件化开发VUE.js
- 学习开发VUE.js
- 学习v-if VUE.js
- 学习组件组件通信VUE.js
- 学习slot VUE.js
- 学习插槽VUE.js
- vue学习计算属性VUE.js
- 学习计算属性VUE.js
- 学习项目VUE.js
- 学习脚手架VUE.js
- 学习配置VUE.js
- 学习监视属性VUE.js
- 学习watch VUE.js
- 学习监视VUE.js
VUE.js更多学习相关
- 学习computed VUE.js
- 学习代理VUE.js
- 学习数据VUE.js
- 学习语法VUE.js
- 学习模板VUE.js
- 学习模板语法VUE.js
- 学习响应式VUE.js
- 学习绑定VUE.js
- 学习自定义事件VUE.js
- 学习插槽作用域VUE.js
- VUE.js学习文章
- 学习vue3 VUE.js
- VUE.js学习系统文章
- VUE.js学习系统
- vue3 ts学习VUE.js
- ssm VUE.js uniapp学习
- ssm VUE.js小程序学习
- ssm VUE.js uniapp小程序学习
- 学习源码VUE.js
- VUE.js学习课程
- 系统学习VUE.js
- 博客学习vite2 vue3 VUE.js
- vue3系统学习VUE.js
- 学习传参VUE.js
- 学习功能VUE.js
- vue2.0源码学习虚拟dom VUE.js
- VUE.js router学习
- VUE.js学习入门神经两万
- VUE.js学习axios
- VUE.js源码学习
VUE.js您可能感兴趣
- VUE.js游戏
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
