如何在 Visual Studio Code (VSCode) 中使用 ESLint 和 Prettier 检查代码规范并自动格式化 Vue.js 代码,包括安装插件、配置 ESLint 和 Prettier 以及 VSCode 设置的具体步骤
随着前端开发技术的快速发展,代码规范和格式化工具变得尤为重要。在日常开发中,我们常常会遇到代码风格不一致的问题,这不仅影响团队协作,还可能导致代码可读性和维护性的降低。幸运的是,有许多优秀的工具可以帮助我们解决这些问题。本文将介绍如何在 Visual Studio Code (VSCode) 中使用 ESLint 和 Pret...
vscode ( Visual Studio Code )设置中文、字体和字号
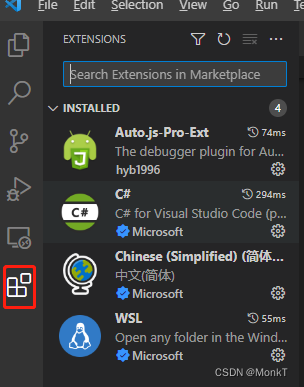
全拼是 Visual Studio Code (简称 VS Code) 是由微软研发的一款免费、开源的跨平台代码编辑器,目前是前端(网页)开发使用最多的一款软件开发工具。下载网址: https://code.visualstudio.com/Download一、所在环境windows11vscode : 1.74.3 二、设置中文1、点击左侧的扩展图标,打开侧边栏“EXTENSIONS”面板。2....

Visual Studio Code设置中文的方法
1.打开vscode软件→点击左侧第五个图标→搜索简体中文→下载(install) 下载后需要重启Visual Studio Code

【ROS 开发神器 Visual Studio Code 的安装和设置】
1. Visual Studio Code的安装进入官方网站:https://code.visualstudio.com/1.1 点击deb文件下载点击文件夹的下载,在文件夹中右键在终端打开1.2 安装VScode然后输入sudo dpkg -i code此时拍一下键盘上的Tab键补全最后回车1.3 启动软件#打开VScode code #导入当前工作空间 code .1.4 添加收藏夹这样方便....

Visual Studio Code 设置 doxygen 格式注释
插件下载 Visual Studio Code 上快捷生成 doxygen 格式注释需要使用插件,推荐插件:cschlosser.doxdocgen,插件名全称 :Doxygen Document Generator,如下图 插件下载地址: https://marketplace.visualstudio.com...

Visual Studio Code(VSCODE)语言设置
Visual Studio Code 附有10种可用的显示语言(地区):英文(美国),简体中文,繁体中文,法文,德文,意大利文,日文,韩文,俄文和西班牙文。所有10种语言的本地化显示文本都包含在主VS代码下载中,因此不需要辅助安装。 默认情况下,VS代码会拾取操作系统的显示语言,如果是不支持的语言环境,则使用英文(US)。 可用的区域设置 语言设置 1、快捷键 Windows、Linux 快捷.....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
visual studio code您可能感兴趣
- visual studio code安装
- visual studio code下载
- visual studio code代码
- visual studio code vscode
- visual studio code格式化
- visual studio code js
- visual studio code步骤
- visual studio code配置
- visual studio code功能
- visual studio code编辑器
- visual studio code插件
- visual studio code调试
- visual studio code运行
- visual studio code版本
- visual studio code报错
- visual studio code编程
- visual studio code方法
- visual studio code应用
- visual studio code语言
- visual studio code .netcore
- visual studio code灵码
- visual studio code快捷键
- visual studio code项目
- visual studio code包
- visual studio code ctrl
- visual studio code跨平台
- visual studio code程序
