个人练习前端技术使用Bootstrap、JQuery、thymeleaf
说明:本代码只是为了本人练习前后端联动技术,包含html,jquery,thymeleaf模板、ajax请求及后端功能联动,方便自己查找及使用。 @[toc] 代码场景 场景1.table批量查询功能(有默认值),点击"查询最新数据"从后台查询覆盖默认显示的数...

个人练习前端技术使用Bootstrap、JQuery、thymeleaf
代码场景 场景1.table批量查询功能(有默认值),点击"查询最新数据"从后台查询覆盖默认显示的数据 默认table展示的数据 前端代吗 <!DOCTYPE html SYSTEM "http://www.thymeleaf.org/dtd/xhtml1-strict-thymeleaf-4.dtd"&g...

必知的技术知识:jQuery插件开发精品教程,让你的jQuery提升一个台阶
要说jQuery 最成功的地方,我认为是它的可扩展性吸引了众多开发者为其开发插件,从而建立起了一个生态系统。这好比大公司们争相做平台一样,得平台者得天下。苹果,微软,谷歌等巨头,都有各自的平台及生态圈。学会使用jQuery并不难,因为它简单易学,并且相信你接触jQuery后肯定也使用或...
技术经验解读:从零开始学习jQuery(十)jQueryUI常用功能实战
本系列文章导航 从零开始学习jQuery (一) 开天辟地入门篇从零开始学习jQuery (二) 万能的选择器从零开始学习jQuery (三) 管理jQuery包装集从零开始学习jQuery (四) 使用jQuery操作元素的属性与样式从零开始学习jQuery (五) 事件与事件对象从零开始学习jQuery (六) jQuery中的Ajax从零开始学习jQuery (七) jQuery动画-让.....
必知的技术知识:jQuery中queue和dequeue的用法
jQuery中的queue和dequeue是一组很有用的方法,他们对于一系列需要按次序运行的函数特别有用。特别animate动画,ajax,以及timeout等需要一定时间的函数queue和dequeue的过程主要是:1,用queue把函数加入队列(通常是函数数组)2,用dequeue...
尚能饭否|技术越来越新,我对老朋友jQuery还是一如既往热爱
前言最近在搭建完善自己的博客,需要用到一些页面样式之类的,就特意问了一下女朋友一个问题,关于Web前端开发,jQuery现在过时了嘛?她毅然决然告诉我,那是我们前端现在的鄙视链。是的,不可否认,现在框架盛行,jQuery早已被GitHub所遗弃。我依稀记得,两年前,我学前端知识,觉得这个框架真的很好,以后有时间,一定要好好学一下它。也就这么点时间,它早已淡出了前端开发者的视线。不过呢....

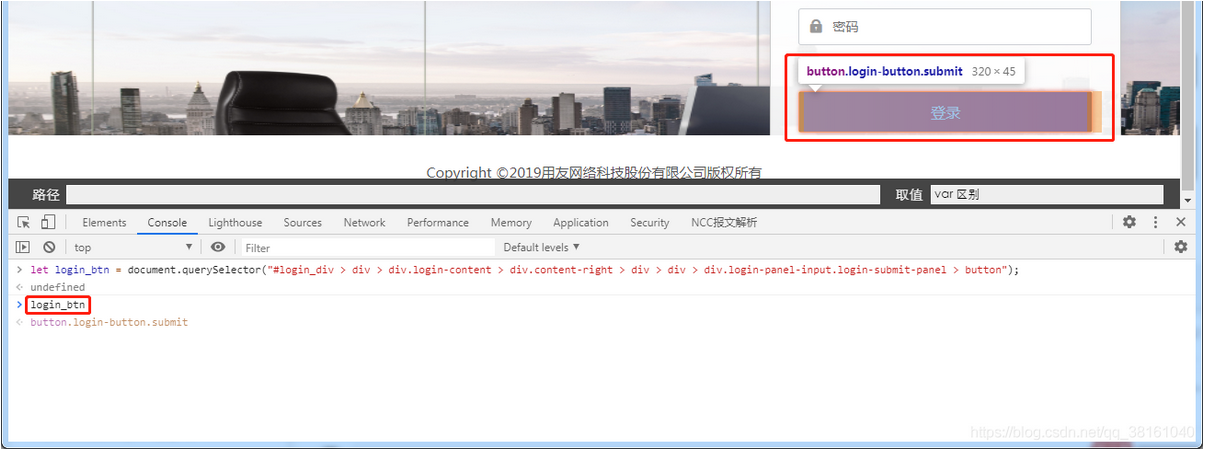
JavaScript 技术篇-js代码触发dom元素绑定事件实例演示,jquery触发元素绑定事件方法
原生 js 直接作为方法调用即可触发。// 定位登录按钮 let login_btn = document.querySelector("#login_div > div > div.login-content > div.content-right > div > div > div.login-panel-input....

JavaScript 技术篇-本地js文件里直接集成jQuery的方法,js文件不依赖html外部引用直接使用jquery方法
常规方法,依赖 html 里加参数: 上面的是直接下载到本地的 jquery 文件。 下面是在线的,直接引用百度,阿里等等提供的 jquery 网址。<script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="某某....

一起谈.NET技术,ASP.NET MVC 2中使用jQuery UI控件详解
问:我想给我的ASP.NET MVC输入表单添加一个日期选择控件,但模型-视图-控制器(MVC)并没有提供这样的辅助方法,我该如何添加控件? 答:和ASP.NET Web表单不一样,MVC架构没有提供可以在设计面板中拖放的有状态的服务端控件,相反,MVC鼓励使用简单的HTML布局元素和基于数据的标签作为页面布局的要素,功能和最终的布局用客户端JavaScript和CSS样式表控制。 .....
一起谈.NET技术,抛弃WebService,在.NET4中用 jQuery 调用 WCF
在我们之前的开发中,对于ajax程序,都是通过jQuery调用标记为[System.Web.Script.Services.ScriptService]的WebService,然后在WebService中调用后台的WCF。这成为WebService存在的唯一理由:作为ajax调用的中转站。如果要抛弃WebService,只需用WCF来作为中转站。 在.NET 3.5时代,jQuery就可....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
jQuery您可能感兴趣
- jQuery验证码
- jQuery文字
- jQuery翻转
- jQuery卡片
- jQuery时钟
- jQuery源码
- jQuery html
- jQuery大转盘
- jQuery微信
- jQuery HTML5
- jQuery插件
- jQuery ajax
- jQuery方法
- jQuery实现
- jQuery js
- jQuery事件
- jQuery元素
- jQuery选择器
- jQuery Javascript
- jQuery学习
- jQuery操作
- jQuery CSS
- jQuery报错
- jQuery页面
- jQuery图片
- jQuery Mobile
- jQuery UI
- jQuery动画
- jQuery easyui
- jQuery数据
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注