微信小程序动态tabBar实现:基于自定义组件,灵活支持不同用户角色与超过5个tab自由组合(更新版)
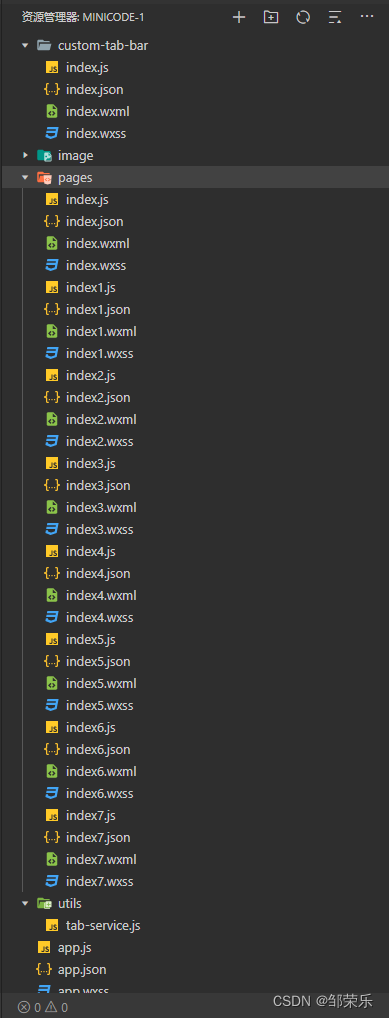
背景 在开发小程序过程中,有个需求是,小程序底部的tabBar需要根据不同用户角色显示不同底部导航。此时就需要用到自定义底部导航 custom-tab-bar。 上次发文是组合显示4个底部tabBar导航,很多小伙伴评论说组合超过5个怎么办。他们的需求总数超过5个了。 现在我在这里更新一下。 1、实现自由组合tabBar菜单项目,支持自由组合总数超过5个tabBa...

Taro@3.x+Vue@3.x+TS开发微信小程序,使用自定义tabBar
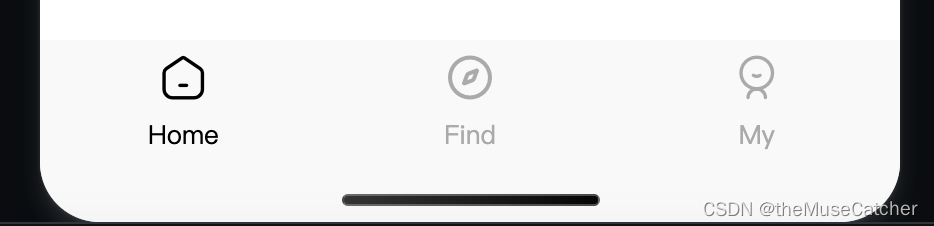
参考文档 Taro官网 微信开发者工具 微信官方文档 微信公众平台 Nut UI 效果如图 使用自定义tabBar 在 src/app.config.ts 中的 tabBar 项指定 custom: true 字段,同时其余 tabBar 相关配置也补充完整。 export default defineAppConfig({ tabBar: { cu...

【微信小程序-原生开发】实用教程03-自定义底部导航(含自定义tabBar导航高亮需点击两次的解决方案)
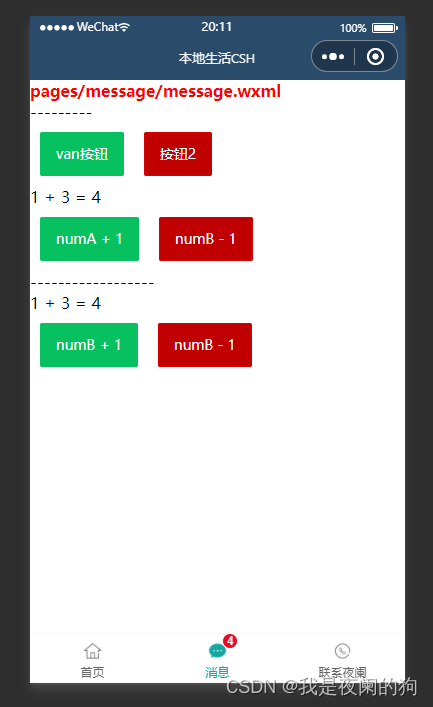
开始前,请先完成底部导航的开发,详见 【微信小程序-原生开发】实用教程02-添加全局页面配置、页面、底部导航 https://sunshinehu.blog.csdn.net/article/details/128705866 显然,纯文字的底部导航有点low,还是需要有图标的才酷,下面我们一起来实现 ...

微信小程序如何自定义tabbar
微信小程序自定义底部tabbar是一个提升用户体验和增加小程序个性化的重要功能。以下是自定义底部tabbar的步骤,以供参考: 一、自定义tabbar的重要性 微信小程序默认的底部导航栏(tabbar)样式和布局是固定的,开发者无法直接更改。为了实现更加灵活和自由的设计,提高用户体验和差异化竞争力,开发者可以选择自定义tabbar。 二、自定义tabbar的设置步骤 ...
微信小程序的tabbar怎么配置
微信小程序的tabBar配置是在全局配置文件app.json中进行的,主要用于设置小程序底部的导航栏效果。以下是一个清晰的tabBar配置步骤和示例: 1. 打开app.json文件 这个文件位于小程序项目的根目录下,是微信小程序的全局配置文件。 2. 添加或修改tabBar配置 在app.json文件中,你可以看到tabBar这个配置项,用于配置底部导航栏。如果...
【微信小程序】-- uni-app 项目--- 购物车 -- 配置 tabBar 效果(五十一)
一、配置 tabBar 效果 前面已经介绍了使用 Git 管理项目,在使用过程也遇到很多一些配置差异的问题,被卡了很多时间。接下来就来讲解一下配置 tabBar 效果吧。话不多说,让我们原文再续,书接上回吧。 1...

【微信小程序】-- 案例 - 自定义 tabBar(四十六)
一、自定义 tabBar 前面已经介绍了分包-独立分包 & 分包预下载,通过栗子学习了如何设置独立分包以及分包预下载。接下来就来根据前面学的知识,在案例 - 自定义 tabBar上进行实践。话不多说,让我们原文再续,书接上回吧。 1、案例效果 首先来看一下页面演示效果,页面中有下方标签栏是自定义 tabBar。自定义 tabBar 可以让开发者更...

【微信小程序】-- 全局配置 -- tabBar(十七)
一、全局配置 – tabBar 前面已经学习完了全局配置–window,通过栗子了解到如何修改导航栏、下拉刷新和上拉触底。接下来就来讲解一下全局配置另外一个配置项–tabBar。话不多说,让我们原文再续,书接上回吧。 ...

微信小程序隐藏tabBar
## 原文地址图片压缩1、在app.json中的list内不能有非tabBar页面。简单说就是这个页面不要tabBar,那么tabBar也不要他了。[{ "pages":\[ "pages/index/index", "pages/logs/logs", "pages/reg/reg" \], "window":{ "backgroundTextSty...

【微信小程序】之如何创建底部菜单?tabBar、mp-tabbar
方法一:通过app.json配置底部菜单(常用) 小程序根目录下的 app.json 文件用来对微信小程序进行全局配置。文件内容为一个 JSON 对象 "tabBar": { "color": "#7A7E83", "selectedColor": "#3cc51f", "borderStyle": "black", "backgroundColor": "#F...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
mPaaS 移动开发平台
mPaaS 源于蚂蚁集团金融科技,为 App 开发、测试、运营及运维提供云到端的一站式解决方案,致力于提供高效、灵活、稳定的移动研发、管理平台。 官网地址:https://www.aliyun.com/product/mobilepaas/mpaas
+关注