微信小程序开发必备前置知识:基本代码构成与语法
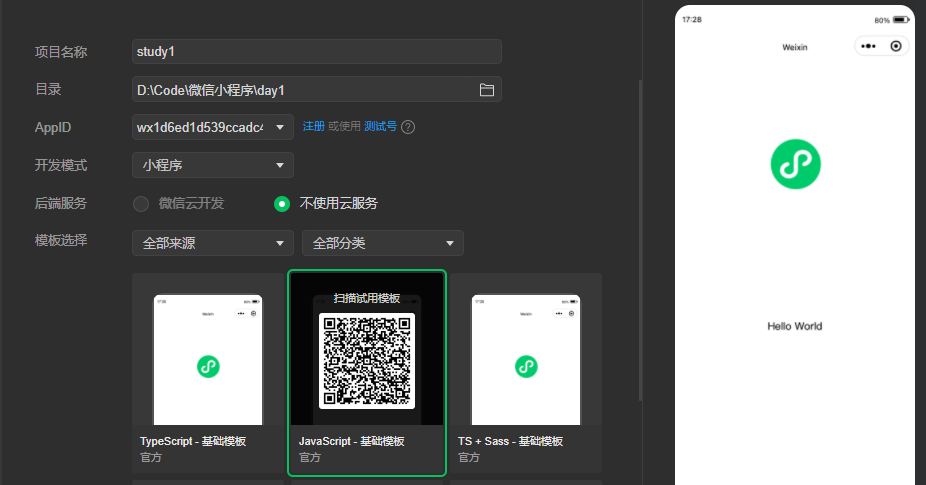
项目的基本组成结构 官方预设模板 当我们采用测试号AppID和javascript基础模板创建一个项目后官方预设的模板如下其每个目录的作用如下: 文件或文件夹名称 用途 pages 用来存放所有小程序的页面,如首页、日志页等。 utils 用来存放工具性质的模块(比如自己引入的一些库,公用方法封装) ...

【微信小程序】-- 模板语法与配置的总结(二十一)
一、WXML 模板语法渲染页面结构 前面通过案例学习模板语法和配置,实现了完整的页面效果。接下来对小程序模板语法与配置相关内容进行一个总结。话不多说,让我们原文再续,书接上回吧。 回顾前面学习到的内容,首先先...

【微信小程序】-- WXML 模板语法 - 列表渲染 -- wx:for & wx:key(十二)
一、列表渲染 前面已经介绍完了WXML模板语法–条件渲染,通过栗子学习到了如何在WXML页面上进行条件渲染,也了解到两中渲染方式。接下来就来讲解一下另外一个模板语法–列表渲染。话不多说,让我们原文再续,书接上回吧。 ...

【微信小程序】-- WXML 模板语法 - 条件渲染 -- wx:if & hidden (十一)
一、条件渲染 前面已经介绍完了WXML模板语法–事件绑定,通过栗子学习到了如何在WXML页面上进行事件绑定。接下来就来讲解一下另外一个模板语法–条件渲染。话不多说,让我们原文再续,书接上回吧。 1、wx:if ...

【微信小程序】-- WXML 模板语法 - 事件绑定 -- tap & input (十)
一、事件 前面已经介绍完了WXML模板语法–数据绑定,基本上了解到了如何在WXML页面上动态的显示数据以及组件上的属性控制等。接下来就来讲解一下另外一个模板语法–事件绑定。话不多说,让我们原文再续,书接上回吧。 ...

【微信小程序】-- WXML 模板语法 - 数据绑定(九)
一、数据绑定的基本原则 前面已经介绍完了小程序的一些常用组件,剩下组件的讲解会在后续讲解。不过接下来先来讲解一下WXML模板语法,让我们原文再续,书接上回。 1、数据绑定的基本原则 之前学过 Vue ...

Uniapp 中,能够同时兼容H5、web、app、微信小程序的引入高德地图的语法格式
在 Uniapp 中,可以通过使用 uni-app 统一的 API 来同时兼容 H5、web、App 和微信小程序,而引入高德地图则有以下两种语法格式供选择:使用 Vue.js 的语法格式:<template> <view> <map :longitude="longitude" :latitude="latitude" :markers="marker...
【微信小程序】WXML的模板语法与WXSS模板样式(二)
WXSS模板样式wxss和css的关系WXSS具有Css大部分特性,同时, WXSS还对css进行了扩充以及修改,以适应微信小程序的开发。与CSS相比, WXSS扩展的特性有:● rpx尺寸单位● @import 样式导入rpx1、rpx的实现原理rpx的实现原理非常简单:鉴于不同设备屏幕的大小不同, 为了实现屏幕的自动适配,rpx把所有设备的屏幕。 在宽度上等分为750份(即:当前屏幕的总宽度....

【微信小程序】WXML的模板语法与WXSS模板样式(一)
WXML的模板语法数据绑定数据绑定的基本原则(1)在data中定义数据(2)在WXML中使用数据Page({ data:{ //字符串典型的数据 info:'int data', //数据类型的数据 msgList:[{msg:'hello'},{msg:'world'}] } })Mustache语法语法的格式应用场景<view>{{要绑定的...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
mPaaS 移动开发平台
mPaaS 源于蚂蚁集团金融科技,为 App 开发、测试、运营及运维提供云到端的一站式解决方案,致力于提供高效、灵活、稳定的移动研发、管理平台。 官网地址:https://www.aliyun.com/product/mobilepaas/mpaas
+关注
