多视图容器
简介多视图容器: 网格布局模式下,某个区块需要根据数据展示不同的区块内容时,可以使用该组件。配置项分类配置示例说明内容视图配置根据需要添加多个视图,每个视图包括 key(标识)、title(标题)、description(描述)、disabled(禁用)等配置信息交互隐藏隐藏,详情参见通用属性通用属...
微信小程序-常用的视图容器类组件
一.组件分类 小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。 官方把小程序的组件分为了9大类: (1) 视图容器 (2) 基础内容 (3) 表单组件 (4)导航组件 (5) 媒体组件 (6) map 地图组件 ...

【微信小程序】-- 常用视图容器类组件介绍 -- view、scroll-view和swiper(六)
一、小程序中组件的分类 前面几期已经大致介绍完了小程序项目整体框架了,具体更详细的内容可以看一下 官网文档 。这个时候终于可以说出那句话了 搞错了,应该敲代码才对。那话不多说,赶紧书接上回。 小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序的组件分为了 9 大类,分别是:视图容器、基础内容、表单组件、导航组...

Uniapp 视图容器 随机拖拽滑动 放大缩小 movable-view movable-area
平台兼容性Vue2Vue3√√App快应用微信小程序支付宝小程序百度小程序字节小程序QQ小程序HBuilderX 3.1.0 app-vue app-nvue√√√√√√钉钉小程序快手小程序飞书小程序京东小程序√√×√H5-SafariAndroid Browser微信浏览器(Android)QQ浏览器(Android)ChromeIEEdgeFirefoxPC-Safari√√√√√√√√√可....

【微信小程序 | 实战开发】常用的视图容器类组件介绍和使用(1)
小程序组件小程序的宿主环境 - 组件1. 小程序组件分类小程序中的组件也是由宿主环境提供的开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序的组件分为了9大类,分别是:视图容器基础内容表单组件导航组件媒体组件map地图组件canvas画布组件开放能力无障碍访问2. 常用的视图容器类组件view普通视图区域类似于HTML中的div是一个块级元素常用来实现岩棉的布局效果csroll-view可....

讲述小程序之组件视图容器之movable-area与movable-view
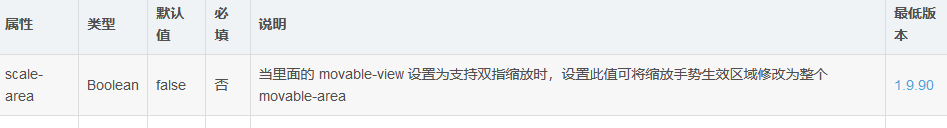
movable-area(可移动、放大区域,父组件)·scale-area (默认值:false)解释:当里面的 movable-view 设置为支持双指缩放时,设置此值可将缩放手势生效区域修改为整个movable-areamovable-view(可移动、放大区域,子组件)常用的几个属性·direction &a...

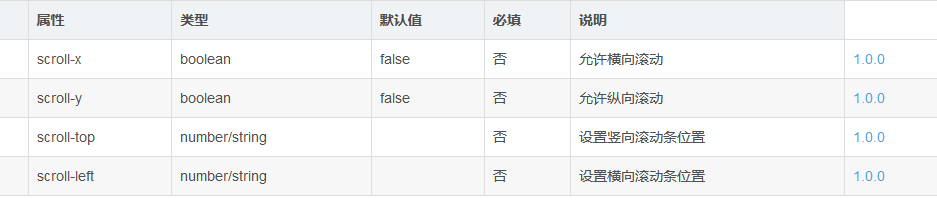
讲述小程序之组件视图容器之scroll-view(可滚动视图)
scroll-view(可滚动视图)以上表格中是我们开发时最常用的几个属性·scroll-x (默认值:false) 解释:允许横向滚动·scroll-y(默认值:false) 解释:允许纵....

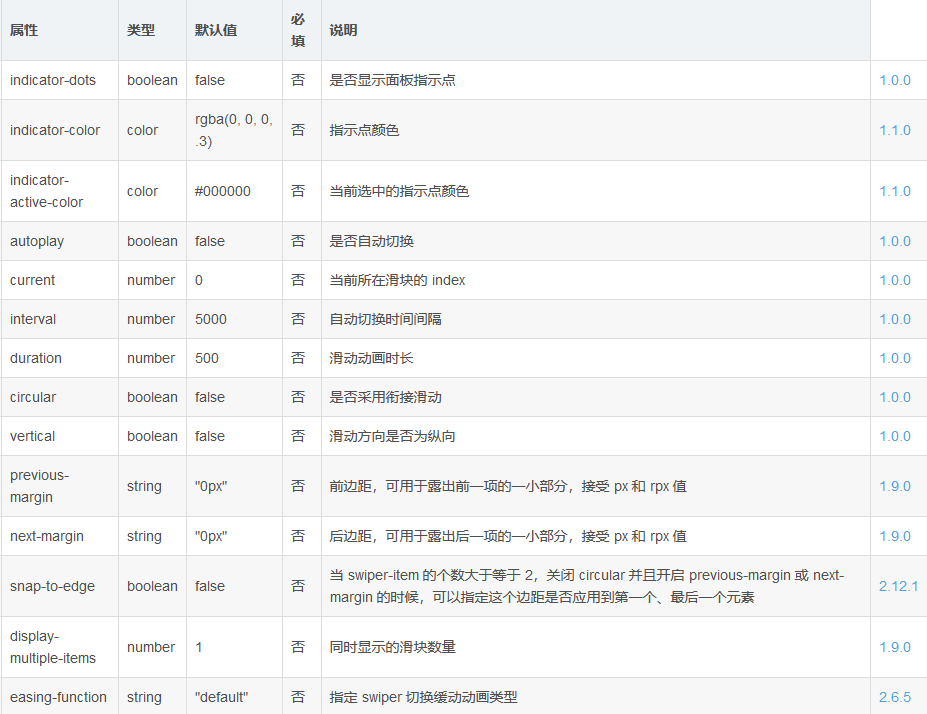
讲述小程序之组件视图容器之swiper(轮播)
swiper(轮播) 当然这里有一些常用的属性例如:·indicator-dots 解释:是否显示面板指示点·autoplay 解释:是否自动切换·interval ....

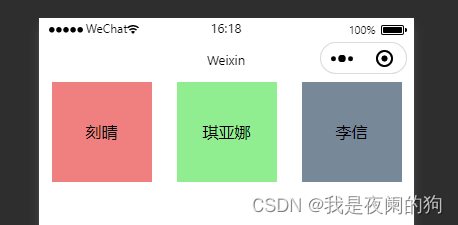
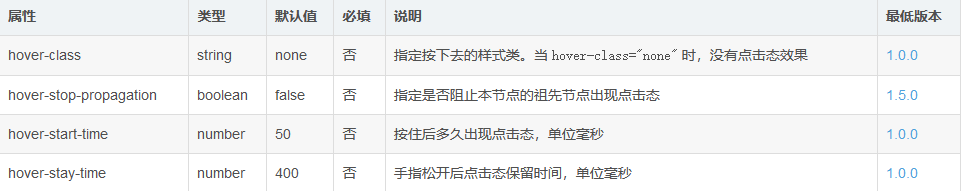
讲述小程序之组件视图容器之view
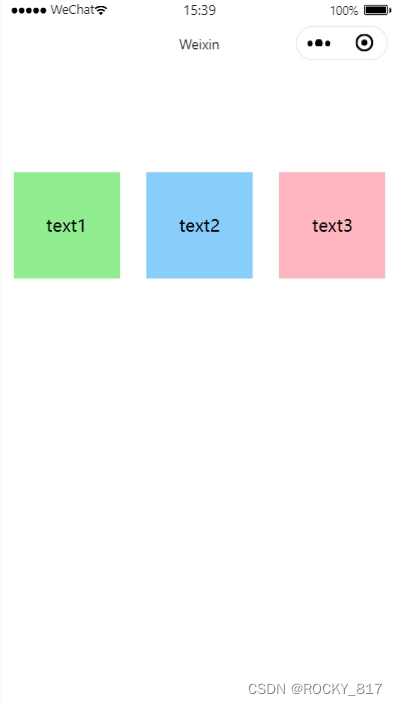
前言 组件是视图层的组成单元,具备UI风格样式以及特定的功能效果。当打开某款小程序后,界面中的图片、文字等都需要使用组件,小程序组件使用灵活,组件之间通过相互嵌套进行界面设计,开发者可以通过组件的选择属性设计出不同的界面效果。一个组件包括开始标签和结束标签,属性用来装饰这个组件的样式。组件书写的格式<标签名称属性="值">内容&am...

视图容器movable-view有哪些属性,如何使用
基础库 1.11.0 开始支持,低版本需做兼容处理,操作参见 小程序基础库说明。小程序基础库说明movable-areamovable-view 的可移动区域。movable-view注意:movable-area 必须设置 width 和 height 属性,不设置默认为 10px。注意width...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
容器服务
国内唯一 Forrester 公共云容器平台领导者象限。
+关注
