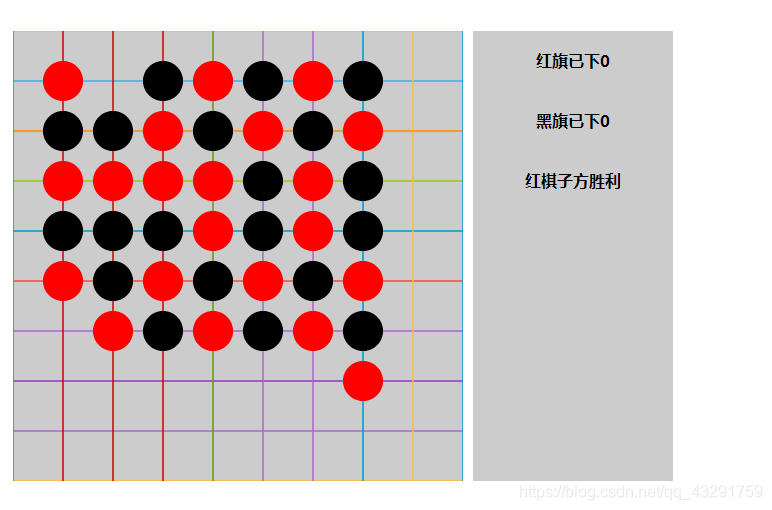
原生JavaScript+canvas实现五子棋游戏_值得一看
五子棋 最下面是详细代码加注释 首先需要一个画布 我们需要一个一个棋盘 <canvas id="canvas"></canvas> let canvas = document.getElementById('canvas') let ctx = canvas.getContext('2d') let redP = document.getElements...

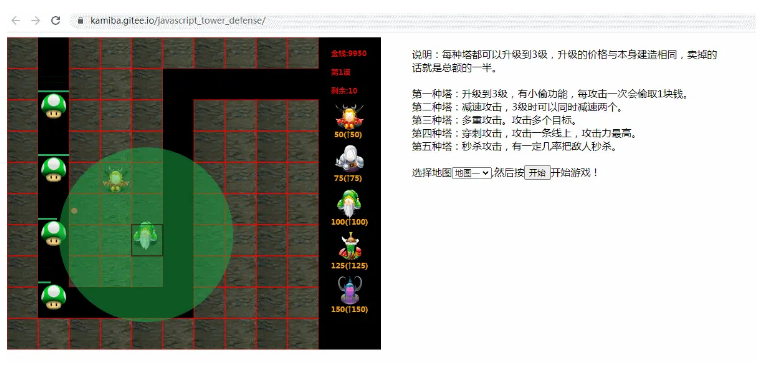
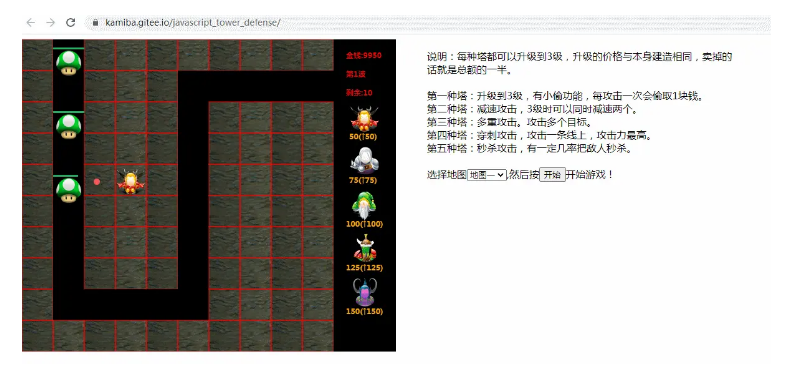
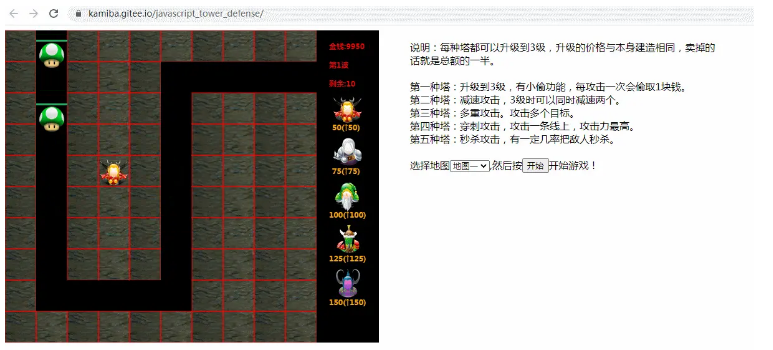
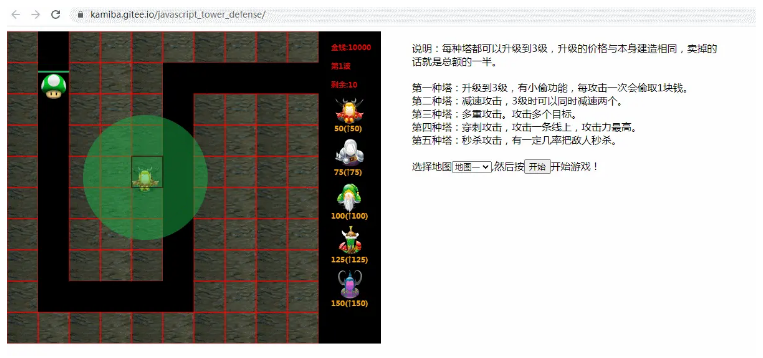
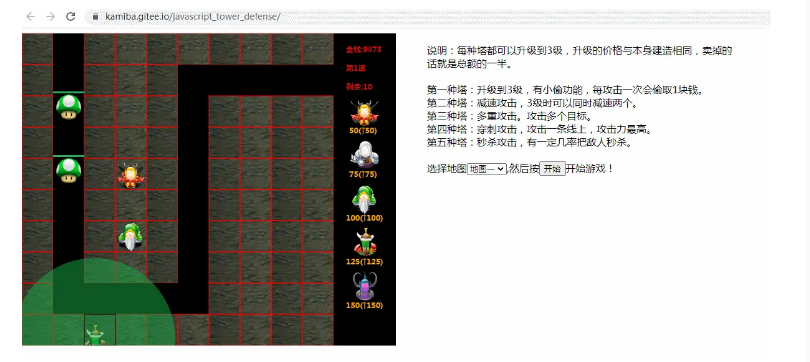
从零开始手把手教你使用javascript+canvas开发一个塔防游戏07塔的升级和出售
项目演示项目演示地址:体验一下项目源码:项目源码代码结构本节做完效果info.js//画出塔的攻击范围以及升级等信息 drawScope : function(tower){ var select = Game.canvasList.select; Canvas.clear(select,500,500); Canvas.fillArc(s...

从零开始手把手教你使用javascript+canvas开发一个塔防游戏06塔发射子弹
项目演示项目演示地址:体验一下项目源码:项目源码代码结构本节做完效果新增bullet.js//子弹类 function Bullet(cxt,img,type,enemy,level,x,y,radius){ this.cxt = cxt; this.img = img; this.x = x; this.y = y; this.radius = rad...

从零开始手把手教你使用javascript+canvas开发一个塔防游戏05拖拽塔到地图上
项目演示项目演示地址:体验一下项目源码:项目源码代码结构本节做完效果新增tower.js//塔类 function Tower(cxt,img,type,x,y,width,height){ this.cxt = cxt; this.img = img; this.x = x; this.y = y; this.width = width; th...

从零开始手把手教你使用javascript+canvas开发一个塔防游戏04右侧信息展板
项目演示项目演示地址:体验一下项目源码:项目源码代码结构本节做完效果修改game.js新增info.js//右侧信息显示类 var Info = { score : 100, life : 10, mission : 1, //塔的图片对象 towerImg : null, //每种塔在右侧的位置信息 towerPosition : []...

从零开始手把手教你使用javascript+canvas开发一个塔防游戏03敌人一波一波的出
项目演示项目演示地址:体验一下项目源码:项目源码代码结构本节做完效果game.js修改修改initEnemy//出敌人 initEnemy : function(){ if(Game.missionLazy > 0){ Game.missionLazy -= 20; return false; } ...

从零开始手把手教你使用javascript+canvas开发一个塔防游戏02敌人自动寻路
项目演示项目演示地址:体验一下项目源码:项目源码代码结构本节做完效果Enemy.js//敌人类 function Enemy(cxt,img,type,x,y,width,height){ this.cxt = cxt; this.img = img; this.x = x;//55 this.y = y;//0 this.width = width; ...

从零开始手把手教你使用javascript+canvas开发一个塔防游戏01地图创建
项目演示项目演示地址:体验一下项目源码:项目源码代码结构本节做完效果游戏主页面index.html<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http:/....

【JavaScript游戏开发】使用HTML5+Canvas+JavaScript 封装的一个超级马里奥游戏(包含源码)
版权声明:本文为博主原创文章,未经博主允许不得转载。更多学习资料请访问我爱科技论坛:www.52tech.tech https://blog.csdn.net/m0_37981569/article/details/81941806 这个游戏基本上是建立在JavaScript模块化的开发基础上进行封装的,对...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript您可能感兴趣
- JavaScript快捷键
- JavaScript面板
- JavaScript算法
- JavaScript预览
- JavaScript代码
- JavaScript运行
- JavaScript laravel
- JavaScript伊凡
- JavaScript项目实战
- JavaScript后端
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
