灵魂拷问-前端的作用--chrome插件篇
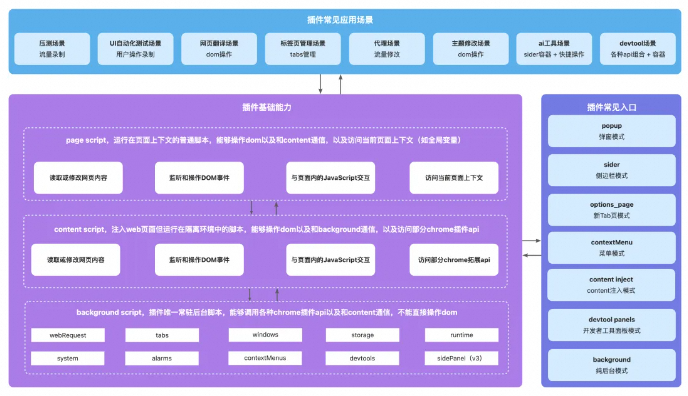
一、概览 本文会从浏览器插件应用场景切入,穿插插件基础能力和常见入口的介绍,核心回答如下三个问题:插件可以被使用在哪些场景?不同的使用场景我们的主要代码实现思路是怎样的?我们可以从哪些角度入手自己开发一款可以落地实用的浏览器插件? 二、插件应用场景 首先先从:插件...

SchedulerX 工作流里删除节点没反应,控制台显示前端一直报错,谁帮忙看下?chrome浏览器
SchedulerX 工作流里删除节点没反应,控制台显示前端一直报错,谁帮忙看下?chrome浏览器
如何使用 Chrome DevTools 进行前端性能监控和调试?
使用 Chrome DevTools 进行前端性能监控和调试,可以遵循以下步骤: 启动 DevTools: 打开 Chrome 浏览器,按 F12 或使用快捷键 Ctrl+Shift+I(Mac 上为 Cmd+Opt+I)打开 DevTools。 使用 Performance 面板: 点...
【专栏】如何使用 Chrome DevTools 的断点功能提升前端调试效率, 花式打断点
一、引言 在前端开发中,调试是一项必不可少的技能。而 Chrome DevTools 作为一款强大的开发工具,为我们提供了丰富的调试功能,其中断点的设置更是让我们能够深入了解代码的执行过程。本文将详细介绍如何使用 Chrome DevTools 花式打断点,帮助大家提升调试效率和质量。 二、基本断点设置 (一)行...
性能工具之前端分析工Chrome Developer Tools性能标签
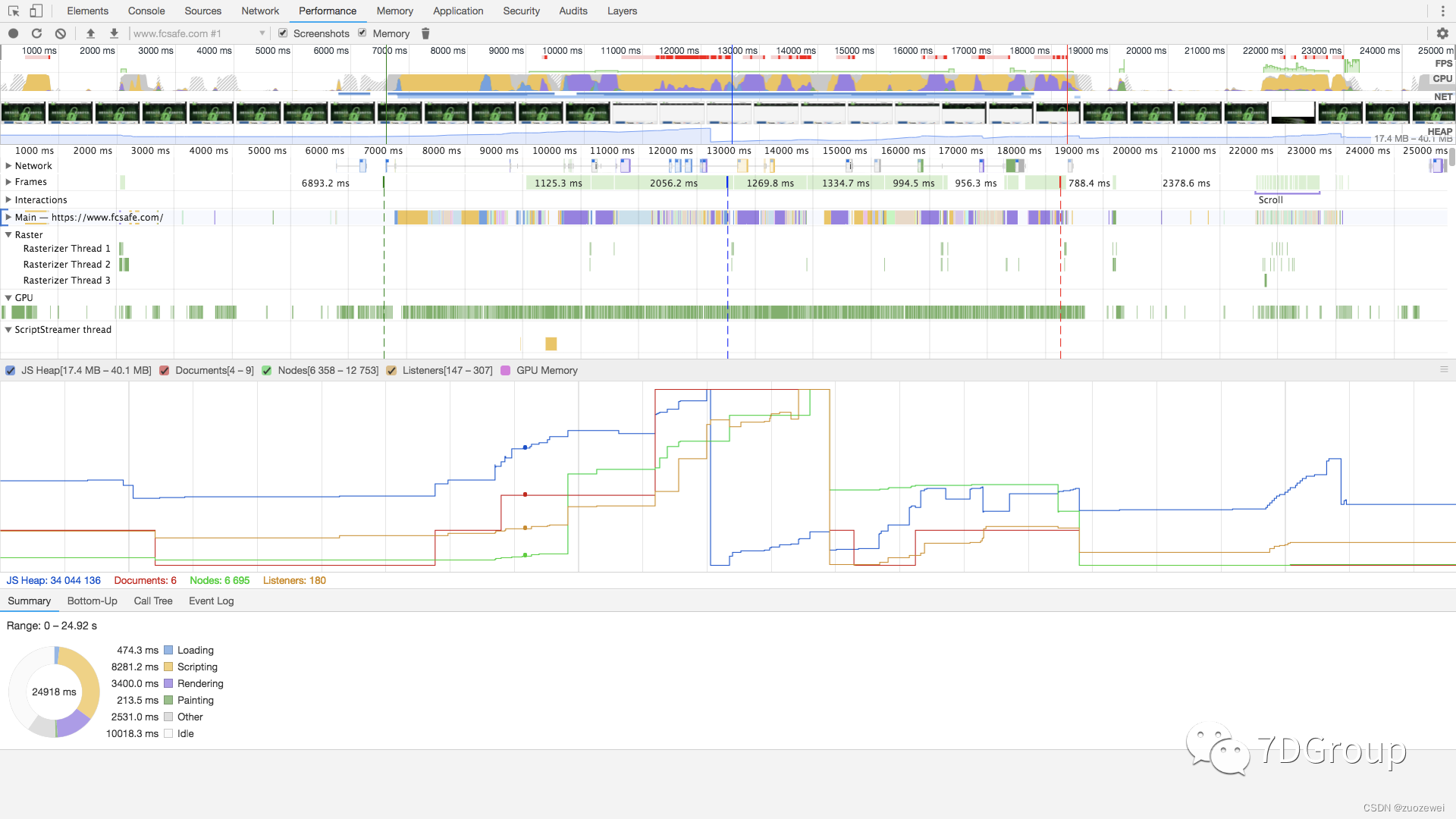
一、前言 但在我参与过的性能相关的场合都会被问到前端性能如何分析。虽然在项目中,我们会经常做前端性能分析动作,也会给出相应的结论,只是这些在性能瓶颈的问题中所占的比重仍然不高。其原因是压力工具都是大部分模拟接口的。虽然在性能工具中,也会模拟前端资源的下载动作,但对浏览器下载了资源之后的渲染过程仍然是无法模拟的。 本文就再细化一些描述下去。我们从 Chrome Developer Tools ...

前端必备技能---今天教会你如何高效使用Chrome调试与检测你的CSS代码
个人主页 极客小俊✍ 作者简介:web开发者、设计师、技术分享博主 希望大家多多支持一下, 我们一起进步! 如果文章对你有帮助的话,欢迎评论 点赞 收藏 加关注 引言: 我们平常在项目开发当中, 利用调试工具来调试CSS相关的代码, 它可以帮助我们了解哪些CSS 功能被使用,CSS代码效率,以及CSS代码的执行情况,而这些都是 CSS 代码检查与调试的核心, 它在某种情况下,会...

chrome 开发者工具——前端实用功能总结
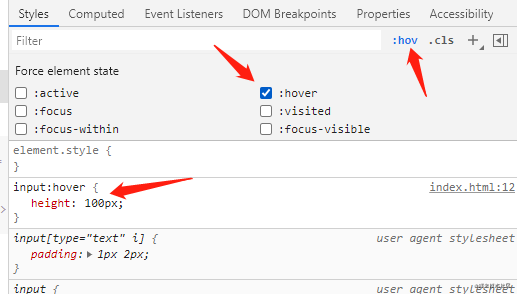
1. 查看元素伪类 css 样式例如我想查看元素触发 hover 时的 css 样式。先选中该元素,然后按下图操作:2. 临时增删元素 class3. document.body.contentEditable="true"在控制台输入 document.body.contentEditable="true",就可以对页面直接进行编辑。4. 查看 placeholder 样式现在可以查看元素的 ....

《智能前端技术与实践》——第1章 开发环境配置——1.6 使用 Google 浏览器——1.6.1 注册 Chrome Web Store 开发者
1.6 使用 Google 浏览器 1.6.1 注册 Chrome Web Store 开发者关于 Google 浏览器的安装及 Google 账号的注册登录等内容,这里不再赘述。为了方便本 书后续案例的操作演示,我们继续注册为 Chrome Web Store 的开发人员。 首先,访问 Chrome 网上应用店开发者控制台,打开注册界面,如图 1-40 所示。然后,在图 1-40 所示界面中,....

前端基本开发工具的浏览器之Chrome
首先,Chrome支持多种前端技术,如HTML、CSS、JavaScript、TypeScript等,并且支持最新的Web标准。同时,它还具有强大的调试工具,开发者们可以通过这些工具快速地找到代码中的问题。其次,Chrome内置了非常好用的开发人员工具,提供了诸如元素查看器、JavaScript控制台、网络分析器以及审查元素等功能。这些工具可以帮助你更加高效地开发网站。另外,Chrome还具有非....
前端:让Chrome浏览器支持小于12px 的文字方式
<style type="text/css"> .span { font-size: 12px; display: inline-block; } .scale-span { transform: scale(0.8); /* chrome */ -webkit-transform:scale(0.8...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
