使用Dash构建交互式Web应用程序
在数据科学和可视化领域,交互式Web应用程序是与用户交互和展示数据的强大工具。Dash是一个用Python构建交互式Web应用程序的开源框架,它结合了Flask、React和Plotly等技术,让开发者能够快速创建功能丰富的数据可视化应用。本文将介绍如何使用Dash来构建交互式Web应用程序,并提供代码示例。 安装Dash 首先...
如何从小程序向web-view发送消息
通过创建 webviewContext,提供从小程序向 web-view 发送消息的能力。webviewContextweb-view说明基础库 1.8.0 及以上版本支持本功能,低版本需做兼容处理,操作参见 小程序基础库说明。小程序基础库说明mPaaS 10.1.32 及以上版本支持本功能。my....
用 PyWebIO 在 Python 中创建交互式 Web 应用程序
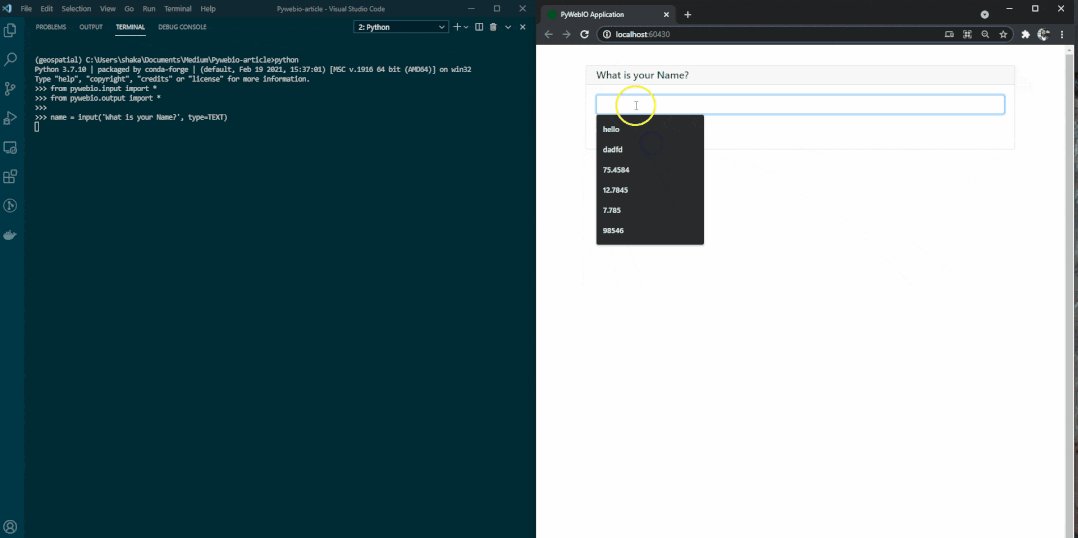
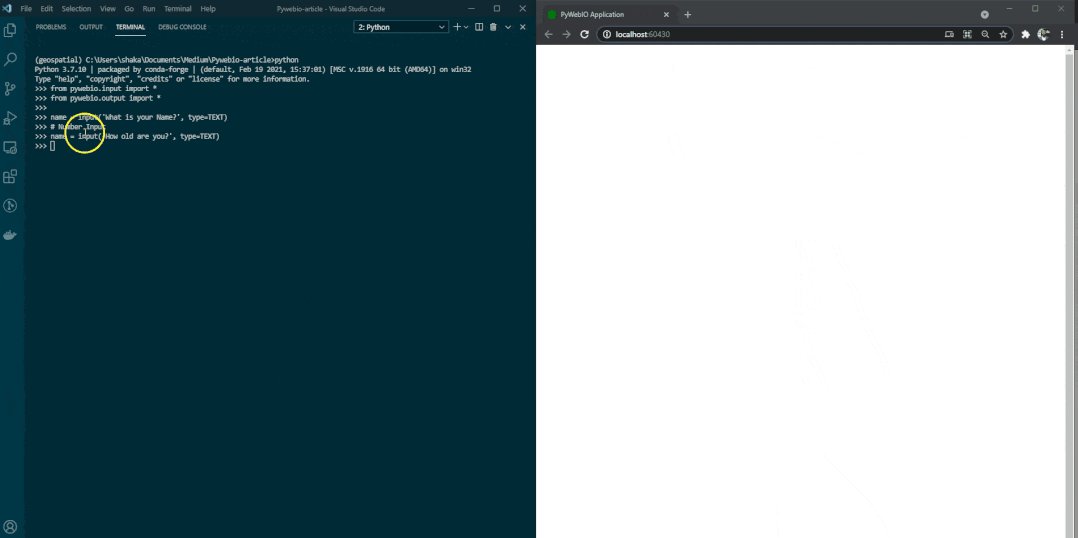
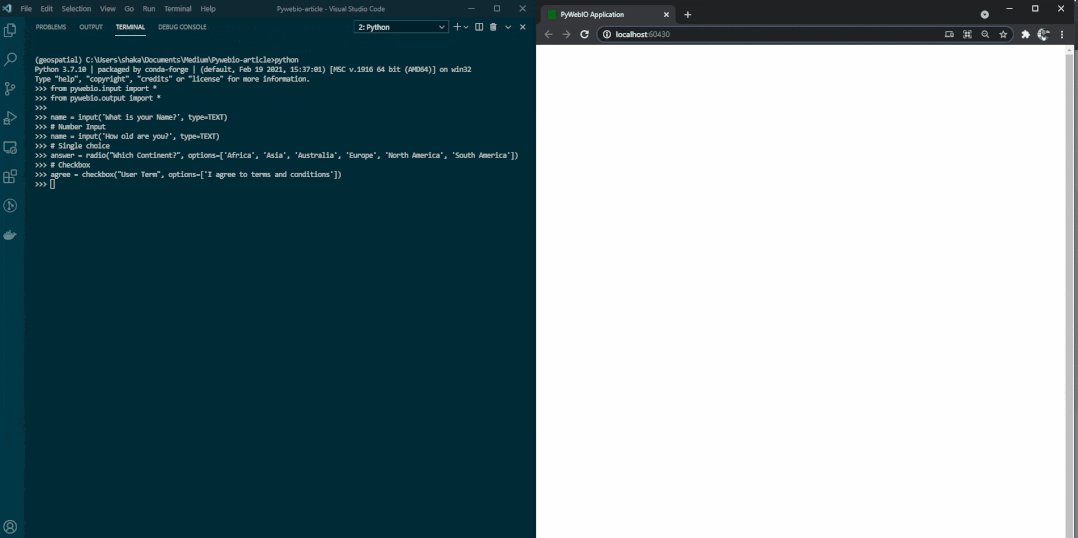
引言用Python创建Web应用程序比几年前要容易得多。例如Streamlit,它彻底改变了我们在Python中创建和部署应用程序的方式。但是在本文中,我们将来介绍一下PyWebIO。使用 PywebIO 构建简单的 web 应用程序很容易,不需要使用 HTML 和 Python 中的 Javascript。这个包的概念很简单: 您可以获得输入和输出函数,从而可以创建简单的 GUI 或 web ....

【Web应用架构】使用WebSocket构建交互式web应用程序
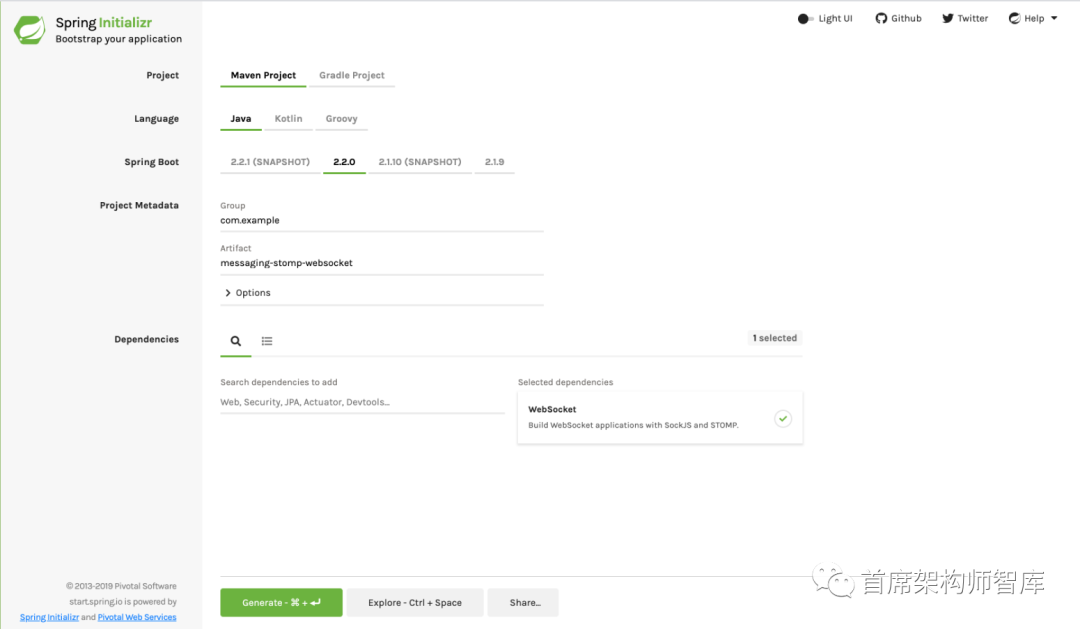
本指南引导您完成创建“Hello, world”应用程序的过程,该应用程序在浏览器和服务器之间来回发送消息。WebSocket是TCP之上的一个轻薄的层。这使得它适合使用“子协议”来嵌入消息。在本指南中,我们使用STOMP消息传递和Spring创建交互式web应用程序。 你将建立什么您将构建一个接收带有用户名称的消息的服务器。作为响应,服务器将把问候语推送到客户机订阅的队列中。&...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
web更多程序相关
- web程序安全性
- web程序mvc
- web程序测试工具
- 扩展web程序
- 后端构建web程序
- 构建web程序技术
- 构建高性能web程序
- web程序链接
- serverless web程序
- spring web程序
- .net web程序
- asp web程序
- asp程序web
- eclipse web程序
- 文件程序web
- core web程序
- web构建程序
- web程序实例
- asp core web程序
- web程序自动登录
- web桌面程序
- 实战web程序
- 弹性web托管上传程序
- jsp系统myeclipse程序web编程
- 计算机程序web结构编程
- 加载程序web version
- web构建web应用程序
- web程序调试
- 系统myeclipse计算机程序web源码
- web程序登录
产品推荐
阿里UC研发效能
分享研发效能领域相关优秀实践,技术分享,产品信息
+关注
