前端项目实战伍拾陆react-admin+material ui-踩坑-进行过滤操作tab
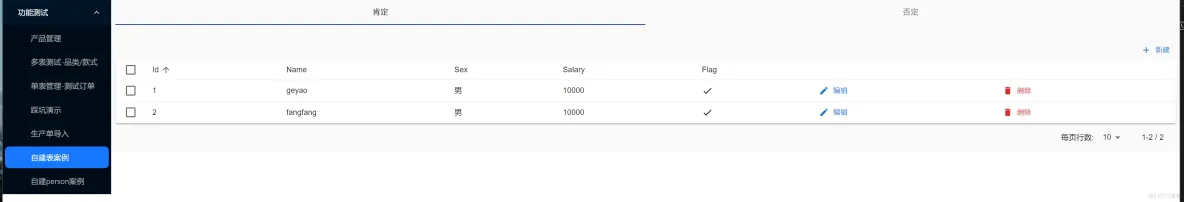
<List exporter={false} filter={{flag}}> <Datagrid> <TextField source='id'></TextField> <TextField source='nam...

前端项目实战伍拾伍react-admin+material ui-踩坑-设置tab宽度全屏
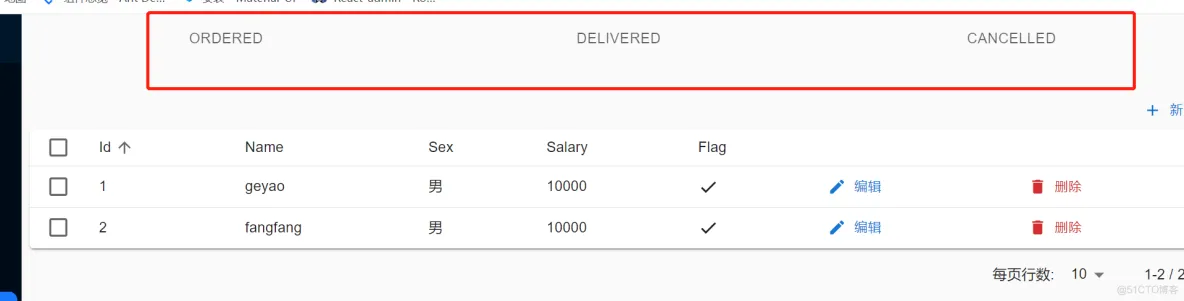
import React, { Fragment,useState } from 'react' import { List, Datagrid, TextField, EditButton, DeleteButton, BooleanField } from 'react-admin' import { makeStyles, useMediaQuery, Divide...

前端项目实战伍拾柒react-admin+material ui-踩坑-进行过滤操作tab全
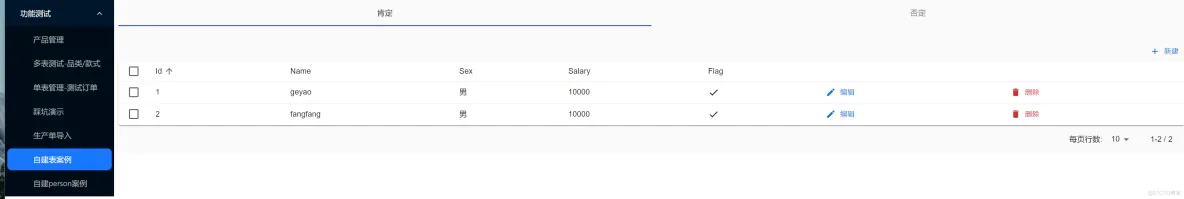
import React, { Fragment, useState } from 'react' import { List, Datagrid, TextField, EditButton, DeleteButton, BooleanField } from 'react-admin' import { makeStyles, useMediaQuery, Divid...

前端项目实战199-ant design tab 4.2.3之前用法
<Tabs> <Tabs.TabPane tab="项目 1" key="item-1"> 内容 1 </Tabs.TabPane> <Tabs.TabPane tab="项目 2" key="item-2"> 内容 2 </Tabs.TabPane> </Tabs>;
前端项目实战184-ant design tab子传父进行数据的渲染
{items.map((pane, index) => ( <TabPane closable={!disFlag} tab={pane.styleNameValue} key={pane.styleId}> </TabPane> ))
前端项目实战174-修改移除tab的逻辑
if (newPanes.length>0) { setStyleList2(newPanes); setActiveKey(newPanes[0].id); }else{ setStyleList2([]); setActiveKey(""); }

前端项目实战142-修改成tab标签
<Tabs hideAdd onTabClick={makeStyle} activeKey={getStyle} type="editable-card" // onEdit={onEdit} ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端更多实战相关
- 前端实战git
- 前端javascript入门语法实战
- 前端开发实战
- 前端实战样式
- 前端实战拾叁
- 前端实战打包
- 前端实战pad原生
- 前端实战react ui
- 前端实战react-admin material ui
- 前端实战react-admin list
- 前端实战ant
- 前端实战设置
- 前端实战react ui list
- 前端实战design table
- 前端实战日期
- 前端实战编辑
- 前端实战数据处理
- 前端实战对象
- 前端实战详情
- 前端场景实战
- 前端实战react-admin material list datagrid
- 前端实战路由
- 前端实战移动端
- 前端实战material
- 前端实战列表
- 前端实战react-admin material
- 前端实战form
- 前端实战遍历
- 前端实战表单
- 实战前端首页
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注

