org.springframework.web.multipart.MultipartException: Current request is not a multipart request
问题:SpringBoot实现文件上传,调用后端报错 代码如下 index.html <p>单文件上传</p> <form method="get" action="/excel/uploadExcel" enctype="multipart/form-data"> <p><input type="file" name="file00...

org.springframework.web.multipart.MultipartException: Failed to parse multipart servlet request; nes
Spring Boot项目跑一段时间就出现了异常 1.异常 [/tmp/tomcat.2963812887341900572.9000/work/Tomcat/localhost/ROOT] is not valid, e={} org.springframework.web....
【Java异常】org.springframework.web.multipart.MultipartException: Failed to parse multipart servlet requ
一、背景描述CMS后台管理系统(springboot项目)在本地测试上传视频文件时,控制台报错信息如下:org.springframework.web.multipart.MultipartException: Failed to parse multipart servlet request; nested exception is java.io.IOException: The tempo....
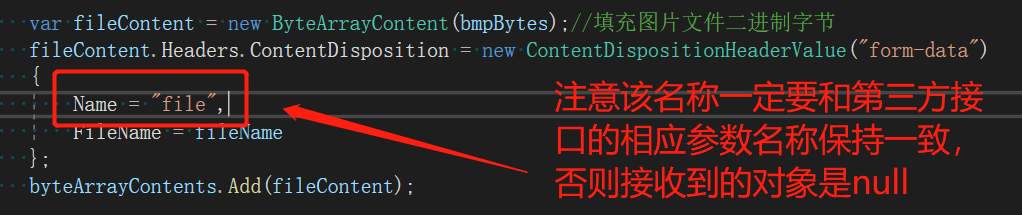
.NET Core Web API使用HttpClient提交文件的二进制流(multipart/form-data内容类型)
需求背景: 在需要通过服务端请求传递文件二进制文件流数据到相关的服务端保存时,如对接第三方接口很多情况下都会提供一个上传文件的接口,但是当你直接通过前端Ajax的方式将文件流上传到对方提供的接口的时候往往都会存在跨域的情况,这时候我们就需要通过服务端提交文件流来解决这个跨域的情况。本篇的主角就是使用HttpClient进行Http请求,提交二进制文件流到文件服务器中。HttpClient简单....

import org.springframework.web.multipart.MultipartFile; 前端用的angular4后端用的springboot 上传个60多M的文件,前端请求不到后端,考虑是超时,已经加了tomcat,还有multipart的一些参数配置,问题还是没解决 ,求救
本问题来自云栖社区【阿里Java技术进阶2群】。https://yq.aliyun.com/articles/690084 点击链接欢迎加入社区大社群。
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
阿里UC研发效能
分享研发效能领域相关优秀实践,技术分享,产品信息
+关注
