svg图片hover变色,居然只用一个vue指令就可以搞定!千万别在写两个控制显影了!
背景简介 在前端开发中,我们经常会遇到这样的一个需求:hover一个svg图片,svg展现不同状态的样式。 大家常见的写法就是引入两个颜色状态的svg,然后通过v-show控制显影 <template> <div> <button @click="toggleColor">切换svg颜色</button> <svg ...

vue实战——图标,请使用SVG!(含插件vue-svg-icon的使用)
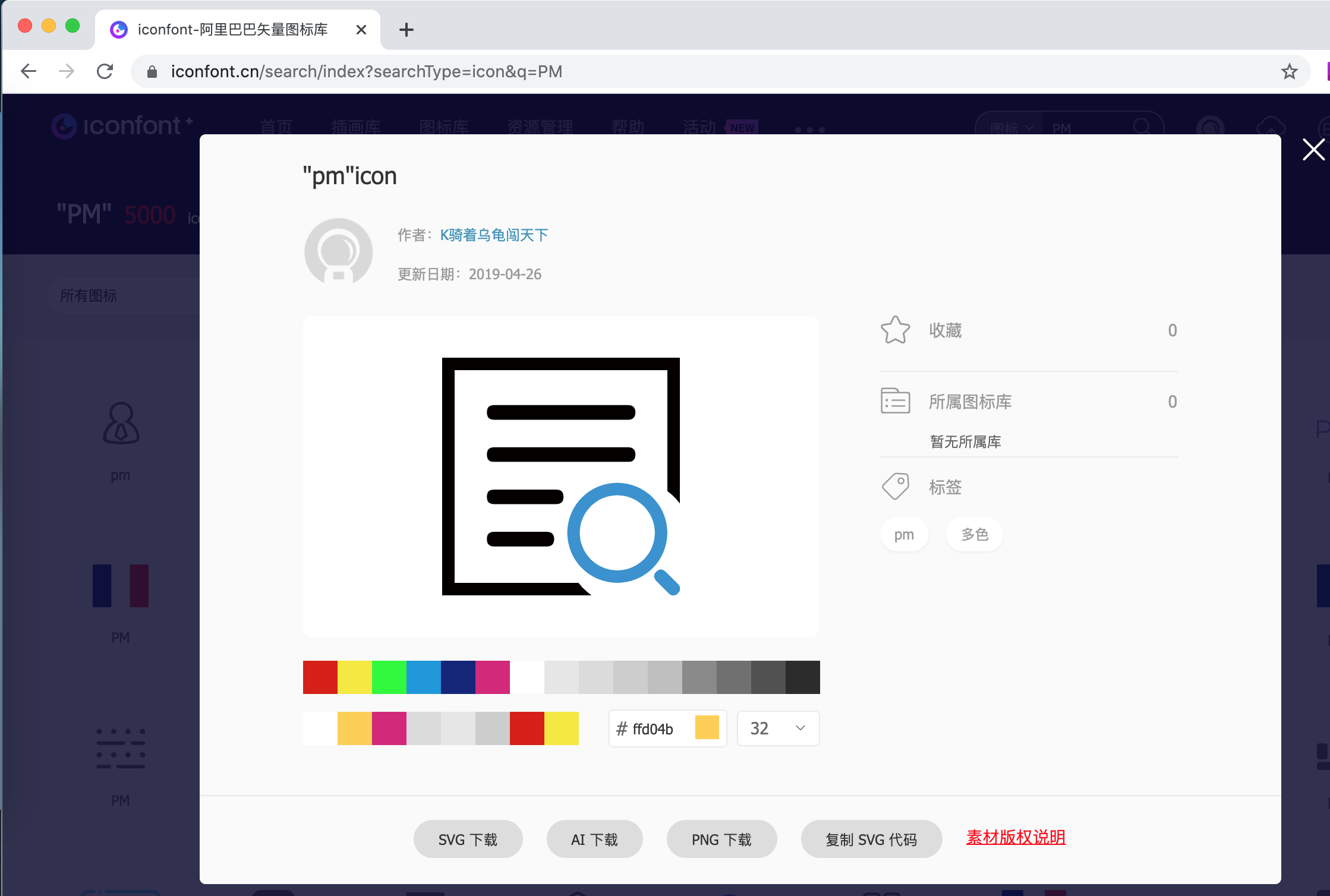
为什么推荐svg图标? 缺图标时,通常我们都会选择阿里图标库 https://www.iconfont.cn/ 为了避免不断变更的图标需求,导致反复更新图标地址或重新下载整个项目的图标,推荐将图标下载到本地。 ...

vue封装svg
<template> <svg aria-hidden="true" :style="{ width: size + 'px', height: size + 'px' }"> <use :xlink:href="symbolId" :fill="color" /> </svg> </template> ...

如何在vue项目中优雅地使用SVG
基础介绍 本文旨在介绍如何在项目中配置和方便地使用svg图标。 本文以vue项目为例,当然在react中的使用原理基本相似。 svg图标可以直接通过img标签来使用,也可当做icon来使用。 本文是参考了鑫旭大佬的文章:SVG Sprite技术介绍。 配置 安装svg-sprite-loader。通过vue-cli脚手架...
如何在VUE项目中引入SVG图标
一小池勺❤️❤️❤️ ❤️❤️❤️❤️胸有惊雷而面如平湖者,可拜上将军也。前言SVG(即“可缩放矢量图形”)图标在诸多场合下,往往胜过一般的位图标记(例如PNG、JPG、GIF等)。体积微:SVG乃矢量图像格式,以一连串数学函数及坐标点来描绘图像,使得SVG文件体积往往甚于位图更小。可无穷缩放:由于SVG为矢量图,故可在图像质量不损失的环境下进行无限缩放,此对于开发高DPI(即“屏幕像素密度”)....

Vue项目实战(09)- svg图标的使用
1. 引言在前面的章节,已经讲解了部分vue-element-admin的知识:《Vue项目实战(01)-vue-element-admin项目结构分析》《Vue项目实战(02)-Vuex状态管理模式》《Vue项目实战(03)-alias》《Vue项目实战(04)-axios封装》《Vue项目实战(05)-多环境配置》《Vue项目实战(06)- 钩子方法触发失败的解决》《Vue项目实战(07)-....

vue3+vite项目中使用svg图标
引言项目中有很多地方需要用到svg图标,Element Plus 组件库提供了一套常用的图标,但是往往不能满足需求,而网上比较全的就是阿里图标库,下面就介绍如何将阿里图标库中的svg图标引入到自己的项目中。1. vite-plugin-svg-icons插件本文的项目使用vue3+vite来构建,可以使用第三方的vite-plugin-svg-icons插件,来引入svg图标。安装安装vite-....

vue3_制作一个在线修改svg颜色功能
效果可点击色块切换svg的颜色,可记录前七种选择的颜色和当前选择的色号灵感来源来源阿里图标库的在线修改svg颜色功能思路利用img标签产生一个shadow阴影,再使用transform把原图移走,达到替换svg颜色的效果 if (state.colorValue) { document.getElementById("design-svg-id").style.transfo...

vue里怎么修改svg的颜色?
1、安装依赖npm i svg-sprite-loader -D2、需要配置相关的svg打开vue.congfig.js文件,配置chainWebpack需要在src/assets/svg新建文件夹,里面存放svg图chainWebpack: config => { config.module.rules.delete('svg'); //重点:删除默认配置中处理svg, ...
在vue3中使用iconfont图标和自定义的svg图标
创建一个Icon组件,供自定义的svg图标使用和iconfont图标使用<template> <svg class="icon"> <use :href="id"></use> </svg> </template> <script> import { defineComponent, ref } ...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注