JS/CSS体积减少了67%,我们是如何做到的?
Fider(Fider 是一款开源的产品反馈搜集平台)团队一直致力于优化应用程序的体验。作为一个使用 React 构建的 web 应用程序,他们主要关注如何减少 JS 和 CSS 代码的体积。在这篇文章中,Fider 团队分享了他们的学习体会。通过掌握这些概念和建议,你也可以针对自己的 Web 应用做出类似的优化。 Fider 的前端由 React 和 Webpack 构建,所...
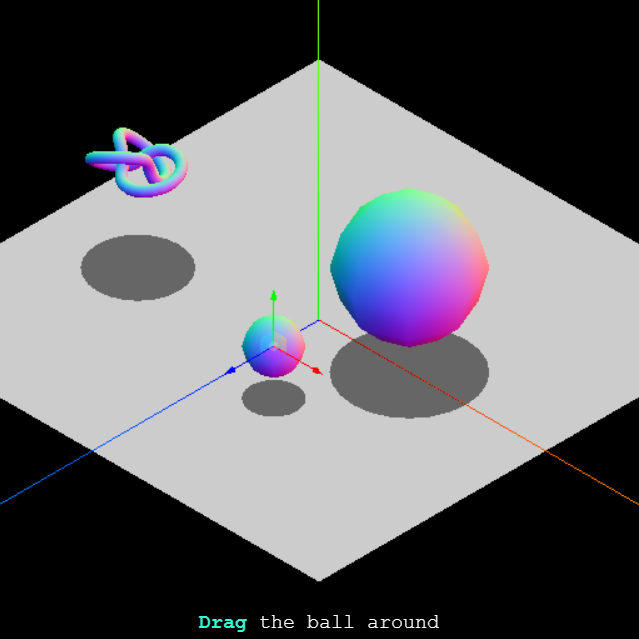
使用 THREE.js 进行边界体积碰撞检测
推荐:使用NSDT场景编辑器快速搭建3D应用场景使用 Box3 和 Sphere三.js具有表示数学体积和形状的对象 - 对于3D AABB和边界球体,我们可以使用Box3和Sphere对象。实例化后,它们具有可用于针对其他卷进行交集测试的方法。实例化盒子要创建 Box3 实例,我们需要提供盒子的下限和上限。通常,我们希望这个AABB被“链接”到我们3D世界中的对象(如角色)。在 Three.j....

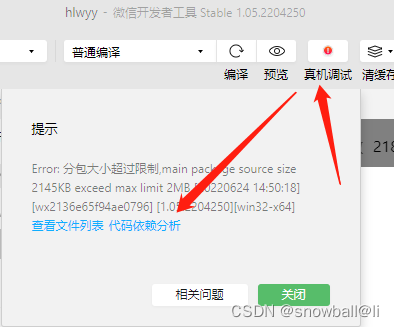
小程序:uniapp解决 vendor.js 体积过大的问题
一、环境介绍uniapp + HBuilderX二、问题描述真机调试,提示包提交过大,不能生成二维码,后续上传代码更是不可能了三、代码包体积优化代码包体积优化 | 微信开放文档3.1、图片等静态资源放到服务器上,小程序引用服务器文件地址(图片较多的话会节约大量的体积)。项目仅保留了底部导航的icon。3.2、根据业务类型进行分包处理(分包后单一包的体积迅速减少):使用分包 | 微信开放文档"op....

【Svelte】当Svelte在项目在调试模式下的中的使用在js级别的差异和细化后的体积差异
@[toc]js级别的差异主要来自两个方面:hook系统(不考虑类)和ecma-ast差异hook系统。钩子系统的api更多地用于纯函数组件注入状态和生命周期。在这两个方面,Svelte提供的解决方案是不同的。由于预运行编译,Svelte编译器扫描所有与UI相关的状态并注入黑魔法,使得状态的使用与变量声明和赋值一样简单。基本上,开发人员不需要太在意所谓的副作用;因此,一些钩子接口在Svelte框....
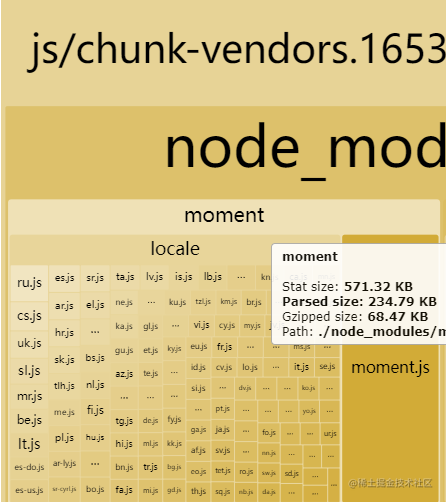
webpack优化moment.js的体积
项目打包优化是一个常常被谈及的话题,就像很多面试官看到你简历介绍说有过项目打包优化的经历,便会对此展开提问,做过哪些优化。回到本文,项目开发中会使用的到moment.js用于处理各种时间问题(只能说真香,太好用了)。可是一旦直接引入之后,不关注打包体积,页面加载性能的话,你可以自动忽略了(手动捂嘴)。但只要关注的话,你就会发现它的体积是真的大,通过可视化界面可以看出优化前对于其中使用部分,我们也....

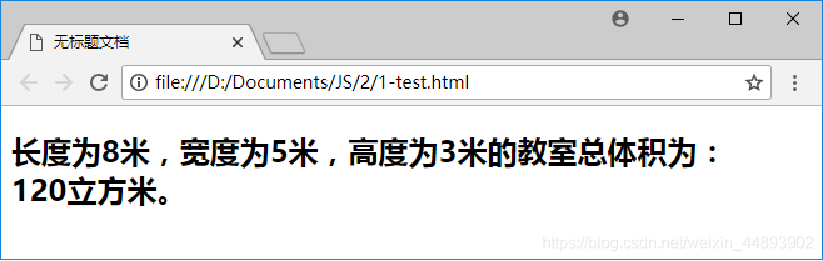
使用 JavaScript自定义函数计算出教室的体积大小,其中教室的长、宽、高分别为 8 米、5 米、3 米
需求说明:使用 JavaScript自定义函数计算出教室的体积大小,其中教室的长、宽、高分别为 8 米、5 米、3 米实现思路:创建 HTML 页面在页面的 <body> 标签中定义计算体积的函数,并将计算的体积作为返回值返回出来调用计算体积的函数,并将 8、5 和 3 作为 3 个参数传递到函数中实现代码:<body> <script type="text/j...

配置Tree Shaking来减少JavaScript的打包体积
屏幕快照 2018-08-15 上午9.12.36.png 译者按: 用Tree Shaking技术来减少JavaScript的Payload大小 原文: Reduce JavaScript Payloads with Tree Shaking 译者: Fundebug 为了保证可读性,本文采用意译而非直译。另外,本文版权归原作者所有,翻译仅用于学习。 小编推荐:Fundebug专注于...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript您可能感兴趣
- JavaScript触发
- JavaScript代码
- JavaScript运行
- JavaScript算法
- JavaScript编程
- JavaScript环境
- JavaScript jquery
- JavaScript loading
- JavaScript进度条
- JavaScript页面
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
