只会用插件可不行,这些前端动画技术同样值得收藏-JavaScript篇(下)
前言 接着上文往下介绍,上篇文章我们对JS原生动画和贝塞尔曲线有了一个详细的认识,基于定时器或动画帧,我们可以实现元素的动画缓动,本文将分享浏览器中功能强大的Animations API,有兴趣的朋友请接着往下看吧 介绍 Web Animations API(简称WAAPI)于2016年成为Web标准的一部分,它的功能比之前提到的动画要丰富的多,它的核心理念是时间轴和动画...

只会用插件可不行,这些前端动画技术同样值得收藏-JavaScript篇(上)
前言 上篇文章我们详细的讲述了CSS中的原生动画技术,了解了过渡与动画属性。那么本文将与大家分享原生JS中的动画方案,有兴趣的同学请接着往下看 JS实现动画的形式有定时器,动画帧以及动画API技术 settimeout/setinterval 早期的JS中动画帧和动画API的概念尚不存在,开发者通常使用定时器生成对应动画 ...

vue页面滚动动画——wow.js教程
WOW.js 是一款帮助你实现滚动页面时触发CSS 动画效果的插件。 缺陷:当页面向下滚动时,动画出现;当页面向上回滚时,动画不会回退。(即动画仅出现一次!) 官网地址 https://www.delac.io/wow/ Demo演示-仿oppo首页 https://www.dowebok.com/demo/131/index2.html ...
前端开发的魔法:CSS动画与JavaScript的完美结合
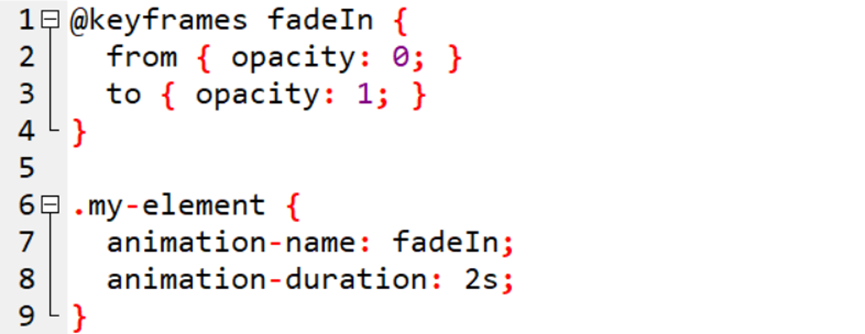
在前端开发中,动画效果是提升用户体验和界面吸引力的关键要素之一。CSS动画和JavaScript各自在动画实现上都有其独特的优势。CSS动画简单易用,而JavaScript则提供了更高级的控制和交互性。当这两者结合时,我们可以创建出既美观又交互性强的网页动画。一、CSS动画基础CSS动画允许我们在不使用任何额外JavaScript代码的情况下,为元素添加平滑的过渡和动画效果。以下是一个简单的CS....

前端面试宝典~Symbol、相同的Set、Getter、控制动画、js中哪些操作会造成内存泄漏?等......
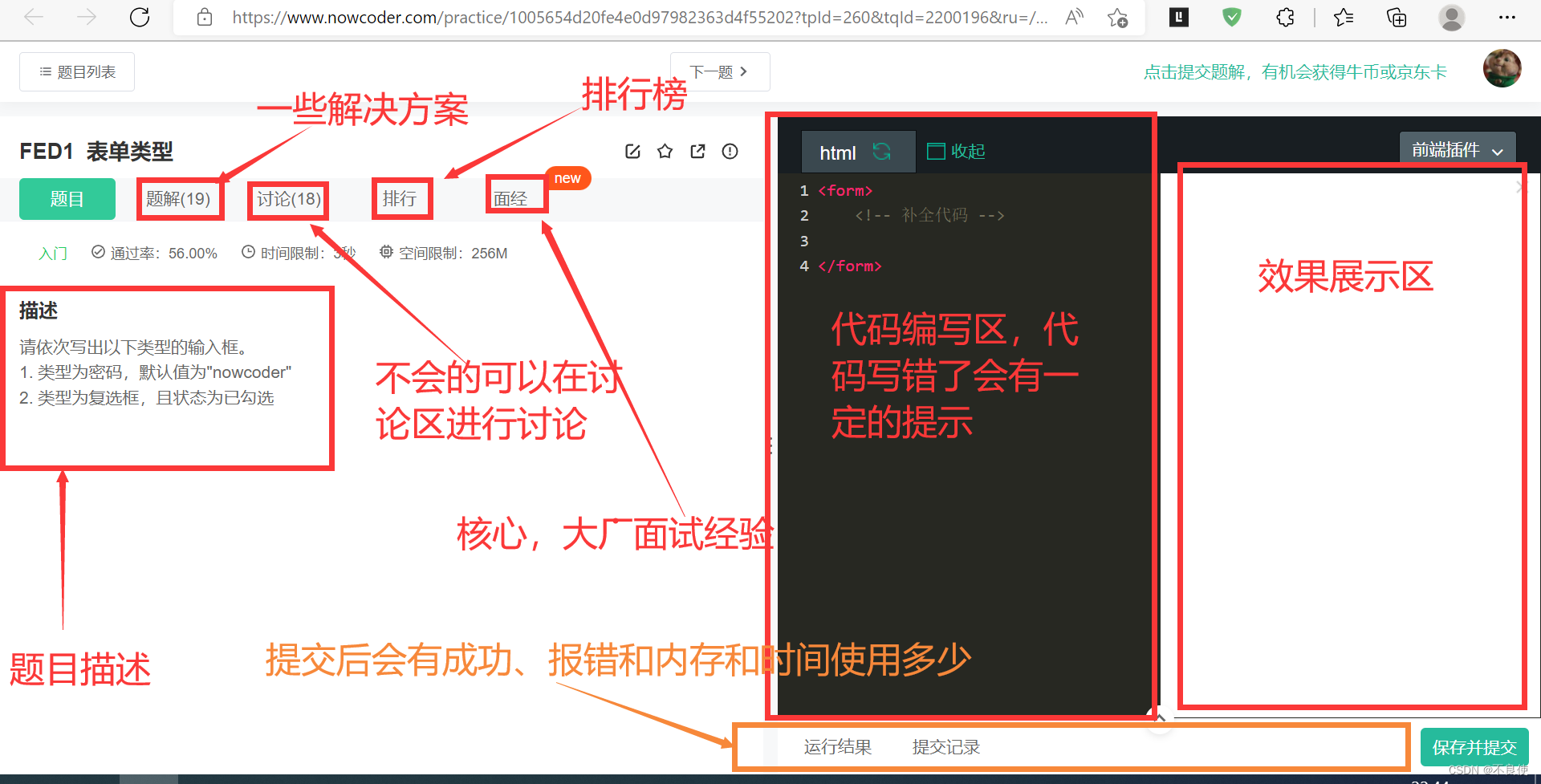
前端JavaScript面试题Symbol相同的SetGetter控制动画js中哪些操作会造成内存泄漏?html页面的骨架,相当于人的骨头,只有骨头是不是看着有点瘆人,只有HTML也是如此。css,相当于把骨架修饰起来,相当于人的皮肉。js(javascripts),动起来,相当于人的血液,大脑等一切能使人动起来的器官或者其他的。在刷题之前先介绍一下牛客。Leetcode有的刷题牛客都有,除此之....

前端封装库/工具库的动画之mo.js
mo.js 提供了强大的动画效果和交互功能,可以让你更快速地创建各种动画效果。它支持所有主流浏览器,并提供了易于使用的 API 和配置选项,以帮助你实现自定义需要的动画效果。下面我们来看一下如何使用 mo.js 集成一个简单的动画效果:第一步:引入 mo.js 库首先,在项目中引入 mo.js 库:<script src="https://cdn.jsdelivr.net/npm/mo-j....
前端封装库/工具库的动画之Anime.js
Anime.js是一款由Julian Garnier开发的JavaScript动画库,它提供了丰富、灵活和高性能的动画效果,可以帮助开发者快速创建各种炫酷的动画效果。Anime.js的优势主要体现在以下几个方面:灵活的API接口:Anime.js提供了丰富而易于使用的API接口,可以根据需要定制各种动画效果。例如,可以设置动画持续时间、缓动函数、循环次数等等。强大的插值器:Anime.js支持很....
浏览器原理 23 # 分层和合成机制:为什么CSS动画比JavaScript高效?
说明浏览器工作原理与实践专栏学习笔记显示器是怎么显示图像的显示器显示器每秒固定读取 60 次前缓冲区中的图像,并将读取的图像显示到显示器上。每个显示器都有固定的刷新频率,通常是 60HZ,也就是每秒更新 60 张图片,更新的图片都来自于显卡中一个叫前缓冲区的地方。显卡显卡 显卡(英语:Video card、Display card、Graphics card、Video....

wow~ 让网站动起来的动画库,真漂亮,再也不用写复杂的动画代码了~wow.js
前言越来越多的网站特效很漂亮,其中就有一种我很喜欢的动画,就是当滑动到某个元素的时候,元素就是出现动画效果,如:缩放、旋转、滑动等。感觉很漂亮,之前在做企业站的时候,基本上都是自己手写的,有点麻烦而且效果也不是很好,最近发现了一款比较好用的动画库~~~~wow.js,可以轻松的网站具有这种特效。感受一下吧安装使用Wow.js 的动画效果依赖于第三方库,官方推荐的是:Animate.css当然也可....

【JavaScript-动画原理】如何使用js进行动画效果的实现
前言动画对于我们来说都不陌生,css里面就有很多动画,2d,3d等各种动画,本篇主要是如何使用js实现动画效果,如果本篇文章对你有帮助,点赞支持一下吧!1.动画原理 1.获得盒子当前位置 2.让盒子在当前位置加上1个移动距离 3.利用定....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript您可能感兴趣
- JavaScript安装
- JavaScript set
- JavaScript区别
- JavaScript性能
- JavaScript map
- JavaScript集锦
- JavaScript asp
- JavaScript代码片段
- JavaScript代码
- JavaScript路径
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注

