纯 CSS 实现多行文字截断
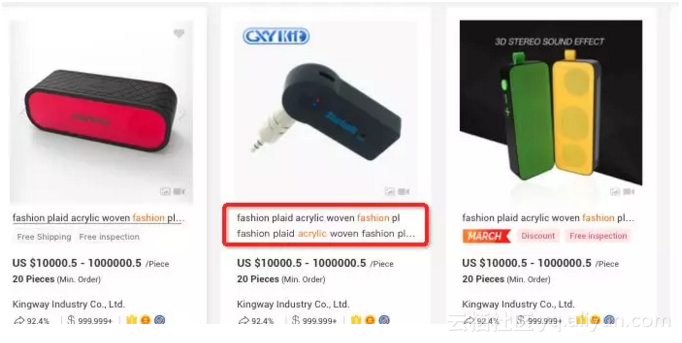
做响应式系统设计的时候遇到需要对标题进行多行文字截取的效果,如下图: 看似十分简单的标题截断效果,但是竟然没有一个统一 CSS 属性实现标准,需要用到一些奇淫妙计来实现,一般来说,在做这样文字截断效果时我们更多是希望: 兼容性好,对各大主流浏览器有好的支持 响应式截断,根据不同宽度做出调整 文本超出范围才显示省略号,否则不显示省略号 ...
纯 CSS 实现多行文字截断
做响应式系统设计的时候遇到需要对标题进行多行文字截取的效果,如下图: 看似十分简单的标题截断效果,但是竟然没有一个统一 CSS 属性实现标准,需要用到一些奇淫妙计来实现,一般来说,在做这样文字截断效果时我们更多是希望: 兼容性好,对各大主流浏览器有好的支持 响应式截断,根据不同宽度做出调整 文本超出范围才显示省略号,否则不显示省略号 省略号位置显示刚好 基于上述的准则,下面...

css如何控制文字多行显示,溢出截断后末尾出现省略...
纯CSS能实现吗? 我跑过三行后想被省略后留下痕迹。我跑过三行后想被省略后留下痕迹。我跑过三行后想被省略后留下痕迹。我跑过三行后想被省略后留下痕迹。我跑过三行后想被省略后留下痕迹。我跑过三行后想被省略后留下痕迹。 以上不会出现省略...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS更多文字相关
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注