有关element UI el-table 跟el-dialog搭配使用出现的问题,背景问题,穿透问题
总结:el-dialog一定不要放在<el-table-column>里面不然就会出现以下问题: 1.背景问题: 先看正常的: 关闭阴暗背景::modal="false" ...

element-ui框架的el-dialog弹出框被遮罩层挡住了/el-drawer....会生成v-model元素的组件被遮罩层挡住
参考我的这篇文章,但是在后面我发现只要是会生成v-model元素的饿了么组件,在使用的过程中都可能出现整个页面被遮罩层挡住的情况,解决方法其实都一样.比如在el-drawer组件里面也可以插入::modal-append-to-body="false"完美解决

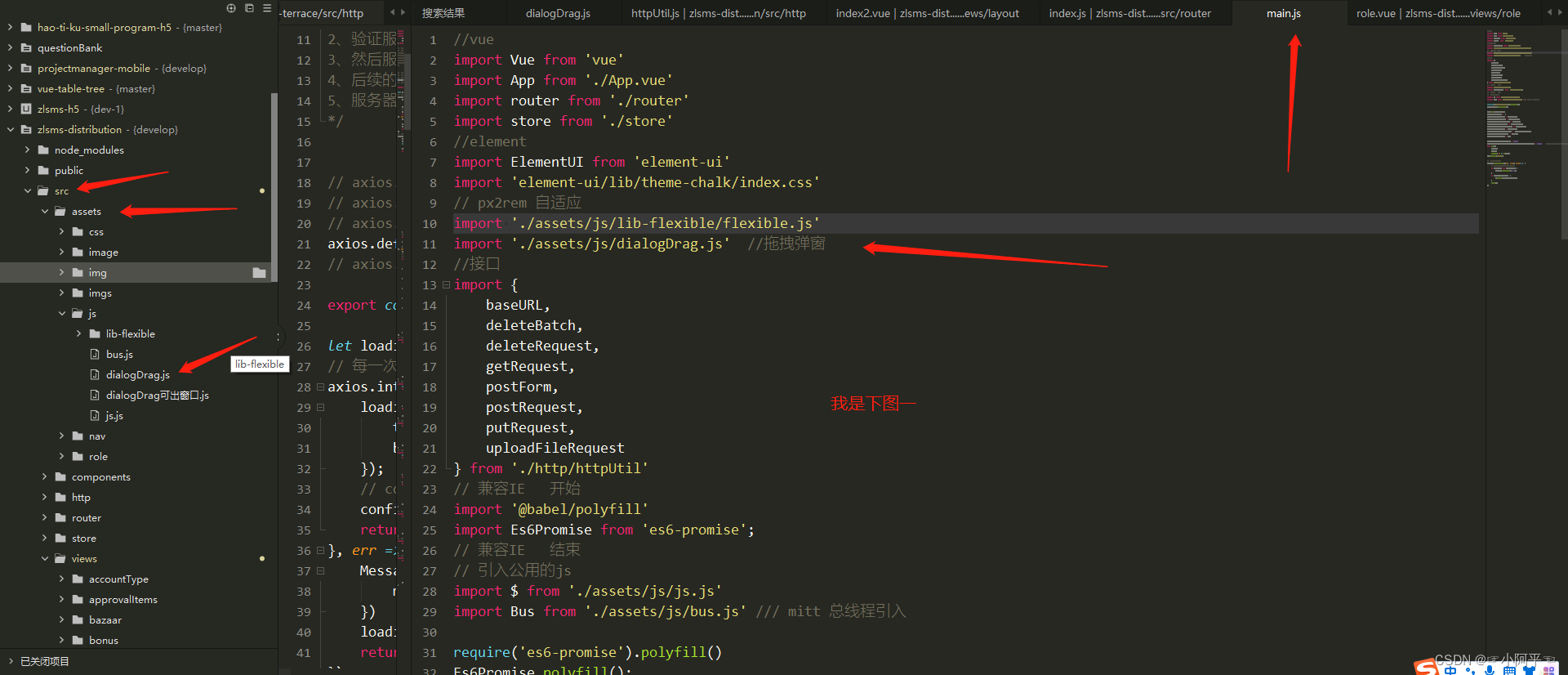
Vue中使用element-ui的el-dialog对话框,实现拖拽效果(整理)
1、准备:在准备一个vue组件(点击按钮弹出对话框):在vue组件中添加**v-dialogDrag**属性 //自定义指令: v-dialogDrag //点击遮罩层关闭对话框: close-on-click-modal <el-dialog v-dialogDrag :close-on-click-modal="false" title="我是标题" :visible.syn...

element-ui框架的el-dialog弹出框被遮罩层遮挡问题
如图:可以发现el-dialog 组件显示的时候被遮罩层挡住了解决方案:给el-dialog组件代码加上::modal-append-to-body="false"即可正常显示:

element-ui:多个el-dialog弹框切换会出现闪烁
场景使用多个element-ui组件el-dialog弹框切换打开A弹框,点击关闭,紧接着打开B弹框会出现一个明显的闪烁解决给第一个弹框关闭加一点延迟// 先打开另一个对话框 this.BDialogVisible = true // 加一点延迟后关闭当前对话框 setTimeout(() => { this.ADialogVisible = false }, 500)参考【E...
element-ui框架的el-dialog弹出框被遮罩层挡住了
element-ui框架的el-dialog弹出框被遮罩层挡住了如图:解决方案在el-dialog上加 :append-to-body="true",如下<el-dialog :visible.sync="dialogUserVisible" title="修改密码" :append-to-body="true"> <el-form ref="dataForm" l...

element-ui:el-dialog遮罩层变黑
常用的遮罩样式/* 遮罩层 */ .mo-mask { position: fixed; top: 0; bottom: 0; left: 0; right: 0; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.5); } el-dialog遮罩层使用的样式.v-modal { p...
Element UI - 打开弹出框(el-dialog)页面会抖动是什么原因?
应用情景当 dialog 出现时,页面右边缩小了 5px,看起来像是标题所说的抖动了一下。解决方案然后我看了一下页面的样式,发现 body 多了样式:padding-right: 5px 和 overflow: hidden。紧接着我就在全局设置 body 的 padding-right: 0 !important 就好了~
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注