在微信框架模块中,基于Vue&Element前端,通过动态构建投票选项,实现单选、复选的投票操作
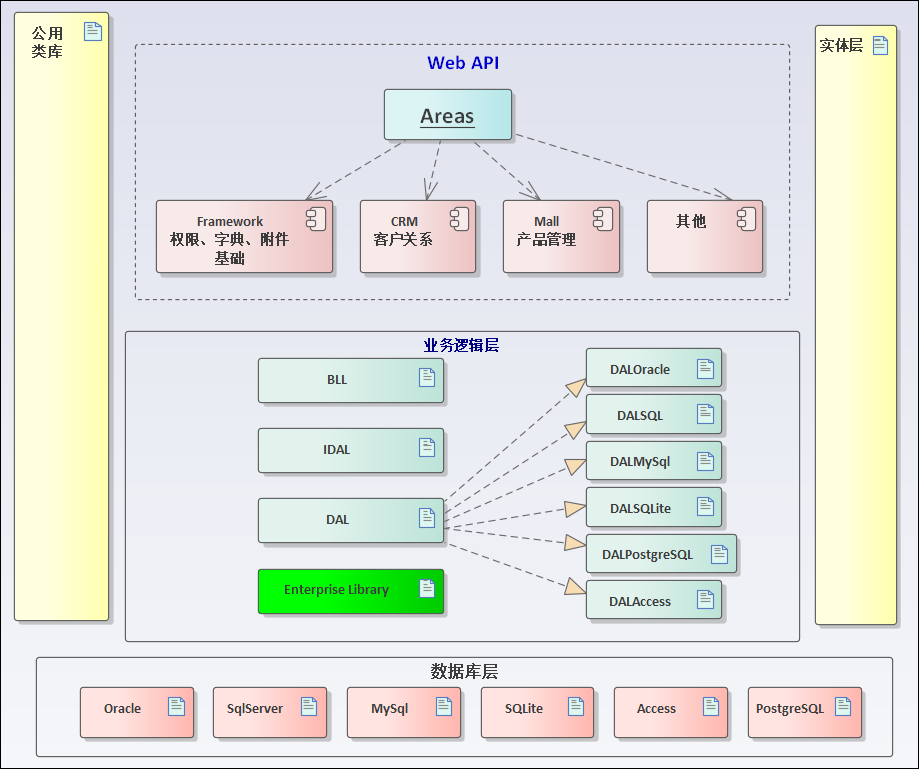
最近把微信框架的前端改造一下,在原来基于Bootstrap框架基础上的微信后台管理,增加一套Vue&Element的前端,毕竟Vue的双向绑定开发起来也还是很方便的,而且Element本身也提供了很强大的界面组件。因此在原来数据库的基础上,增加Web API+Vue&Element的前端,相当于双前端的后台管理,可以根据自己的喜欢选择不同的开发方式和管理界面。 1、基于W...

PHP微信公众号投票活动系统源码
PHP微信公众号投票活动系统源码,男神女神商家评选,微信独立后台,内附安装使用说明1、支持关注公众号后报名参加。 2、支持用户自拍上传照片报名,照片可传1-5张。 3、IP限制,可以限制单IP每天投票量,2种投票模式。 4、可控制投票开始时间和结束时间,自动生成排名。 5、支持报名,报名好后参加投票的模式。 6、增加图片上传时可上传图床功能,这样当页面浏览时可以极大降低你服务器的带宽占...

基于微信小程序投票评选系统+springboot+vue.js附带文章和源代码设计说明文档ppt
前言 博主介绍:✌CSDN特邀作者、985计算机专业毕业、某互联网大厂高级全栈开发程序员、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注于Java、小程序、前端、python等技术领域和毕业项目实战,以及程序定制化开发、全栈讲解、就业辅导、面试辅导、简历修改。✌ 详细视频演示 请联系我获取更详细的演示视频 ...

微信小程序开发的OA会议之会议,投票,个人中心的页面搭建及模板
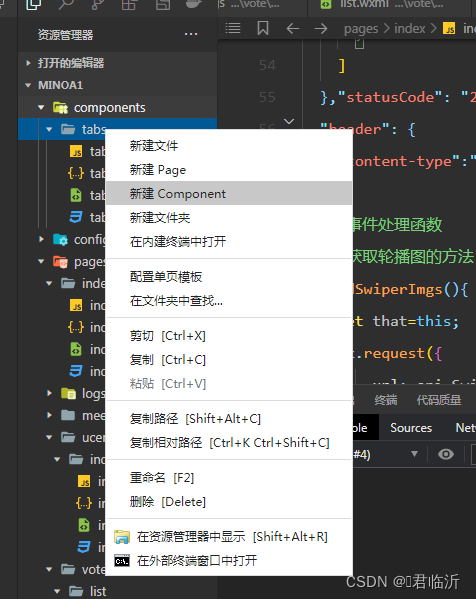
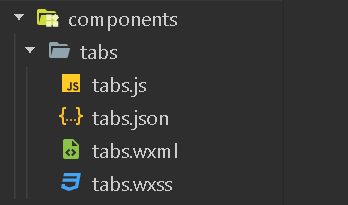
一.自定义组件开发者可以将页面内的功能模块抽象成自定义组件,以便在不同的页面中重复使用;也可以将复杂的页面拆分成多个低耦合的模块,有助于代码维护。自定义组件在使用时与基础组件非常相似。1.1.创建 在项目中创建一个名为 : components 的文件,来存放组件 再在components文件夹中创建一个组件,名为 : tabs ,创建操作如图 : 1.2.定义 类似于页面,一个自定义组件由 j....

微信小程序开发之会议OA的会议界面,投票界面
一、自定义组件1,自定义组件介绍 从小程序基础库版本 1.6.3 开始,小程序支持简洁的组件化编程。所有自定义组件相关特性都需要基础库版本 1.6.3 或更高。 开发者可以将页面内的功能模块抽象成自定义组件,以便在不同的页面中重复使用;也可以将复杂的页面拆分成多个低耦合的模块,有助于代码维....

微信小程序投票管理系统:打造智能、便捷的投票体验
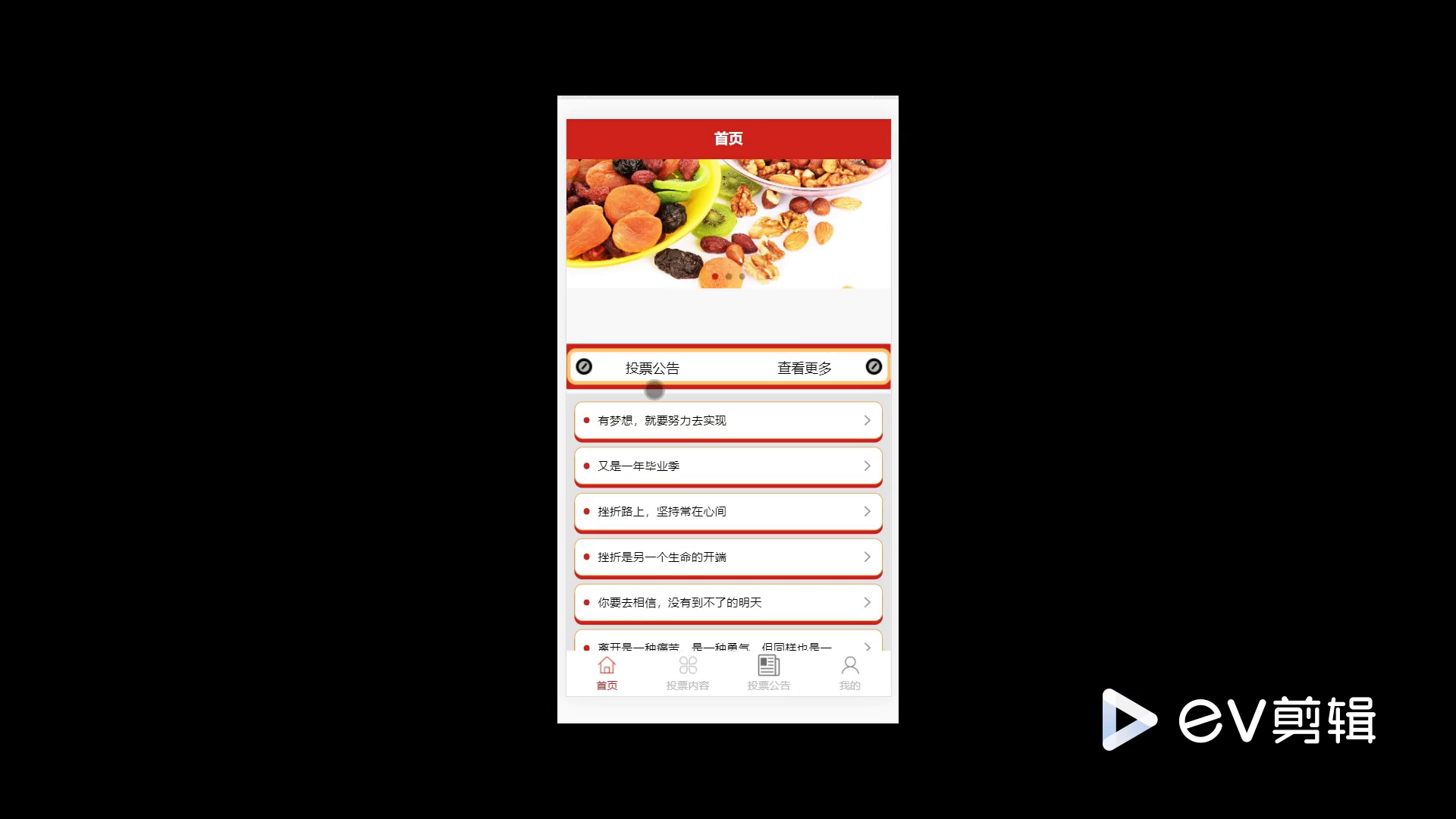
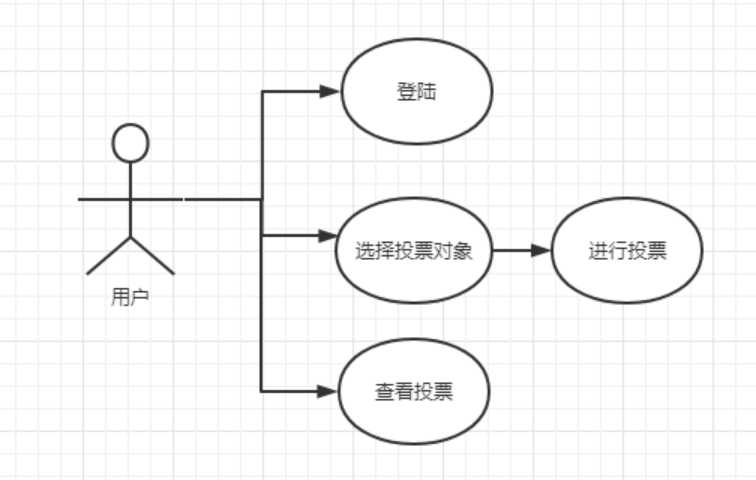
前言随着社交网络的兴起和移动互联网的普及,人们对于参与和表达意见的需求越来越强烈。在这个背景下,微信小程序投票管理系统应运而生。它为用户提供了一个智能、便捷的投票平台,使用户可以轻松创建和参与各种类型的投票活动。本文将详细介绍微信小程序投票管理系统的设计与功能,并探讨其在实际应用中的优势和耐人寻味之处。投票管理的实现实现流程1.用户进入后显示投票页面2.用户可以选择自己想投票的选项并进行投票3.....

微信小程序自定义组件Tabs及会议管理,投票管理与个人中心开发指南
前言 在微信小程序开发中,我们经常会遇到需要实现多个页面之间的切换和导航的需求。为了提高代码的复用性和可维护性,我们可以使用自定义组件来实现tabs功能。本文将介绍如何使用自定义组件tabs实现页面切换,并结合会议管理、投票管理和个人中心三个功能模块进行讲解。一、自定义组件从小程序基础库版本 1.6.3 开始,小程序支持简洁的组件化编程。所有....

微信小程序开发的OA会议之会议,投票,个人中心的页面搭建及模板,还有自定义组件的学习
一、自定义组件开发者可以将页面内的功能模块抽象成自定义组件,以便在不同的页面中重复使用;也可以将复杂的页面拆分成多个低耦合的模块,有助于代码维护。自定义组件在使用时与基础组件非常相似。以下的代码都基于我博客中的 : 1. 创建 在项目中创建一个名为 : components 的文件,来存放组件再在components文件夹中创建一个组件,名为 : tabs ,创建操作如图 : 2. 定义 类似.....

微信 好友助力投票 原理分析并刷票? 400 报错
微信 好友助力投票 原理分析并刷票? 400 报错 有在微信里面见过 助力 投票之类的吗? 就是那种不用关注对方公众号,只能在微信里打开的url,每个人只能投一票的 现在的情况是这样,助力投票的url是这个,只能在微信里面打开 http://huitonnet.vicp.net/plugin.php?id=tom_weixin_zl&act_id=20&zlkey=10515&am...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
mPaaS 移动开发平台
mPaaS 源于蚂蚁集团金融科技,为 App 开发、测试、运营及运维提供云到端的一站式解决方案,致力于提供高效、灵活、稳定的移动研发、管理平台。 官网地址:https://www.aliyun.com/product/mobilepaas/mpaas
+关注