【前端web入门第一天】03 综合案例 个人简介与vue简介
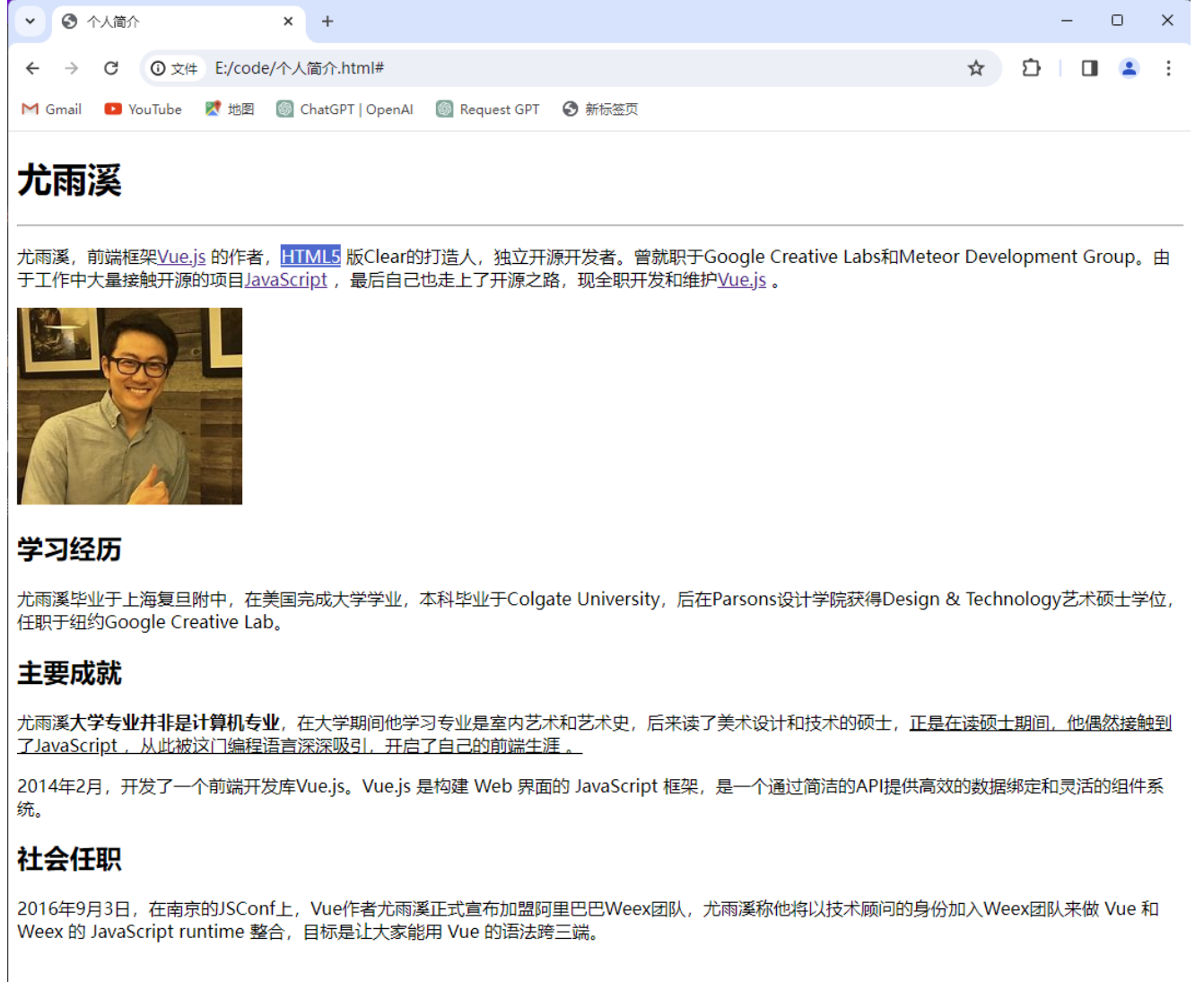
综合案例一 个人简介 网页制作思路:从上到下,先整体再局部,逐步分析制作分析内容→写代码→保存→刷新浏览器,看效果 个人简介:书写步骤注意几点1.!+回车 生成模板2.crtl+x 剪切之后,空一格,光标前移,写strong或ins之类的,然后回车补全3.超链接最开始href=#,后期再补上4.alt+z 自动换行 代码如下: <!DOCTYPE html> <html...

前端工作总结116-实际案例解决vue+el-element二级联动,选项选择后不显示的问题
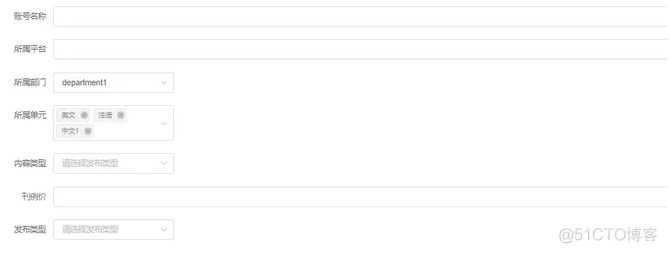
1组件<el-form-item label="所属部门" :label-width="formLabelWidth"> <select-form @change="DepartmentList" v-model="form.department_id" /> </el-form-item> &l...

前端学习案例-Vue手动封装实现一个五星评价得效果
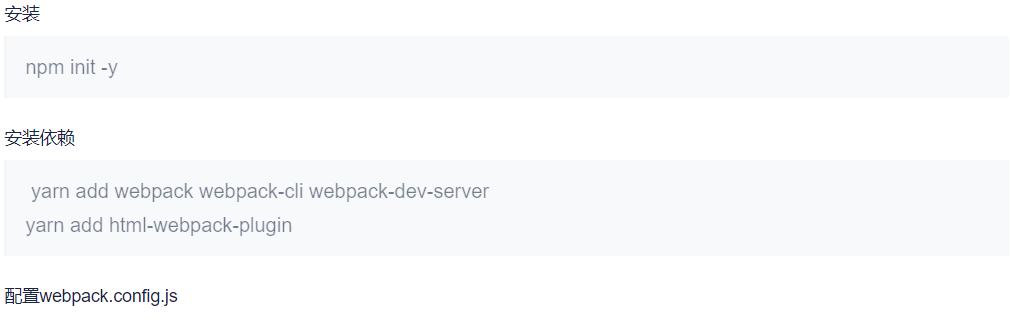
今天要说得是实现一个vue中实现五星评价得效果简单来说 就是封装组件把具体需要我们了解组件间得相互传值数据绑定等知识先用脚手架起个项目先脚手架启动在这里插入图片描述安装依赖包括npm install sass-loader@7.1.0 --savenpm install style-loadernpm install node-sass 安装好对应得版本之后我们看一下整个文件得目录....

前端学习案例-vue2源码解析1-数据劫持
const path=require("path"), // 解析html HtmlWebpackPlugin=require('html-webpack-plugin') module.exports={ //模式 mode:"production", entry:"./src/index.js", // 打包路径 output:{ fi...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端更多案例相关
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
