vue3移动端自适应方案
移动端自适应目前主要有torem和toviewport两种方案,如果项目需要在宽屏上使用时优先使用rem,其他情况优先使用viewport(注意:是二选一方案噢,别全复制去了) 由于viewport单位得到众多浏览器的兼容,lib-flexible这个过渡方案已经可以放弃使用,不管是现...
vue代码优化方案
Vue.js 代码的优化是提升应用性能、可维护性和用户体验的重要方面。以下是一些关键的Vue代码优化方案,旨在帮助你提升项目质量: 组件化细粒度组件:将大型组件拆分为更小的、可复用的组件。这有助于提升代码的清晰度、可测试性和维护性。按需加载组件:利用Vue的异步组件和Webpack的代码分割功能,实现组件的懒加载,...
vue3 自定义 v-model(无参数和带参数)【setup版】(两种方案)
vue2 自定义 v-model 详见 https://sunshinehu.blog.csdn.net/article/details/136942322 vue3 自定义 v-model【方案一】 子组件 Child.vue <scrip...
vue整合kitymind百度脑图-引用打包文件方案
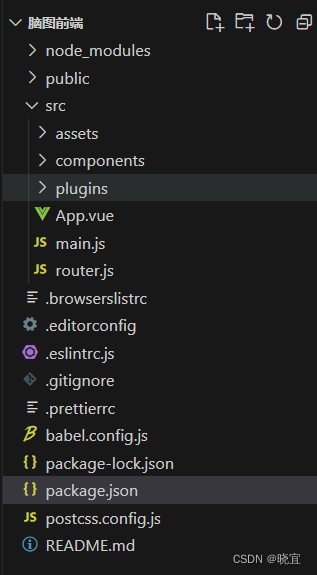
前言 项目为前端vue项目,把kitymind百度脑图整合到前端vue项目中,显示了脑图的绘制,编辑,到处为json,png,text等格式的功能 文章末尾有相关的代码链接,代码只包含前端项目,在原始的项目中也编写了相关的接口,但是原先的后端项目是公司的,不方便公开出来,这里只提供我新写的前端项目,刚兴趣的同学可以把后端实现。 项目目录 ...

vue页面如何单独给背景色全方案
第一种 通过mounted钩子函数动态设置背景色 mounted(){ document.body.style.backgroundColor="#ffffff"; } ...
vue组件强制刷新的5种方案
Vue底层是双向绑定;在特定的情况下,需要手动触发“刷新”操作,目前有四种方案可以选择: · 刷新整个页面(最low的,可以借助vue router机制) · 使用v-if标记(比较low的) · 使用内置的this.$forceUpdate方法(较好的) · 使用key-changing优化组件(最好的) · 使用provide/inject实现强制刷新...

vue 项目的屏幕自适应方案
方案一:使用 scale-box 组件属性:width 宽度 默认 1920height 高度 默认 1080bgc 背景颜色 默认 "transparent"delay自适应缩放防抖延迟时间(ms) 默认 100vue2版本:vue2大屏适配缩放组件(vue2-scale-box - npm)npm install vue2-scale-box或者yarn add vue2-scale-box....
Vue3 + Element-plus Tree 组件的 @check 事件使用方案
在 Vue 3 中使用 ElementUI 的 Tree 组件的 @check 事件与 Vue 2 类似。你可以通过监听 @check 事件来处理节点选中状态的变化。以下是在 Vue 3 中如何使用 @check 事件:1.首先,确保你已经安装了 ElementUI 组件库。2.在你的 Vue 组件中,使用 Tree 组件,并监听 @check 事件:<template> <.....
Vue 组件数据通信方案总结
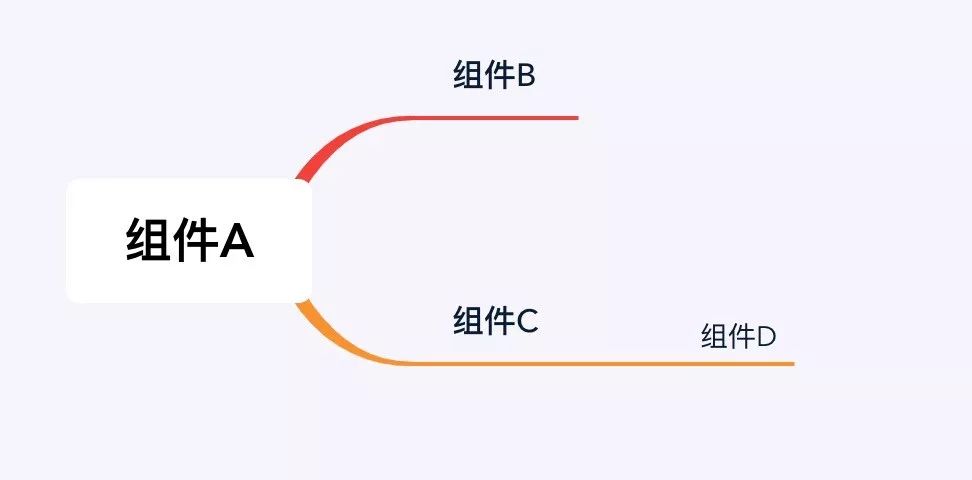
背景初识 Vue.js ,了解到组件是 Vue 的主要构成部分,但组件内部的作用域是相对独立的部分,组件之间的关系一般如下图:组件 A 与组件 B 、C 之间是父子组件,组件 B 、C 之间是兄弟组件,而组件 A 、D 之间是隔代的关系。那么对于这些不同的关系,本文主要分享了他们之间可以采用的几种数据通信方式,例如 Props 、$emit / $on 、Vuex 等,大家可以根据自己的使用场景....

Vue3框架的创建的两种种方案(第十二课)
1 VueCLi脚手架的安装Home | Vue CLI (vuejs.org)使用方法 | Yarn 中文文档 (bootcss.com)2 Vite脚手架的安装 Vite | 下一代的前端工具链3 使用的软件 Visual Studio Codewebstorm64.exe IntelliJ IDEA 2022.2.3HBuilder X....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注