如何使用 React Hooks 重构类组件?(下)
如何使用 React Hooks 重构类组件?(上)https://developer.aliyun.com/article/14113755. 防止组件重新渲染React 非常快,通常我们不必担心过早的优化。但是,在某些情况下,优化组件并确保它们不会过于频繁地重新渲染是很有必要的。例如,减少类组件重新渲染的常用方法是使用 PureComponent 或者 shouldCompone....
如何使用 React Hooks 重构类组件?(上)
最初,在 React 中可以使用 createClass 来创建组件,后来被类组件所取代。在 React 16.8版本中,新增的 Hooks 功能彻底改变了我们编写React程序的方式,因为使用 Hooks 可以编写更简洁、更清晰的代码,并为创建可重用的有状态逻辑提供了更好的模式。许多公司和开发人员都放弃了类组件转而使用 Hooks。而许多旧的的React 项目仍然在使用类组件。更重要的是,在类....
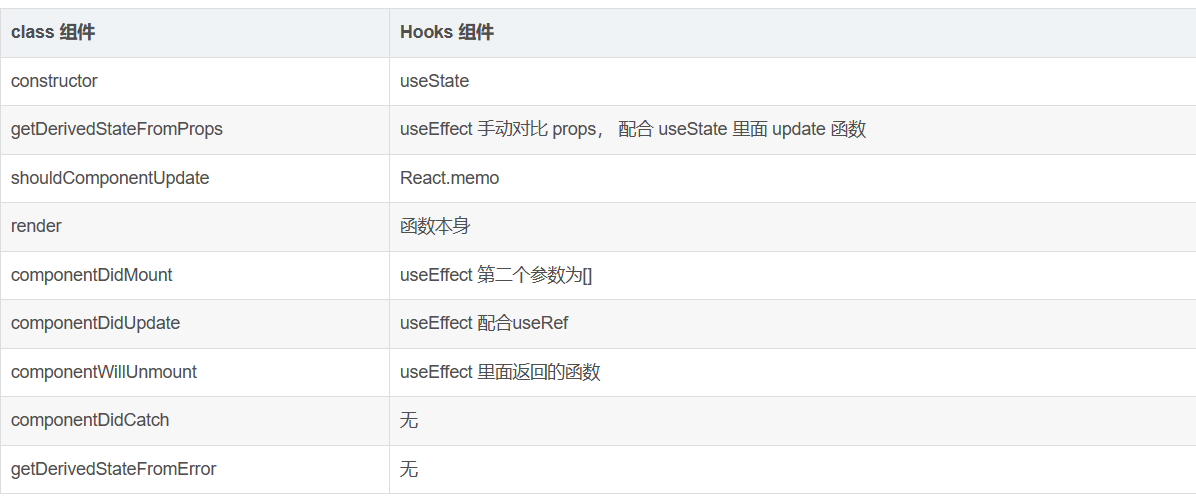
使用 React hooks 怎么实现类里面的所有生命周期?
在 React 16.8 之前,函数组件也称为无状态组件,因为函数组件也不能访问 react 生命周期,也没有自己的状态。react 自 16.8 开始,引入了 Hooks 概念,使得函数组件中也可以拥有自己的状态,并且可以模拟对应的生命周期。应该在什么时候使用 Hooks 呢?官方并不建议把原有的 class 组件,大规模重构成 Hooks,而是有一个渐进过程:首先,原有的函数组件如果需要自己....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
react.js hooks相关内容
- react.js hooks优化
- react.js hooks usestate useref
- react.js hooks useref
- react.js hooks usestate
- react.js hooks应用
- react.js hooks实践
- react.js hooks库
- react.js hooks优势
- react.js hooks生命周期
- react.js hooks入门
- react.js hooks用法
- react.js hooks开发
- react.js hooks state
- react.js hooks闭包
- react.js hooks版本
- react.js进阶hooks
- react.js进阶hooks包含v18版本
- ahooks react.js hooks库
- react.js hooks案例
- react.js hooks原理实现
- react.js hooks实现
- 函数式编程react.js hooks
- 性感react.js hooks
- react.js自定义hooks
- react.js hooks useeffect
- react.js hooks usereducer
- react.js hooks usecontext
- react.js hooks方案
react.js您可能感兴趣
- react.js UI
- react.js前端
- react.js前端开发
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js组件
- react.js Native
- react.js笔记
- react.js学习笔记
- react.js学习
- react.js实战
- react.js Vue
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js源码
- react.js JSX
- react.js事件
- react.js Hook
- react.js区别
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注