前端数据可视化之【Echarts介绍】
前言ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。ECharts,缩写来自Enterprise Charts,商业级数据图表,,一个使用 JavaScript 实现的开源可视....
漏刻有时数据可视化Echarts组件开发(27):端午地图粽情之你的家乡吃甜还是吃咸?
前言中国各地对粽子的口味偏好存在一定的差异,一般可以从以下几个方面来概括:1.甜咸口味的区别1:北方地区一般偏向于咸口味,如北京、天津、山西等地的粽子多为五香肉、咸蛋黄等咸味,而南方地区则更加喜欢甜味,如浙江、江苏、上海等地的粽子多为红枣、豆沙、花生等甜味。2.粽子材料的不同:由于地区气候和人们口味偏好的差异,在制作粽子时材料也存在差异。如北方的肉粽主要使用猪肉配以五香料等炖制,而南方的粽子则多....

ChatGPT工作提效之数据可视化大屏组件Echarts的实战方案(大数据量加载、伪3D饼图、地图各省cp中心坐标属性、map3D材质)
数据可视化大屏的图表组件,有哪些开源产品?数据可视化大屏的图表组件,有很多开源产品,主要有以下几种:ECharts:ECharts 是百度开源的数据可视化库,提供了各种各样的图表类型和丰富的功能,包括折线图、柱状图、散点图、饼图、雷达图、热力图等。Chart.js:Chart.js 是一个简单灵活的 JavaScript 图表库,支持多种图表类型,包括折线图、柱状图、饼图、散点图等。D3.js:....

数据可视化大屏电商数据展示平台开发实录(Echarts柱图曲线图、mysql筛选统计语句、时间计算、大数据量统计)
一、前言作为地区销售部门,有很多指标需要跟踪。从收入或订单数量等高级指标,到客户反馈等更详细的信息,作为部门的领导,可能需要花费大量的时间从数据堆中找出每次需要的不同数据。客户的销售基本上都是通过线上或者手机端完成的,统一存储在Mysql数据库中。作为数据可视化开发,客户的基本面已经完成了在数据收集、数据清洗和数据过滤。接下来的主要工作是数据筛选和统计、数据格式化输入即可。二、项目介绍项目是某奶....

数据可视化大屏Echarts高级开发散点图实战案例分析(地图扩展插件bmap.min.js、散点图、百度地图控件、柱图、涟漪动图、条件判断颜色)
系列文章目录燃,拿来即用!Echarts动态排名柱状图(自适应电脑和手机端)漏刻有时数据可视化Echarts组件开发(27):盒须图(箱线图)前后端php交互的实战案例漏刻有时数据可视化Echarts组件开发(26):全国地图三级热力图下钻和对接api自动调用数据开发实录漏刻有时数据可视化Echarts组件开发(25):引导线labelLine和散点图scatter的开发漏刻有时数据可视化Ech....

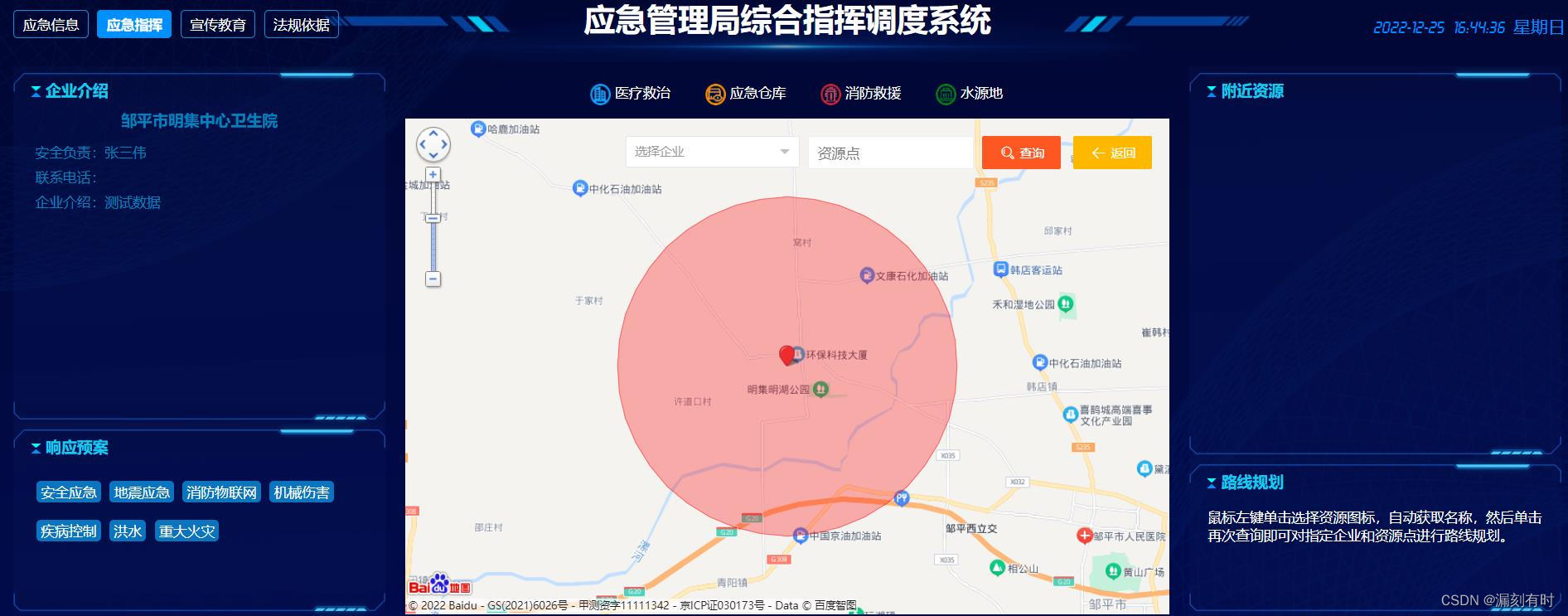
数据可视化大屏应急管理综合指挥调度系统完整案例详解(PHP-API、Echarts、百度地图)
文章目录项目说明一、项目说明单位信息数据库字段:资源数据库字段项目需求二、项目开发1.项目分析2.引入库3.项目开发(1)地图容器构建(2)筛选和返回按钮事件(3)企业筛选功能(4)百度地图封装(5)判断是加载标注还是路线规划(5)核心企业标注(6)周边资源标注和弹窗(7)路线规划:时间和距离总结项目说明基于定制拼接大屏开发,其中显示大屏是长度8m,高度是2.57m,大约可以分成3部分:中间部分....

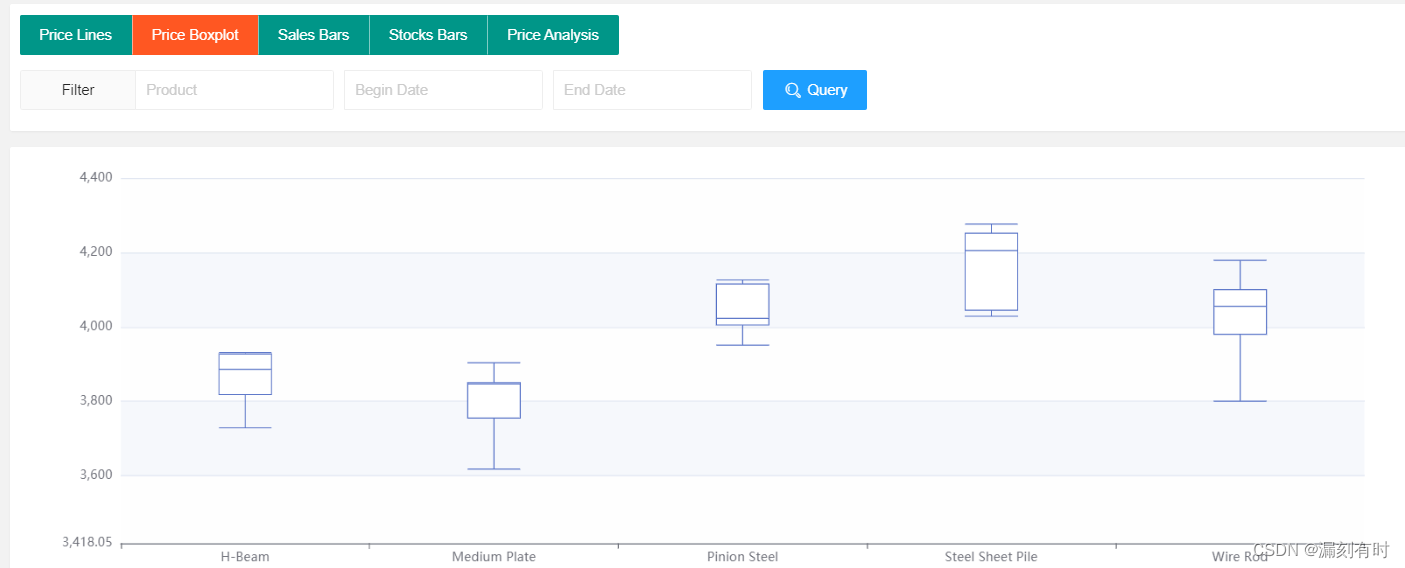
漏刻有时数据可视化Echarts组件开发(27):盒须图(箱线图)前后端php交互的实战案例
Boxplot 中文可以称为『箱形图』、『盒须图』、『盒式图』、『盒状图』、『箱线图』,是一种用作显示一组数据分散情况资料的统计图。它能显示出一组数据的最大值、最小值、中位数、下四分位数及上四分位数。开发难点二维数组结构需要将数据转为如下的二维数据结构,增加了后端开发的难度。 source: [ [850, 740, 900, 1070, 930, 85...

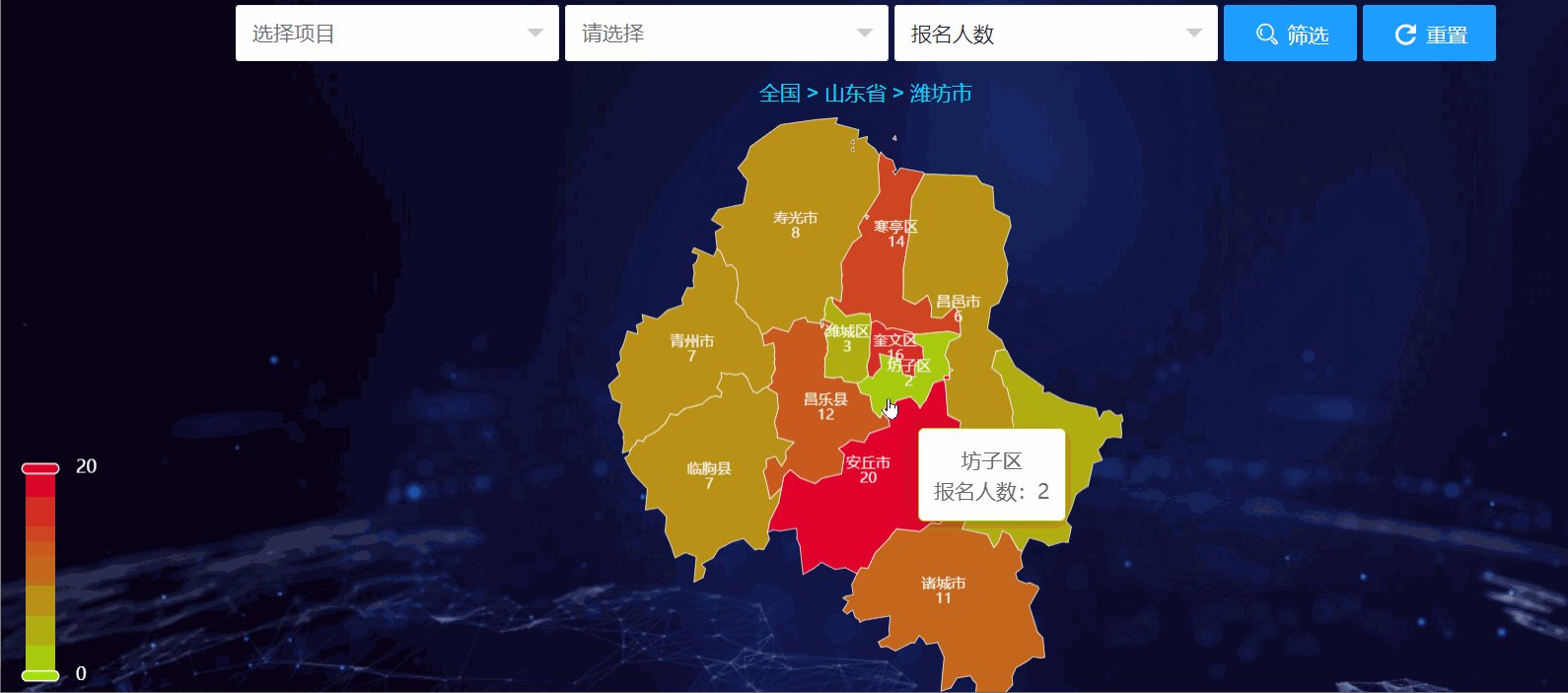
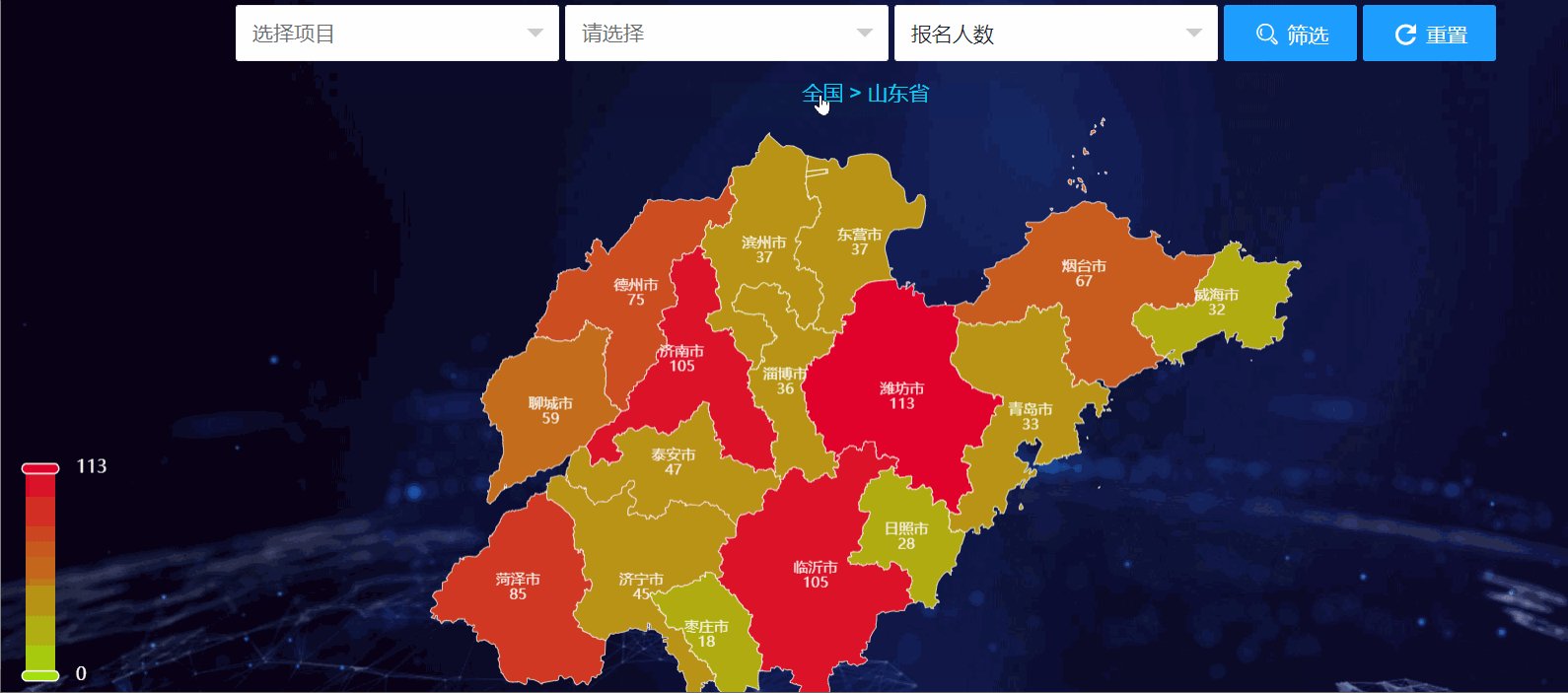
漏刻有时数据可视化Echarts组件开发(26):全国地图三级热力图下钻和对接api自动调用数据开发实录
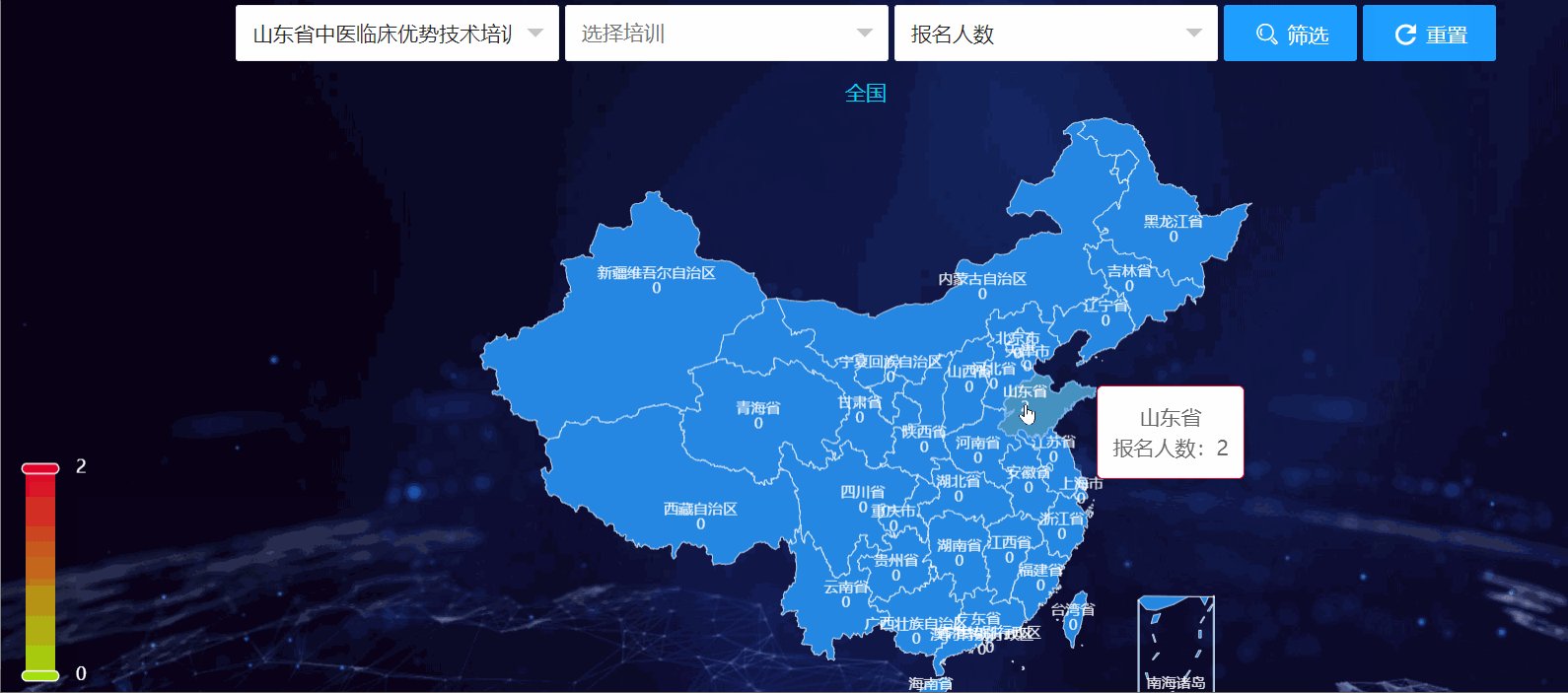
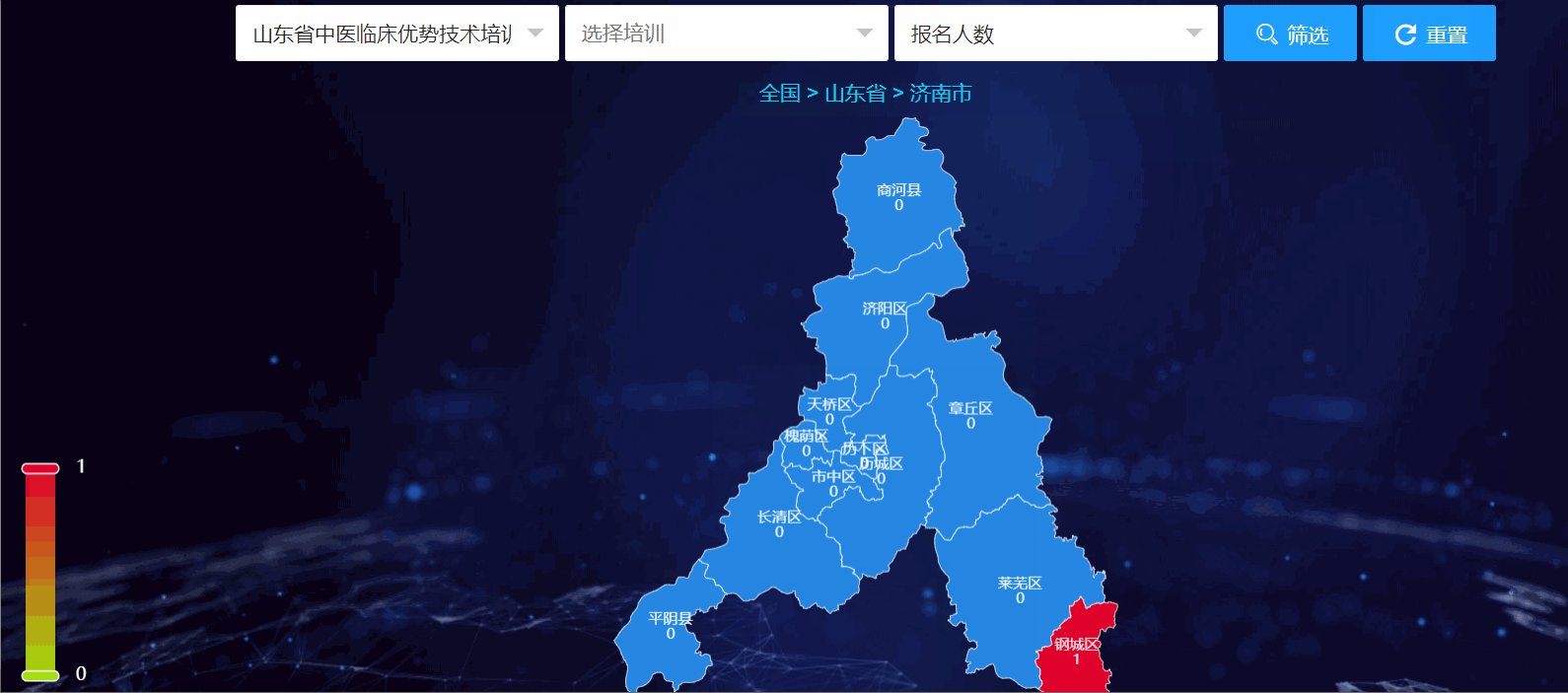
项目需求1.基于全国地图进行省市区(县)三级下钻开发;2.不同区域进行视觉映射,体现区域热力图;3.自动调用后台API,对应区域显示数据库数据;4.动态筛选条件,依据筛选条件加载数据;项目分析1.全国完整地图china,json,二级省级34个json地理数据,三级地市344个json地理数据。地理数据获取存在难度,获取最新的地市和区县地理数据难上加难;2.动态加载数据,意味着需要将地图下钻整体....

漏刻有时数据可视化Echarts组件开发(25):引导线labelLine和散点图scatter的开发
引导线和散点图地图上的地区文字或其他标示类的图层,区块面积相对太小,想放在地图之外,部分地区通过labelLine连接到对应的区块上。数据格式 const geoCoordMap = { 江西: [115.892151, 28.676493], 河南: [113.665412, 34.757975], 四川: [104.065735, 30....

漏刻有时数据可视化Echarts组件开发(24):本地离线的地图下钻与散点图
项目需求1.基于Echarts地图geomap组件做全国地图的二级下钻;2.实现不同区域的散点图,并根据行业分类;3.单击散点图跳转链接;4.本地离线版;项目分析本地版需要将geojson转为js脚本,实现离线端的访问,中国地图+34省区,合计35本地js;按行业分类,通过颜色区分;散点图数据结构格式的确定;项目代码

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
ECharts数据可视化相关内容
- ECharts大屏数据可视化展示页
- ECharts数据可视化开发平台
- ECharts数据可视化源码
- ECharts数据可视化开发
- ECharts动态数据可视化
- ECharts构建数据可视化大屏
- vue ECharts数据可视化
- 数据可视化ECharts属性
- 漏刻数据可视化ECharts组件开发
- 数据可视化大屏ECharts大数据量
- 数据可视化ECharts map3d
- 数据可视化ECharts实战
- 数据可视化大屏ECharts柱图
- 数据可视化平台ECharts
- 数据可视化ECharts柱图
- 漏刻有时数据可视化ECharts组件开发交互
- 数据可视化ECharts组件开发下钻
- 漏刻有时数据可视化ECharts组件开发散点
- 漏刻有时数据可视化ECharts开发
- 数据可视化ECharts组件开发开发
- 漏刻数据可视化ECharts组件开发散点图
- 漏刻数据可视化ECharts组件开发图
- 漏刻数据可视化ECharts组件开发柱图
- flask ECharts数据可视化
- 数据可视化ECharts组件开发map3d
- 漏刻有时数据可视化ECharts组件开发map3d解决方案
- 漏刻数据可视化ECharts组件开发动画
- 数据可视化ECharts学习
- 数据可视化ECharts学习柱图
- 疫情数据可视化ECharts学习柱图
ECharts更多数据可视化相关
ECharts您可能感兴趣
- ECharts标记
- ECharts解决方法
- ECharts图表
- ECharts柱状图
- ECharts数据
- ECharts信息
- ECharts动画
- ECharts地图
- ECharts省市
- ECharts涟漪
- ECharts报错
- ECharts折线图
- ECharts案例
- ECharts vue
- ECharts解决方案
- ECharts可视化
- ECharts实战
- ECharts代码
- ECharts设置
- ECharts大屏
- ECharts 3d
- ECharts散点
- ECharts饼图
- ECharts配置
- ECharts组件
- ECharts自定义
- ECharts开发
- ECharts属性
- ECharts前端
- ECharts js
Quick BI 智能商业分析
中国唯一且连续5年入选 Gartner ABI 魔力象限的BI产品。沉淀阿里巴巴十余年数据分析经验,通过智能的数据分析和可视化能力帮助企业快速构建数据分析平台和决策支持系统。
+关注