Ajax跨域的所有方法(最详细带使用教程!!!)
ajax可以让我们实现无刷新进行数据更新的操作,ajax自带的安全防护机制,必须满足同源策略才能访问这一资源,同源策略(协议,域名,端口三者必须完全相同),网站资源如果不是在部署的服务器上就会被ajax的自带安全机制拦截,而大多数的情况下,网站资源跟部署的不会在同一个服务器上,这样可以让网站性能提升,对用户友好,要是想访问不是当前部署服务器上的资源,这就需要跨域操作。 跨域问...
可能不是史上最全但肯定能学会的 Ajax 教程
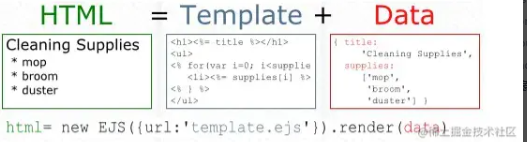
Ajax 是一个缩写,取自 Asynchronous JavaScript And XML(异步 JavaScript 和 XML)的首字母缩写。同步与异步请求的区别学习 Ajax,首先要弄清楚同步与异步请求的区别。同步请求:form在 Web 发展的初期,客户端和服务端进行交互的主要途径都是通过 form 标签。form 标签的用户计较简单,需要设置 action 属性和 meth....

Ajax下载文件添加进度条教程
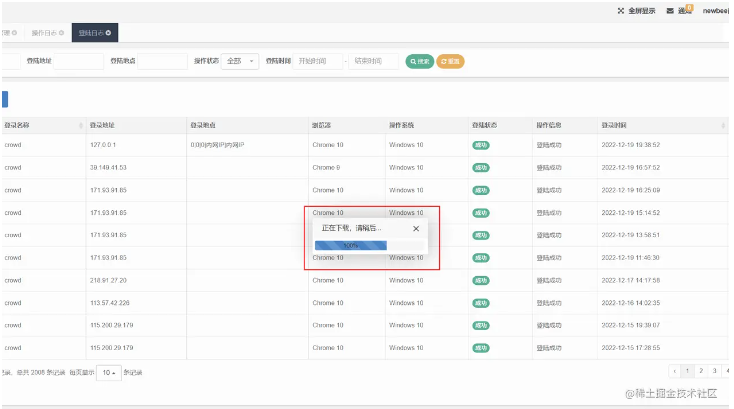
开启掘金成长之旅!这是我参与「掘金日新计划 · 12 月更文挑战」的第6天,点击查看活动详情对于下载文件这个常见场景,相信大家都遇到过,不管是从浏览器下载软件还是在某某后台导出文件之类,一般我们使用浏览器下载软件都是可以看到下载进度提示的,而我们在某某后台导出文件之类却很少能看到下载进度,点击导出按钮,如果导出文件耗时太久而页面又没有变化,可能让用户重新点击导出或者切换页面,浪费用户点击,总之就....

【建站系列教程】3.2、ajax使用精讲
写在前面:大家好,我是热爱编程的小泽。【建站系列教程】是我的亲身建站经历写给广大建站同胞们的教学博客。喜欢的话点个赞吧~ 评论区欢迎交流讨论~ajax仍然是站长必会的一个知识,但是在我看来,ajax还是有很多安全性的问题,安全性问题,我会在下一篇博客进行总结。1、form表单实现无跳转提交 一般情况下,form表单的语法为: <form action='server.php'.....

Ajax教程学习笔记(W3CSchool)
###第一章: 基础##### 1.1 是什么? AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。 AJAX 不是新的编程语言,而是一种使用现有标准的新方法。 AJAX 是与**服务器交换数据并更新部分网页**的艺术,在不重新加载整个页面的情况下。#####....
ajax极简教程
一、什么是ajaxajax即异步JavaScript和XML,它是一种用于创建快速动态网页的技术。作用是通过在后台与服务器进行少量数据交换,使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。二、实现ajax基本步骤创建XMLHttpRequest对象,也就是创建一个异步调用对象.创建一个新的HTTP请求,并指定该HTTP请求的方法、URL及验证信息.设置响应H....
好程序员教程分享关于ajax对象一些常见的问题总结
好程序员教程分享关于ajax对象一些常见的问题总结最近比较空闲,于是抽个时间整理些关于ajax方法的东东。在项目中经常发现ajax板块好多问题都是属性,方法,事件大小写不区分问题,最终导致了程序运行出现麻烦。 下面是ajax对象的一些常用属性,事件和方法 1)标准的ajax对象的属性有readyState,status,responseText,re...
Flask 教程 第十四章:Ajax
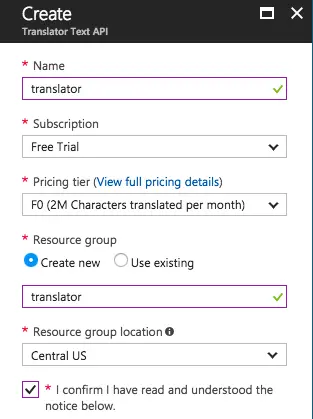
本文转载自:https://www.jianshu.com/p/53bb69847241 这是Flask Mega-Tutorial系列的第十四部分,我将使用Microsoft翻译服务和少许JavaScript来添加实时语言翻译功能。 在本章中,我将从服务器端开发的“安全区域”脱离,研究与服务器端同样重要的客户端组件的功能。 你是否看到过某些网站在用户生成的内容旁边显示的“翻译”链接? 这些链接....

php与ajax教程
ajax.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"...
ajax教程
1.同步与异步 同步: 提交请求->等待服务器处理->处理完后返回结果 处理过程中客户端不能处理其它事务 发送方发出数据后,等接收方发回响应后才能发下一个数据包 异步: 请求通过事件触发->服务器处理->处理完毕返回结果 服务器处理时,客户端可以处理其它事务 发送方发出数据后,不等接收方发回响应,接着发送下一个数据包 2.ajax Ays...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
