SchedulerX 工作流里删除节点没反应,控制台显示前端一直报错,谁帮忙看下?chrome浏览器
SchedulerX 工作流里删除节点没反应,控制台显示前端一直报错,谁帮忙看下?chrome浏览器
【报错】在浏览器输入localhost无法显示想要的内容
@[toc] 问题 localhost无法打开的解决方法 分析 ipv6的优先级高于ipv4的优先级,导致错误的发生 解决 一、查看FTP服务器【可默认跳过该步骤】 打开控制面板–添加或删除程序,然后在左侧栏的“启用或关闭Windows功能”,把“Internet Information Services”点上。其中有个FTP服务器可以不开。点确定后就自动安装上了。再打开浏览器...

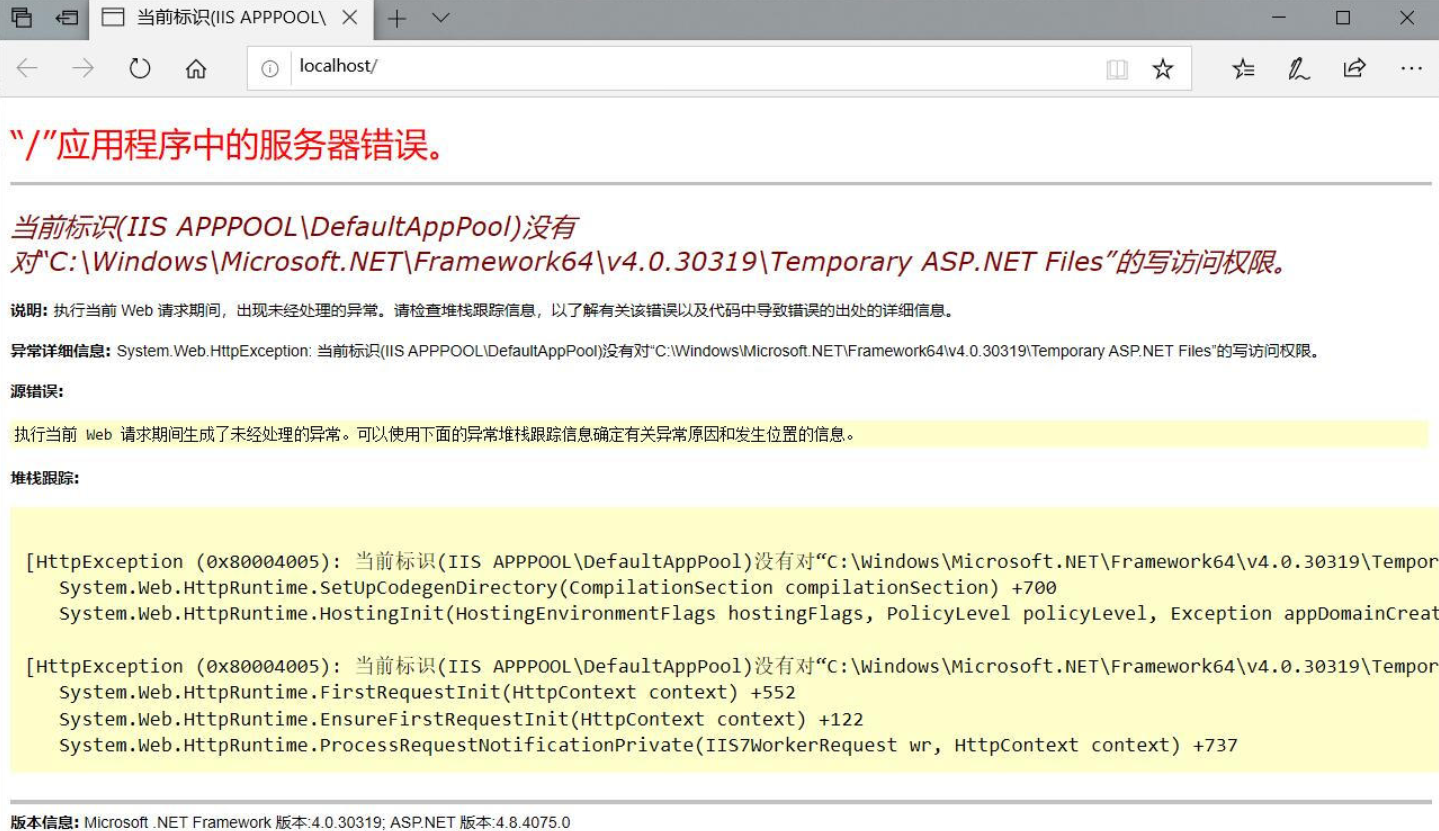
【报错】在浏览器输入localhost为什么启动的是Microsoft的IIS windows首页?
@[toc] 问题 在浏览器输入localhost为什么启动的是Microsoft的IIS windows首页 分析 windows11设置的是iis服务自动启动,重启电脑后会自己启动。 解决

vue-cli 如何让Eslint 报错在浏览器控制台输出
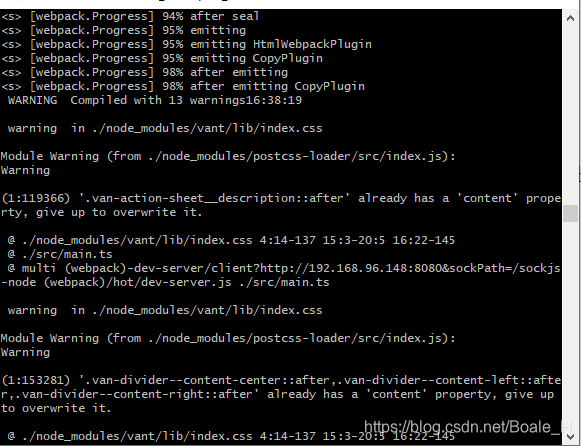
背景 现在新版本的vue-cli创建的项目,eslint的报错已经不在浏览器控制台输出了,而是默认在终端输出 然而我们通常习惯在浏览器控制台中做项目的调试,而不会经常看终端的报错,导致往往忽略了eslint的报错。那...

在钉钉内置浏览器,打开H5报错,链接服务器超时,点解屏幕重试,在其他浏览器打开都没问题。
开始技术 Vue3ui组件 uview-plus打包 vite 问题确定:当页面引用u-from 或者u--from 时打开页面就会提示 ‘点解屏幕重试,在其他浏览器打开都没问题’错误信息错误页面展示
ModelScope ASR 模型报错,这是因为版本问题么?还有这个首页每次都是乱码,是我谷歌浏览器
ModelScope ASR 模型报错,这是因为版本问题么? 还有这个首页每次都是乱码,是我谷歌浏览器不兼容
QuickBI访问仪表板地图类数据展示空白,浏览器控制台报错Uncaught(inpromise)Error:FailedtoinitializeWebGL.
问题描述将仪表板授权给访问者之后,有些访问者在自己电脑查看报表色彩地图数据展示空白,浏览器控制台报错“ Uncaught (in promise) Error: Failed to initialize WebGL.”。但是在别人的电脑访问报表显示正常。完整的问题截图如下:问题原因WebGL的意思是...
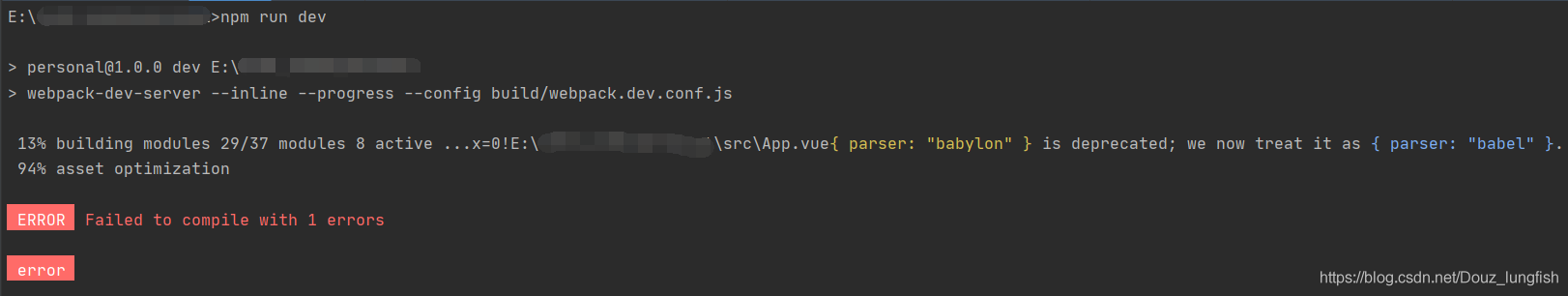
Vue运行时报错:ERROR Failed to compile with 1 errors ,浏览器报错:Cannot GET /
问题:Vue运行时报错:ERROR Failed to compile with 1 errors ,浏览器报错:Cannot GET /分享我遇到的问题的解决方法供大家参考!今天在运行vue项目时,命令行出现报错如下:浏览器访问返回如下报错,没找到根路由于是查看配置文件,发现project\build\webpack.dev.conf.js中入口文件名称配置与项目实际名称发生了变化....

访问电子表格数据加载不出来ChunkLoadErrorloadingchunk212failed
问题描述Quick BI访问电子表格数据加载不出来,浏览器控制台报错“ChunkLoadError: loading chunk 212 failed”:问题原因控制台报错提示中所请求的js文件哈希值跟sources缓存的文件哈希值并不一样导致。当前页面请求了缓存,但由于资源文件被更新导致出现404...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
