前端轮询问题之在setTimeout版轮询中,如何避免旧请求的响应继续触发定时
问题一:setTimeout版轮询是如何处理参数变更的? setTimeout版轮询是如何处理参数变更的? 参考回答: 在setTimeout版轮询中,当用户变更参数时,通过清除当前的定时器(使用clearTimeout),并使用新的参数调用timer函数来重新安排下一次请求。这样可以确保使用最新的参数发送请求。 关于本问题的更多回答可点击原文...
阿里云验证码2.0前端在什么条件下触发滑块弹出框?
阿里云验证码2.0前端在什么条件下触发滑块弹出框?以前是服务端返回400,但是2.0的响应码没有出现需要二次滑动的验证,是出掉了吗 ?
前端点击其他输入框的时候,对当上个输入框进行判断(鼠标移出输入框事件,和鼠标点击其他输入框触发事件)
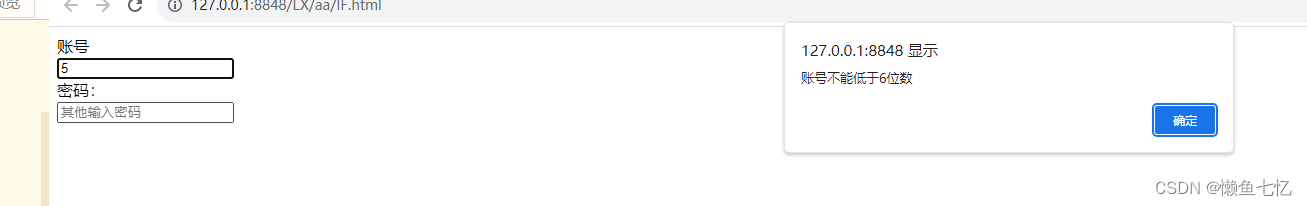
一个很常见的问题,添加某一条信息的时候,例如输入账号之后,在输入密码的时候,立即对账号的输入框进行一个简单的验证。 下面是代码实现:方法一:onblur:<!DOCTYPE html> <html> <head> <title>账号输入验证</title> </head> <.....

前端工作总结123-js阻止页面enter键入的事件触发
<script type="text/javascript"> document.onkeydown = function() { var evt = window.event || arguments[0]; if (evt && evt.keyCode == 13) { if (typeof evt.cancelBubble != ...
前端面试题:1.页面加载完成(onload)之前触发的事件;2.History,Location,Window,Navigation的区别;3.e.target和e.currentTarget的区别
文章目录哪些事件会在页面加载完成(onload)之前触发?History,Location,Window,Navigation的区别e.target和e.currentTarget有什么区别?冒泡 & 捕获addEventListenertarget & currentTarget区别哪些事件会在页面加载完成(onload)之前触发?readystatechangedocumen....
PHP定时更新数据库,定时器,定时任务详细讲解(通过前端触发)
前端代码:index.html<script src=" http://libs.baidu.com/jquery/1.11.1/jquery.min.js" type="text/javascript"></script><script>setInterval("wlphp()",1000); //每隔一秒去post给服务端function wlphp(){....
您好,我有一个MaxCompute(原ODPS) mr任务是在前端触发运行的,每次手动触发以后会服务器的odps cmd里执行mr任务,我需要在reduce 的setup中读取一个配置文件,我把这个配置文件作为资源上传到odps之后,是否需要在服务器也存一份该文件。
您好,我有一个MaxCompute(原ODPS) mr任务是在前端触发运行的,每次手动触发以后会服务器的odps cmd里执行mr任务,我需要在reduce 的setup中读取一个配置文件,我把这个配置文件作为资源上传到odps之后,是否需要在服务器也存一份该文件。
有这样一个场景:输入数据是在MaxCompute(原ODPS)上存储的一个表,数据格式是id, kv_string(k1:v1,k2:v2,k3:v3.....),在前端触会通过点击触发发工作流,完成计算输出结果返回,这里的第一步就是根据前端传入的key的列表,从这个kv表中把数据取出来变成一个宽表。 现在的思路是这样的: step1: 根据前端传入的参数名称列表以及服务器上的参数对照表,完成建表; step2: 把数据插入到表里
有这样一个场景:输入数据是在MaxCompute(原ODPS)上存储的一个表,数据格式是id, kv_string(k1:v1,k2:v2,k3:v3.....),在前端触会通过点击触发发工作流,完成计算输出结果返回,这里的第一步就是根据前端传入的key的列表,从这个kv表中把数据取出来变成一个宽表。 现在的思路是这样的: step1: 根据前端传入的参数名称列表以及服务器上的参数对照表,完成.....
钉钉前端脚本config后,error回调没有触发。
公司里做了好多个企业应用在页面,都正常运转,有一个出了问题。里边在ready回调没触发,error也没有触发。 而且可以使用一部分的api,但不能用拍照和地图部分内容。
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
