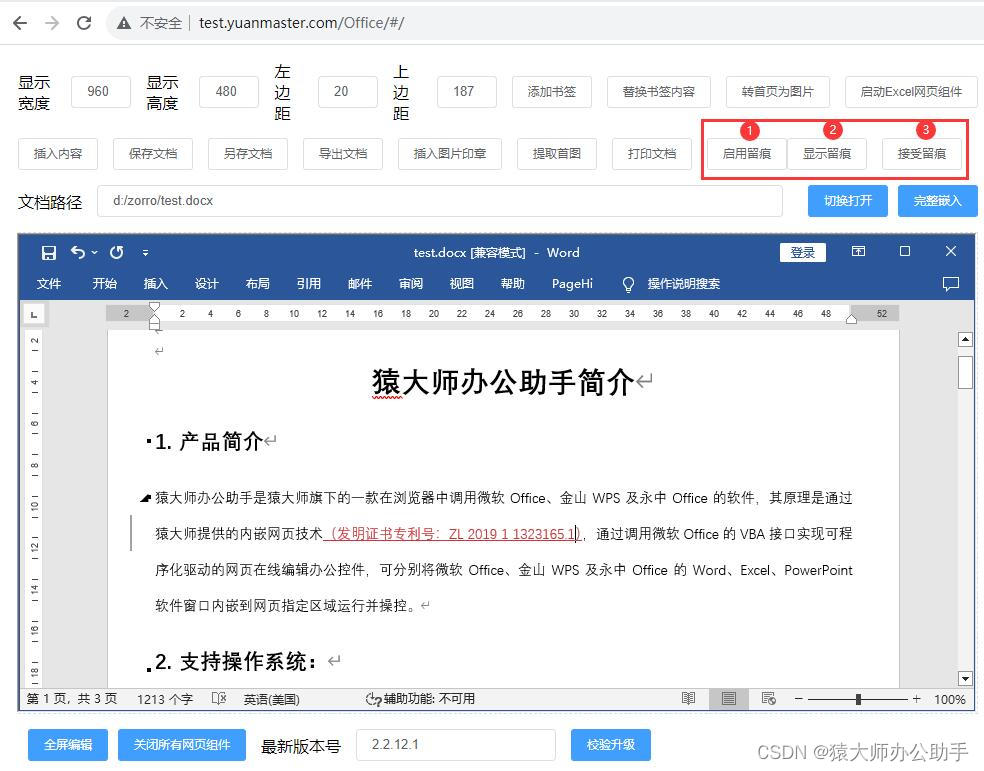
2024年纯前端VUE在线编辑微软Office/金山WPS的Word/Excel文档
现在,随着数字化进程渗透到到各行各业,数据安全已经成为了数字化革命中的重要组成部分,而在线Office成在OA、ERP、文档系统中得到了广泛的应用,为我国的信息化事业也做出了巨大贡献。随着操作系统、浏览器及Office软件的不断升级和更新换代,加上国家对信息化、数字化系统要求的不断提升,一些厂家的WebOffice控件产品不断被淘汰出局,而现存的几个产品也存在以下几个问题: 兼...

前端实现文件预览(pdf、excel、word、图片)
图片预览iframe标签能够将另一个HTML页面嵌入到当前页面中,我们的图片也能够使用iframe标签来进行展示。js复制代码<iframe :src="图片地址" style="z-index: 1000; height:650px; width: 100%; margin: 0 auto" ....
前端如何支持PDF、Excel、Word在线预览 #42
注意一下几点:url必须经过encodeURIComponent转移,且是能够打开的文件域名。谷歌文件在线预览,必须使用代理,各种文件都支持。不想用代理,可以用微软这个,但是微软这个,不支持最新的xlsx格式,xls格式可以。谷歌格式:https://docs.google.com/viewer?url=[url]微软格式:https://view.officeapps.live.com/op/....
前端实现导出word(docxtemplater、pizzip、jszip-utils、file-saver )
一、准备工作1、插件安装:npm i docxtemplater pizzip jszip-utils file-saver -S2、安装完成:3、导出的模板文件。我这里是将其命名word-export.docx,并将其放在public/docxs目录下,如图所示:二、实现代码页面使用:<template> <div> <el-button type="...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
