Vue启动时报错的解决方案,以及解决相同路径跳转报错的问题
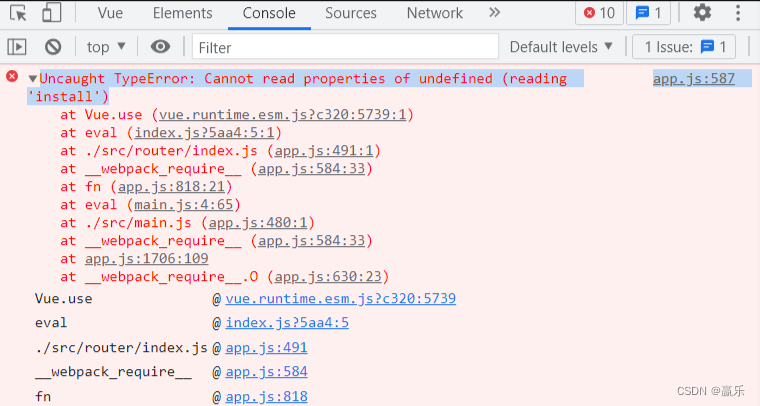
一、Vue启动时报错 Uncaught TypeError: Cannot read properties of undefined (reading ‘install‘) 启动项目时出现这个错误,检查了下是自己的vue-router安装的版本错误,我写的项目是vue2,vue-router安装的是4.x版本(这是vue3的),版本过高需要卸载重装。 ...

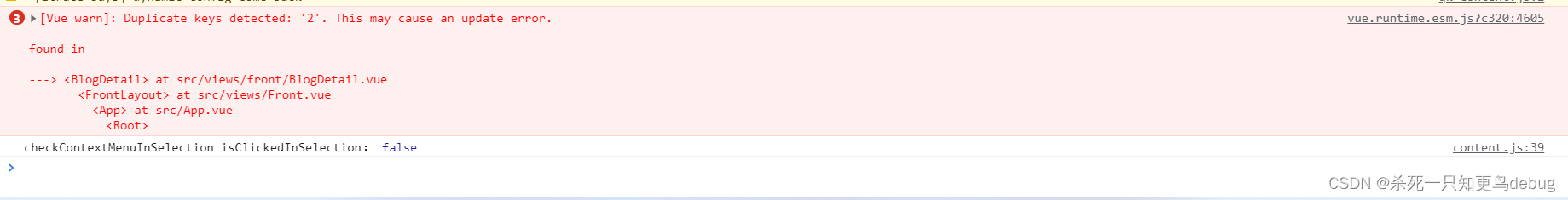
Duplicate keys detected: This may cause an update error.【Vue遍历渲染报错的解决】
今天在写项目时,写到一个嵌套评论的遍历时,控制台出现了一个报错信息,但是并不影响页面的渲染,然后一看这个错的原因是 key值重复,那么问题的解决方式就很简单了。(vue for循环读取key值时, key需要是唯一的,如果key值重复会导致报错,影响页面渲染卡顿。) ① 原代码: <div v-for="item in commentList" :key="item.id"> ...

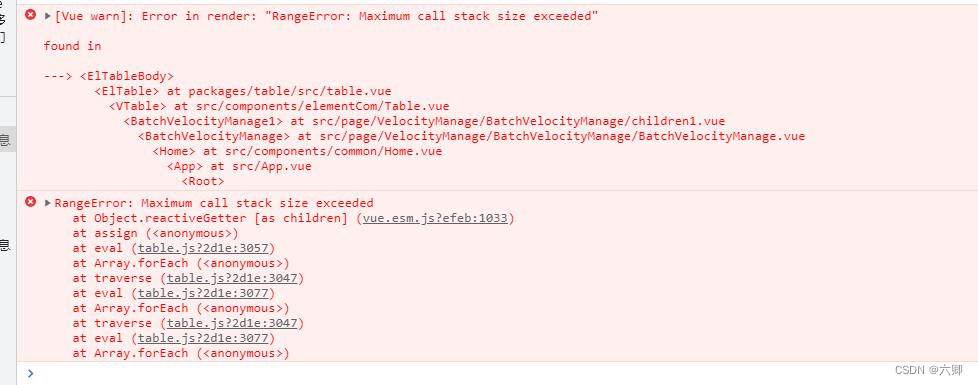
Vue+element_Table树形数据与懒加载报错Error in render: “RangeError: Maximum call stack size exceeded“
Vue+element_Table树形数据与懒加载 报错信息:1.Error in render: “RangeError: Maximum call stack size exceeded”2.vue.esm.js?efeb:1906 RangeError: Maximum call stack size exceeded 支持树类型的数据的显示。当 row 中包含 children 字段...

VUE——uuid引入报错
前言 vue项目引入uuid报错,关键之前都没报,很怪,最好修改引入就好了 步骤 // 之前 import uuid from 'uuid' uuid() // 修改后 import { v4 as uuidv4 } from 'uuid' uuidv4() ...
Vue——报错总结
前言 总结一些vue中遇到的一些错误 错误 [Vue warn]: Cannot find element: #app 报错原因 1. 把对应js放在了head标签里面,页面没有加载完成就进行渲染,导致找不到#app。 2.加了<template&...
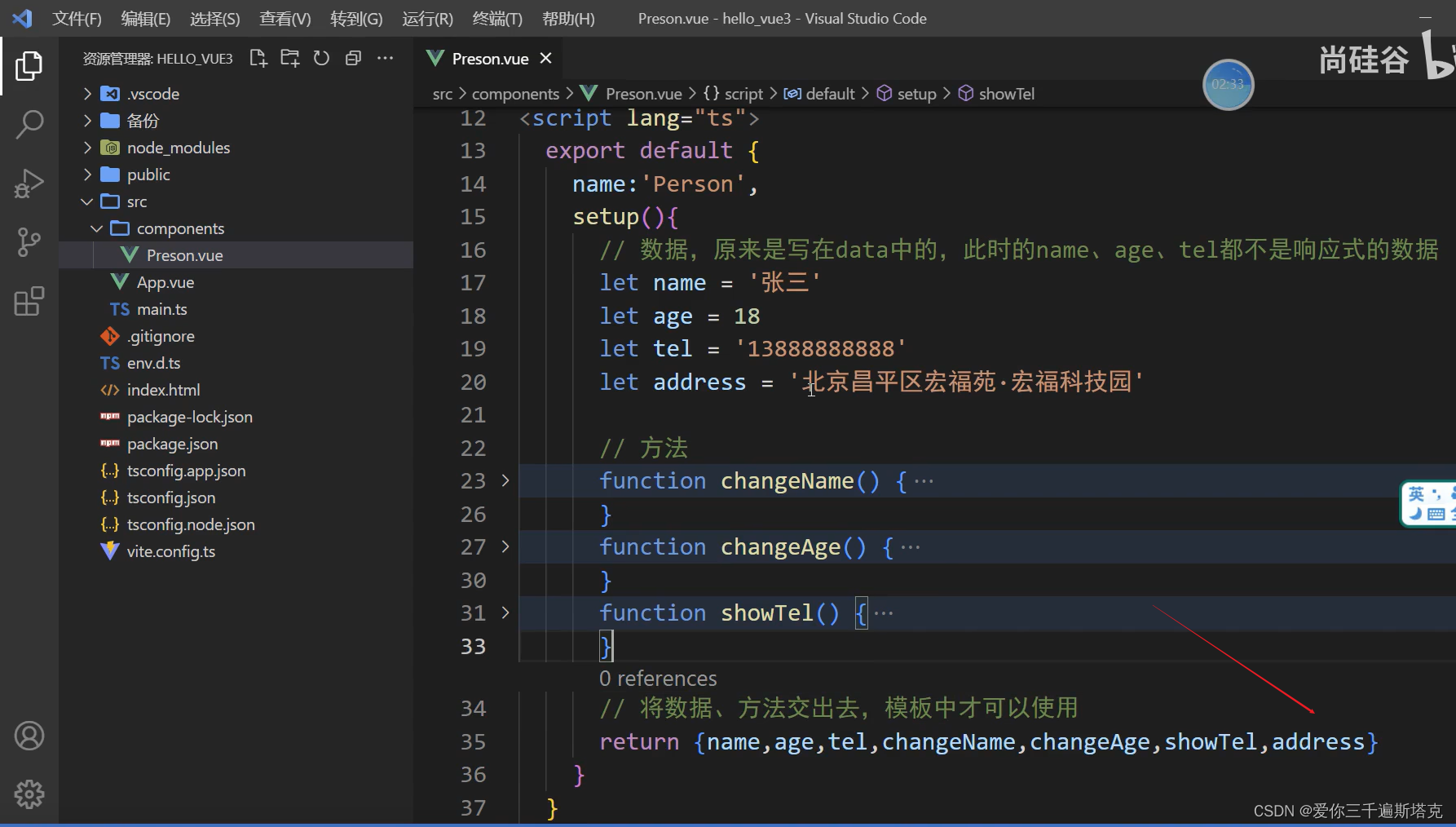
Vue3,setup的使用需要搭配return进行使用,Vue3中带setup的script的标签和不带能不能合并到一起,export default不能放到setup里会报错,script
010.setup的语法糖_哔哩哔哩_bilibili Vue3你定义变量的时候,必须把变量return出去才能用 Vue3中带setup的script的标签和不带能不能合并到一起 ...

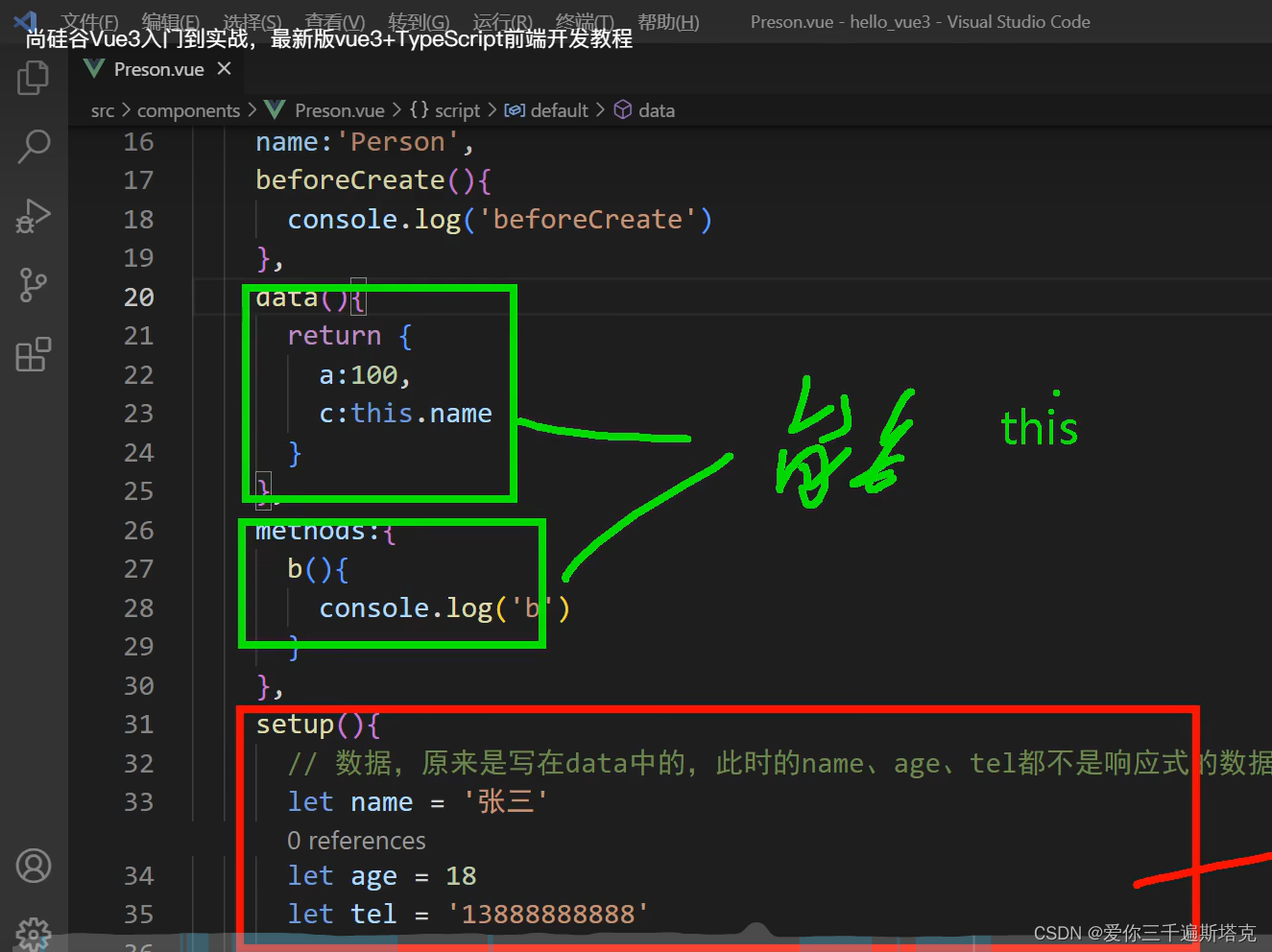
Vue2和Vue3的区别,在setup中定义的数据,在data(){return中能否定义到},在setup我们不能用this,写在return中可以用this,但是不能在setup否则会报错
可以使用this.name,但是必须加this 在setup中不可以进行编写 ...

vue报错【解决方案】 [Violation] Added non-passive event listener to a scroll-blocking <some> event.
报错原因 Chrome51 版本以后,Chrome 增加了新的事件捕获机制-Passive Event Listeners,导致触发了告警。 解决方案 安装依赖 npm...
vue报错 | Duplicate keys detected: ‘0’. This may cause an update error.
导致报错的原因 v-for循环相同的变量,定义了相同的key,代码如下: <div class="info" v-for="(item, index) in itemList" :key="index"></div> <...
vue3+ts配置跨域报错问题解决:> newpro2@0.1.0 serve > vue-cli-service serve ERROR Invalid options in vue.
报错内容 newpro2@0.1.0 serve vue-cli-service serve ERROR Invalid options in vue.config.js: “server” is not allowed 解决方法 错误信息 ERROR Invalid options in vue.config.js: “serv...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js报错相关内容
- error报错VUE.js
- 报错render VUE.js
- 报错error VUE.js
- 报错some VUE.js
- 项目报错VUE.js
- 报错now VUE.js
- VUE.js报错uncaught cannot property undefined
- VUE.js项目报错
- 报错token VUE.js
- 报错find VUE.js
- VUE.js eslint报错
- 打包报错VUE.js
- 报错解决方法VUE.js
- VUE.js打包报错
- VUE.js上传图片报错
- VUE.js上传图片报错问题解决方案
- 报错dependency VUE.js
- design VUE.js table报错
- VUE.js template报错
- 报错should VUE.js
- 报错attributes VUE.js
- VUE.js报错failed解决办法
- VUE.js keyup.enter绑定键盘监听服务报错
- 怎么解决VUE.js报错
- error怎么解决VUE.js报错
VUE.js您可能感兴趣
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注