Vue3基础(十wu)___ref获取原生dom元素
ref ref可以生成响应式数据,特点是改变需要.value来操作; ref也可以获取原生dom,改变也是通过.value; 例子: <template > <div ref="box" class="container">myBox</div> </template> <script> import { ref, onMounte...

react18【系列实用教程】useRef —— 创建 ref 对象,获取 DOM (2024最新版)
useRef 的语法 参数为初始值 返回一个可变的 ref 对象,该对象只有一个属性 —— current const num_obj = useRef(0); ...

vue3通过ref获取dom元素并修改样式
获取dom元素 vue3获取dom元素和vue2类似,都是通过ref来获取,请看以下示例: ①元素中通过ref获取元素boxOneRef ②state中创建boxOneRef属性 ③重新创建变量boxOneProxy,并赋值为state.boxOneRef,使之成为state.boxOneRef的代理对象(因为state.boxOneRef属于proxy对象,必须...

在 Vue 中,如何使用`ref`和`$refs`来监听DOM元素的变化?
在 Vue 中,通常不需要使用 ref 和 $refs 来监听 DOM 元素的变化。Vue 的数据绑定和响应式系统会自动处理 DOM 元素的更新。 ref 用于在模板中标识特定的 DOM 元素或组件实例,以便在 JavaScript 中通过 $refs 对象进行访问和操作。例如: <template> <div ref=&#...
前端学习笔记202304学习笔记第十五天-vue3.0-使用ref获取dom元素
前端学习笔记202304学习笔记第十五天-vue3.0-使用ref获取dom元素

Vue3——04通过ref操作Dom元素,hooks的使用方法
ref获取DOM元素<div ref="divBox">Hello</div>import {ref,onMounted} from 'vue'setup() { const divBox = ref(null); onMounted(()=>{ console.log(divBox.value); }) retu...

Vue3如何通过ref获取真实DOM元素
在Vue2中我们可以在<template>中的元素标签使用ref属性(类似于原生HTML标签的id属性)在<script>标签通过this.$refs拿到真实DOM标签的元素。获取具体到<button>体,可以通过this.$refs.btn来获取。但是在Vue3中,我们在setup函数中,无法获取this,它的指向是undefined。那我们如何获取呢?这里....

ref绑定dom的三种写法
1、字符串形式这种字符出串写法因为效率不好,所以不推荐使用语法标签上使用ref="name" 进行绑定方法中this.refs.name拿到dom<input ref="input1" type="text" placeholder="点击按钮弹出内容" /> <button onClick={ this.showData }>按钮</button> show....

使用 ref 获取 DOM 元素和组件引用|学习笔记
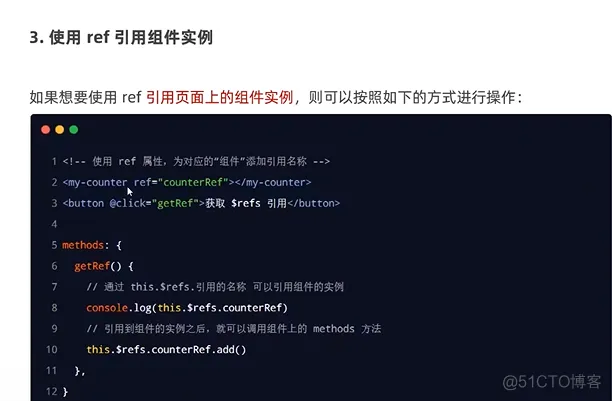
开发者学堂课程【Vue.js 入门与实战:使用 ref 获取 DOM 元素和组件引用】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/586/detail/8189使用 ref 获取 DOM 元素和组件引用本节主要学习,vue 内能否获取 DOM 内的元素和组件,首先先使用如下代码:哈哈哈,今天天气....

vue再读40-ref操作dom
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document&l...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
