如何创建与配置Apache RocketMQ触发器
Apache RocketMQ作为事件源通过事件总线EventBridge与函数计算集成后,通过Apache RocketMQ触发器能够触发关联函数执行,通过函数可以对发布到Apache RocketMQ的消息进行自定义处理。本文介绍如何在函数计算控制台创建Apache RocketMQ触发器、配置入口参数以及编写代码并测试。
接口测试平台代码实现32:接口列表备注功能
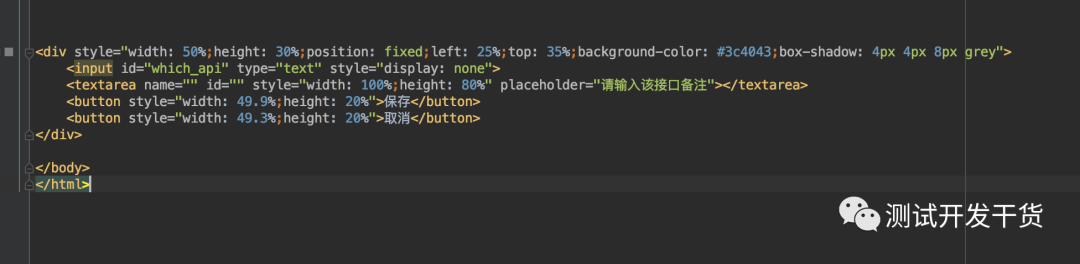
备注功能是一个非常非常小的功能,所以我们先迅速处理掉这个备注功能 让我们制作一个简单的备注输入框和保持/取消按钮,然后用户点击备注按钮就会显示这个输入框+保持/取消按钮。 保持和取消都会让输入框消失,但是保存功能多了一个像后台发送请求的过程,把备注内容给后台保存起来。所以打开P_apis.html:新建了这个div备注弹层:注意其中有个隐藏的input,这个是用来存储我....

接口测试平台代码实现31:接口列表增删备注功能
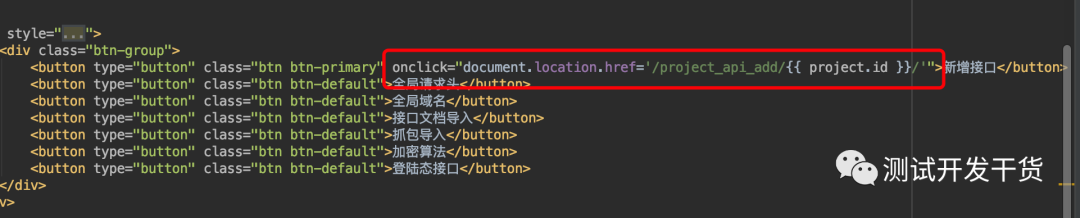
本节课继续开发接口列表:增加接口功能:给大家捋一捋思路:首先找到html中的新增接口按钮,给它写一个href超链接,起个路由就叫:/project_api_add/项目id/ 然后去urls.py中写好映射 ,然后去views.py中写好后端函数 project_api_add() 当然这里小伙伴可以多练习,新建一个新的views_api.py 用来专门存放接口库的功能....

接口测试平台代码实现27: 项目详情页的导航功能
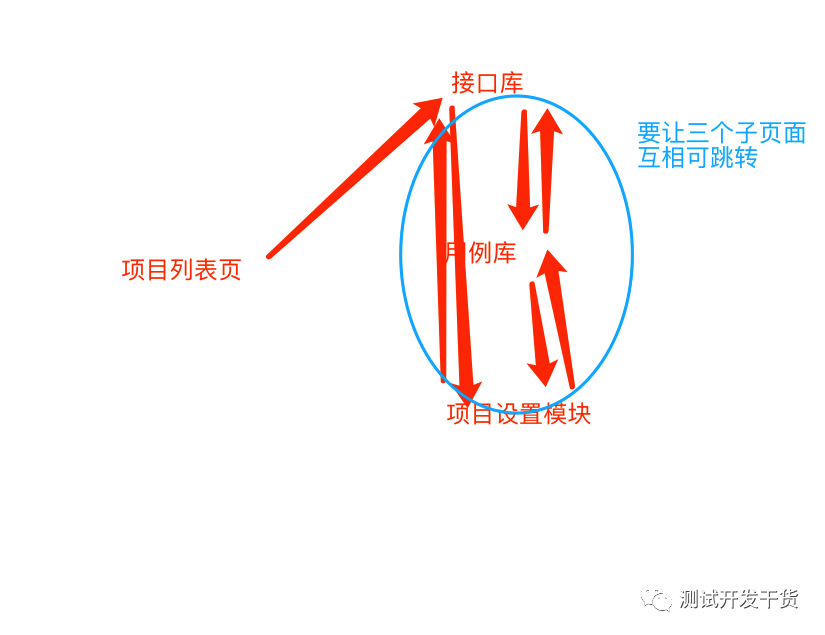
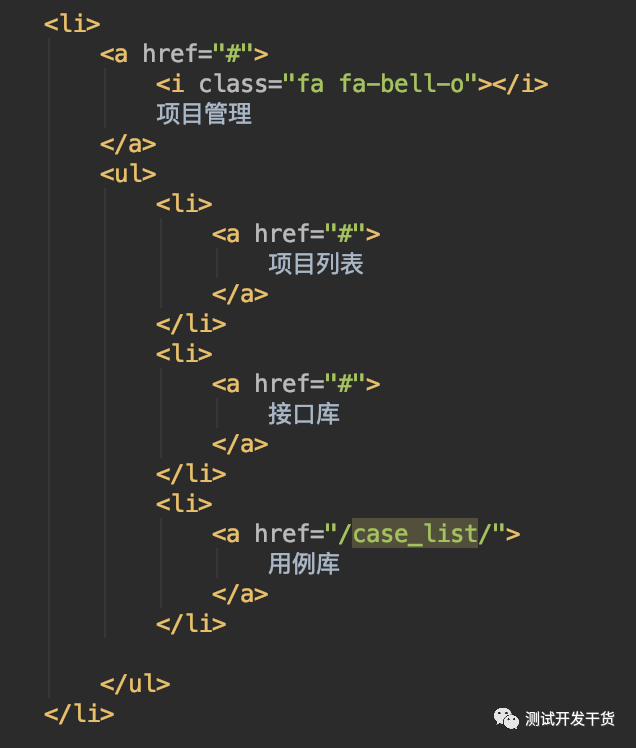
如果发生代码问题特别混乱导致无法自主修复的情况,请及时下载项目的打包百度网盘链接,在第25节的末尾。对比代码或者干脆直接覆盖。言归正传,本节开始设计导航,教程都是属于半学习/半实验的性质。所以我们尽可能多的掌握一些,技多不压身。我们之前已经成功建立 三个子页面,并且打通了从项目列表页进入后默认进入接口库的链路接下来就是要 设计一个导航功能,让用户在 三个子页面中可以来回跳转。关于导航我们有很多设....

接口测试平台代码实现25:项目列表页的新增功能
本节主要来实现新增一个项目的功能:我的设计是:点击新增按钮,出现一个弹层,这个弹层上有输入框,要求用户输入项目的名称。还有确定/取消 按钮。这个弹层默认是隐藏的一个div,当点击新增按钮后,修改该弹层的隐藏属性为显示。当点击确定/取消按钮后,再把弹层的隐藏属性变为隐藏。点确定的时候,会发送给后台一个异步请求,带着用户写的新项目名字。让后端新建一个项目。等返回成功后,项目列表页面刷新,用户即可看到....

接口测试平台代码实现24:项目列表的删除功能实现
本节我们要做的是 项目列表页面的删除功能:我们先看删除按钮:首先我们设计一个js函数,让其点击之后触发删除功能,为了防止误删,所以要有个确认的对话框。先在底部新建一个script用来存放js删除函数。我这里取名叫做delete_project了。现在我们要想一件事,就是当用户点击删除按钮后,我们js函数怎么知道要删除哪个项目呢?是不是应该传入个参数,比如项目id啊?所以,我们在删除按钮中写onc....

接口测试平台代码实现16:吐槽功能后台实现+orm初识
1. 新建一个数据表,用来存放吐槽内容,每条吐槽内容是一条记录 2.在后台把用户的吐槽内容写入到表里首先来学习一下django的 自带数据库sqlite3。django 的自带数据库在哪呢?上图的db.sqlite3 就是我们自带的。你看看自己项目是不是都有。我们的前文提到的用户表 其实也在这个数据库内,它是个轻量级的mysql。对于我们测试平台而言,最适合不过了。当然....

接口测试平台代码实现15:基于生态考虑的菜单重构+意见反馈功能设计
在开始之前要补俩句:上节课中漏掉了一张截图,使得有些小伙伴们忘记修改退出按钮的href了。这里补上:2.关于github开源,登陆了俩天愣是没打开,暂时搁置此路线。目前我会临时把代码打包后实时上传到这里,需要同步一下的可以下载看看。3. 关于生态建设,一定一定不要忽视生态建设,不然你的平台99%会被冷落,无人问津,最后死在摇篮。具体的措施可以看我的公众号文章:关于测试平台生态建设思考好了,本节课....

接口测试平台代码实现14:注册功能和后台管理
当时我们并没有退出登陆功能,所以要么请求其他同事访问,要么换浏览器,要么清空cookie。比较麻烦。不过本节后,就可以实现退出功能了。 首先我们打开welcome.html,准备在这个菜单页面加上 退出登陆的按钮。之所以要在welcome上放退出按钮,就是因为这个菜单是全局公共的,任何页面都可以看到它,自然也就看到它上面的退出按钮了。 &...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。

