Vue 开发中的一些问题简单记录,Cannot find module ‘webpack/lib/RuleSet‘
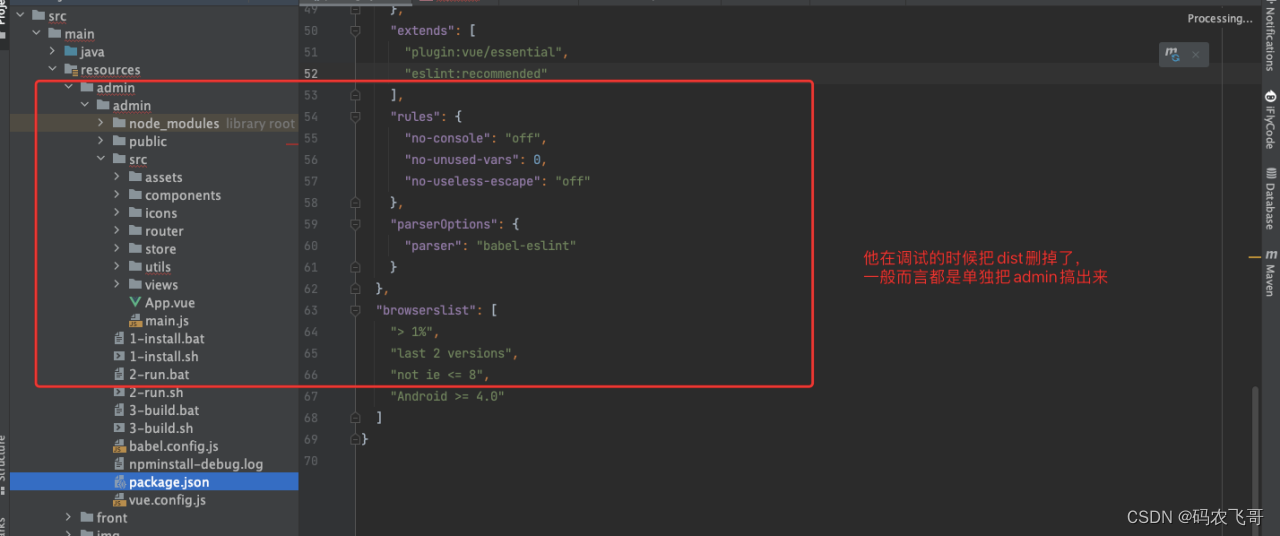
1. Vue 项目的结构 myapp/ ├── dist/ #项目构建后的输出目录 │ └── css │ └── img │ └── js │ └── index.html // 项目主入口文件 │ ├──...

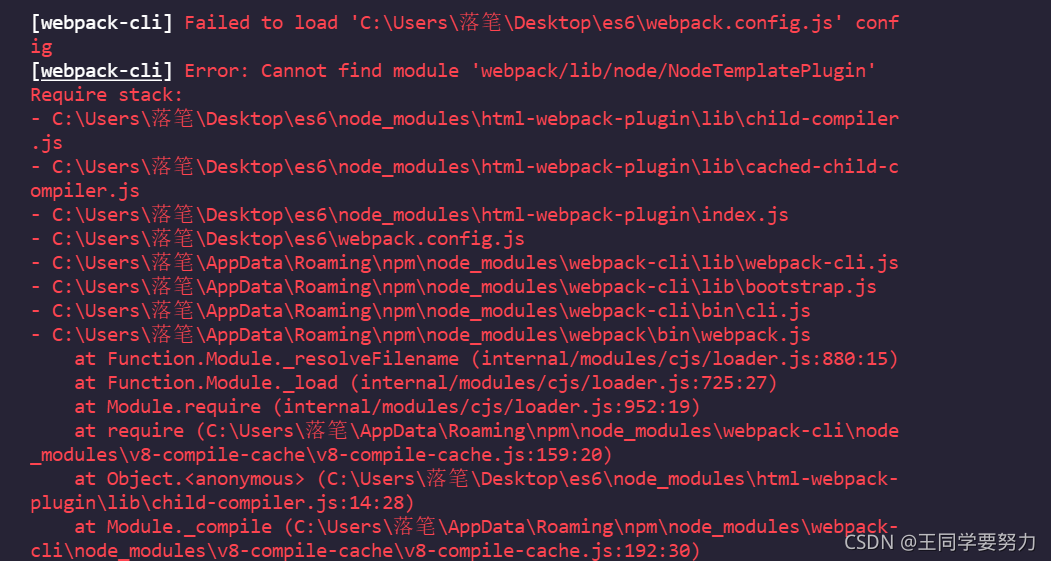
Webpack打包出错:Error: Cannot find module ‘webpack/lib/node/NodeTemplatePlugin‘ Require stack:
报错如下:解决办法:执行以下命令npm link webpack --save-dev重新运行,即可解决此问题

UniApp 解决 Error: Cannot find module ‘webpack/lib/RuleSet‘
一、问题通过命令运行 UniApp 项目报错:Error: Cannot find module 'webpack/lib/RuleSet'原因:是因为 @vue/cli脚手架版本的问题,目前版本是 @vue/cli 5.0.3,也就是 @vue/cli 5.0 版本支持的有问题,新版本或高版本可能存在支持问题,可以降低版本重新创建 UniApp 项目。查看当前 vue 版本:$ npm lis....
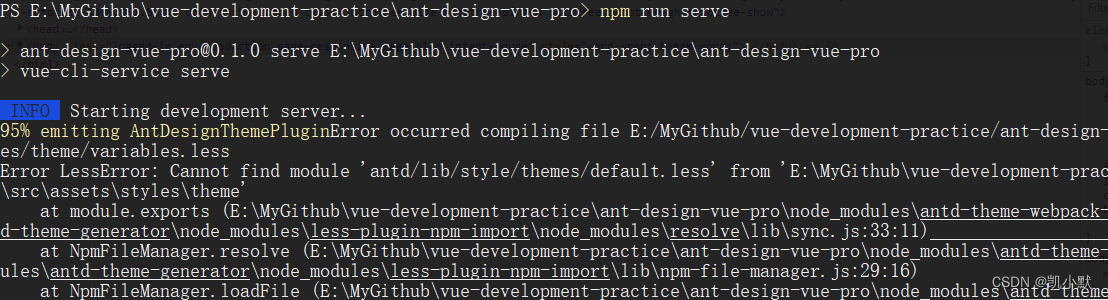
使用antd-theme-webpack-plugin报错Error LessError: Cannot find module ‘antd/lib/style/themes/default.less
问题我使用的依赖:"antd-theme-webpack-plugin": "^1.3.9"在 vue.config.js 里配置了const path = require("path"); const AntDesignThemePlugin = require('antd-theme-webpack-plugin'); const options = { antDir: path.j...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Webpack您可能感兴趣
- Webpack实现原理
- Webpack插件
- Webpack类型
- Webpack图片
- Webpack区别
- Webpack css
- Webpack配置文件
- Webpack loader
- Webpack配置
- Webpack文件
- Webpack打包
- webpack前端
- Webpack vue
- Webpack项目
- Webpack优化
- Webpack构建
- Webpack原理
- Webpack React
- Webpack学习笔记
- Webpack入门
- Webpack js
- webpack模块
- Webpack学习
- Webpack报错
- Webpack代码
- Webpack资源
- Webpack vite
- Webpack npm
- Webpack plugin
- Webpack环境
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注