CSS列表属性:list-style系列属性详解
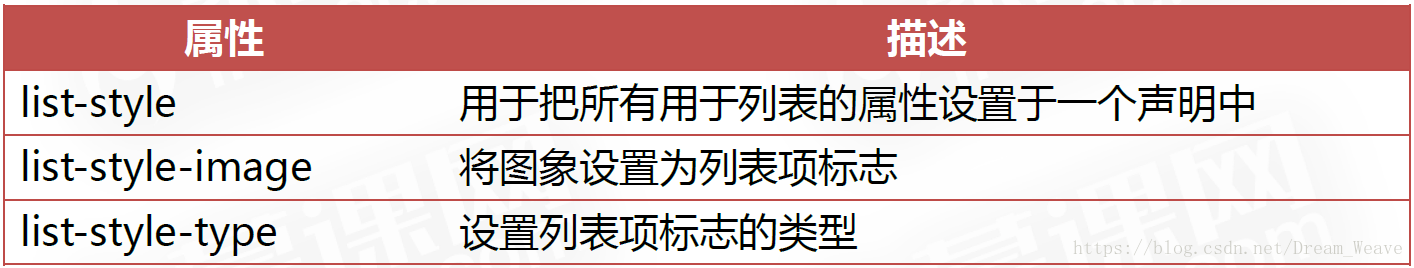
CSS(层叠样式表)是用于控制网页样式的一种语言,它允许开发者以一种非常灵活的方式来设置网页元素的外观。在CSS中,list-style属性族是专门用来设置列表样式的。列表是网页设计中常见的元素,它们可以是有序列表(<ol>)或无序列表(<ul>)。list-style系列属性允许你自定义列表项前的标记,包括类型、位置和图像。 1. list-style-type...
css教程-li的list-style-type属性
CSS教程 - li的list-style-type属性: 在CSS中,list-style-type属性用于定义列表项(<li>元素)的标志样式,即列表项前面的符号或数字。以下是一些常见的 list-style-type值及其效果: disc: 默认值,使用实心圆点作为...
html+css 完成通用列表list
代码:<!DOCTYPE html> <html> <head> <title>用户列表</title> <style type="text/css"> body { background: #222; } .list { width: 300px; bor...

web前端学习(十七)——CSS3列表属性(list-style)的相关设置
1.CSS列表CSS列表属性作用如下:· 设置不同的列表项标记为有序列表· 设置不同的列表项标记为无序列表· 设置列表项标记为图像在 HTML中,有两种类型的列表:· 无序列表 ul -列表项标记用特殊图形(如小黑点、小方框等)·....



少写css, 早下班! Antd完成todo-list样式布局
Antd是一个UI组件库, 与React非常搭 善用UI库, 可以节省写css样式的时间 如果我们把写css的时间压缩一大半, 或许就可以早点下班了~ 关于Antd Antd官网 Antd Github地址: https://github.com/ant-design/ant-design antd怎么用? 安装antd npm install antd -S ...
css 中 list-style 属性square inside url() square 能去掉么?
list-style: square inside url('/i/eg_arrow.gif') 中的square 能去掉么?
CSS中list-style-type: none是什么意思
CSS中list-style-type: none是什么意思?我是新手,刚开始学习div+css这语句什么意思,
CSS教程:解析CSS列表样式属性list-style
网页制作Webjx文章简介:平时制作页面中可对属性list-style在list-item对象中常用,但用的都不深。一般都设为none重置整个页面就差不多OK,可能很多人包括本人对属性list-style-type更细节方面的属性并不是很了解,更有可能对属性list-style和属性list-style-type概念会比较模糊,现有必要把它 平时制作页面中可对属性list-style...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注