Vue3 中computed计算属性的使用
前言:目标:现在vue3的使用越来越普遍了,vue3这方面的学习我们要赶上,今天说一下vue3中computed计算属性的使用。什么是计算属性computed函数在vue2中我们都了解过,当我们需要一个值,这个值随着其他值变化而变化,我们就将其放进computed中,computed是用来定义计算属性的。模板当中的表达式虽然很方便,但也只能做简单的操作,如果在模板写太多逻辑,但会让模板变得很臃肿....
Vue3入门指北(四)computed (计算属性)
前言当我们需要通过复杂的逻辑处理来得到我们想要的数据时,如果通过在模板中运用表达式计算的话,虽然很方便。但如果写太多的话,往往会使的整个模板变得臃肿,难以维护。而对于这种情况,vue3提供了 computed api帮助我们解决这种问题。下面就让我们来看一看。computed比如我们有如下一些信息:const class = reactive({ name: '五年二班', studen...
【Vue3从零开始-第六章】6-5 compositionAPI中的计算属性
前言在上一篇的文章中,我们用之前学过的compositionAPI知识点开发一个TodoList,本章节中会和大家一起学习compositionAPI中的计算属性computed。回顾在【Vue3从零开始】前面几章基础知识的章节中也有学习过computed计算属性的概念,我们可以在vue实例中直接使用computed去计算两个值的和。<script> const app = Vu...

【Vue3从零开始-第二章】2-4 数据、方法、计算属性和侦听器
前言在上一篇文章中,讲过了vue的模板语法,今天我们要深入了解一下vue的data/methods/computed/watch的用法。之前的文章中有用过部分内容,通过今天的文章,你将对vue的这些方法有一个更深层次的理解。data定义数据的时候,是在vue创建实例的时候去写一个data函数,这个函数在之前的内容中也是经常用到的。在data函数中,会把对应的数据通过return返回给模板,在模板....

全面了解Vue3的 ref 以及相关函数和计算属性
基础类型的响应性 —— ref在vue3里面,我们可以通过 reactive 来实现引用类型的响应性,那么基础类型的响应性如何来实现呢?可能你会想到这样来实现:const count = reactive({value: 0}) count.value += 1 复制代码这么做确实可以实现,而且也很像 ref 的使用方式,都是要 .value 嘛。那么 ref内部 是不是这么实现的呢?我们先定义....

VUE3(十四)使用计算属性computed和监听属性watch
首先,尝试一下计算属性computed第一种写法<template> <div> <p><input type="text" v-model="age"></p> <p><input type="text" v-model="nextAge"></p> </div>...

手拉手带你了解Vue3的 ref 和相关函数以及计算属性(三)
11/ customRef自定义一个ref,并对其依赖项跟踪和更新触发进行显式控制。它需要一个工厂函数,该函数接收 track 和 trigger 函数作为参数,并应返回一个带有 get 和 set 的对象。如果上面那段没看懂的话,可以跳过。简单的说,就是在 ref 原有的 set、get 的基础上,加入我们自己写的代码,以达到一定的目的。话说,官网写的例子还真是…… 反正一开始我是没看懂,后来....
手拉手带你了解Vue3的 ref 和相关函数以及计算属性(二)
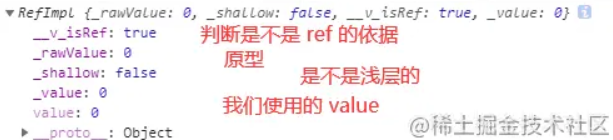
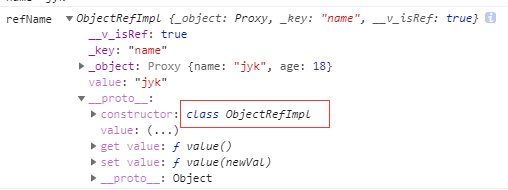
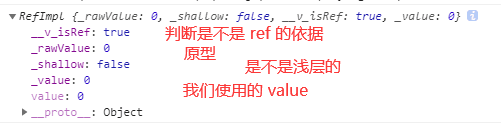
06/ isRef通过 __v_isRef 属性 判断是否是 ref 的实例。这个没啥好说的。vue.global.js 源码:function isRef(r) { return Boolean(r && r.__v_isRef === true); }07/unref使用.value的语法糖 unref 是一个语法糖,判断是不是 ref 的,如果是则取.value...

手拉手带你了解Vue3的 ref 和相关函数以及计算属性(一)
01/ 基础类型的响应性 —— ref在vue3里面,我们可以通过 reactive 来实现引用类型的响应性,那么基础类型的响应性如何来实现呢?可能你会想到这样来实现:const count = reactive({value: 0}) count.value += 1这么做确实可以实现,而且也很像 ref 的使用方式,都是要 .value 嘛。那么 ref内部 是不是这么实现的呢?我们先定义两....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js属性相关内容
- 属性劫持VUE.js
- 应用属性VUE.js
- 计算属性侦听器VUE.js
- 计算属性VUE.js
- 属性方法区别VUE.js
- 属性区别VUE.js
- 属性watch VUE.js
- computed属性VUE.js
- 属性方法VUE.js
- 父组件属性VUE.js
- 指令计算属性VUE.js
- 动态绑定属性VUE.js
- 学习属性VUE.js
- 指令属性VUE.js
- VUE.js计算属性
- vue3方法属性VUE.js
- watch监听属性VUE.js
- watch方法属性VUE.js
- 监听属性VUE.js
- vue3属性VUE.js
- watch属性VUE.js
- 方法属性VUE.js
- 监视属性VUE.js
- 脚手架属性VUE.js
- ref属性VUE.js
- vue3属性方法VUE.js
- 语法属性VUE.js
- 实例属性VUE.js
- props属性VUE.js
- vue3属性watch VUE.js
VUE.js更多属性相关
- 属性computed监听VUE.js
- vue3计算属性computed watch VUE.js
- vue3计算属性computed VUE.js
- 属性computed VUE.js
- 属性监听VUE.js
- 计算属性computed watch VUE.js
- 属性侦听区别VUE.js
- 属性侦听VUE.js
- 计算属性侦听VUE.js
- 属性界面VUE.js
- VUE.js ref属性
- VUE.js监听属性
- 属性侦听器VUE.js
- VUE.js计算属性监听
- VUE.js计算属性侦听器
- VUE.js属性绑定
- VUE.js计算属性computed
- vue3 ref属性VUE.js
- 语法插值属性VUE.js
- 过滤器计算属性VUE.js
- vue3 computed计算属性VUE.js
- 课程属性VUE.js
- VUE.js计算属性区别
- VUE.js计算属性侦听
- vue2 vue3属性VUE.js
- VUE.js监视属性
- VUE.js计算属性监听器
- 属性元素VUE.js
- v-bind属性VUE.js
- VUE.js计算属性过滤器
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js入门
- VUE.js原理
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注