详解Vue文件结构+实现一个简单案例
文件结构 ├── public/ # 公共资源目录 │ ├── index.html # 入口 HTML 文件 │ └── ... ├── src/ # 项目源码目录 │ ├── assets/ ...

Vue3 小兔鲜:Layout-静态模版结构搭建
Vue3 小兔鲜4:Layout-静态模版结构搭建Date: May 31, 2023目标效果:分成Nav、Heade、二级路由出口、Footer区域组件结构快速搭建Nav<script setup> </script> <template> <nav class="app-topnav"> <div class="contain...

Vue(Vue2+Vue3)——79.分析vue3.0初始化工程结构
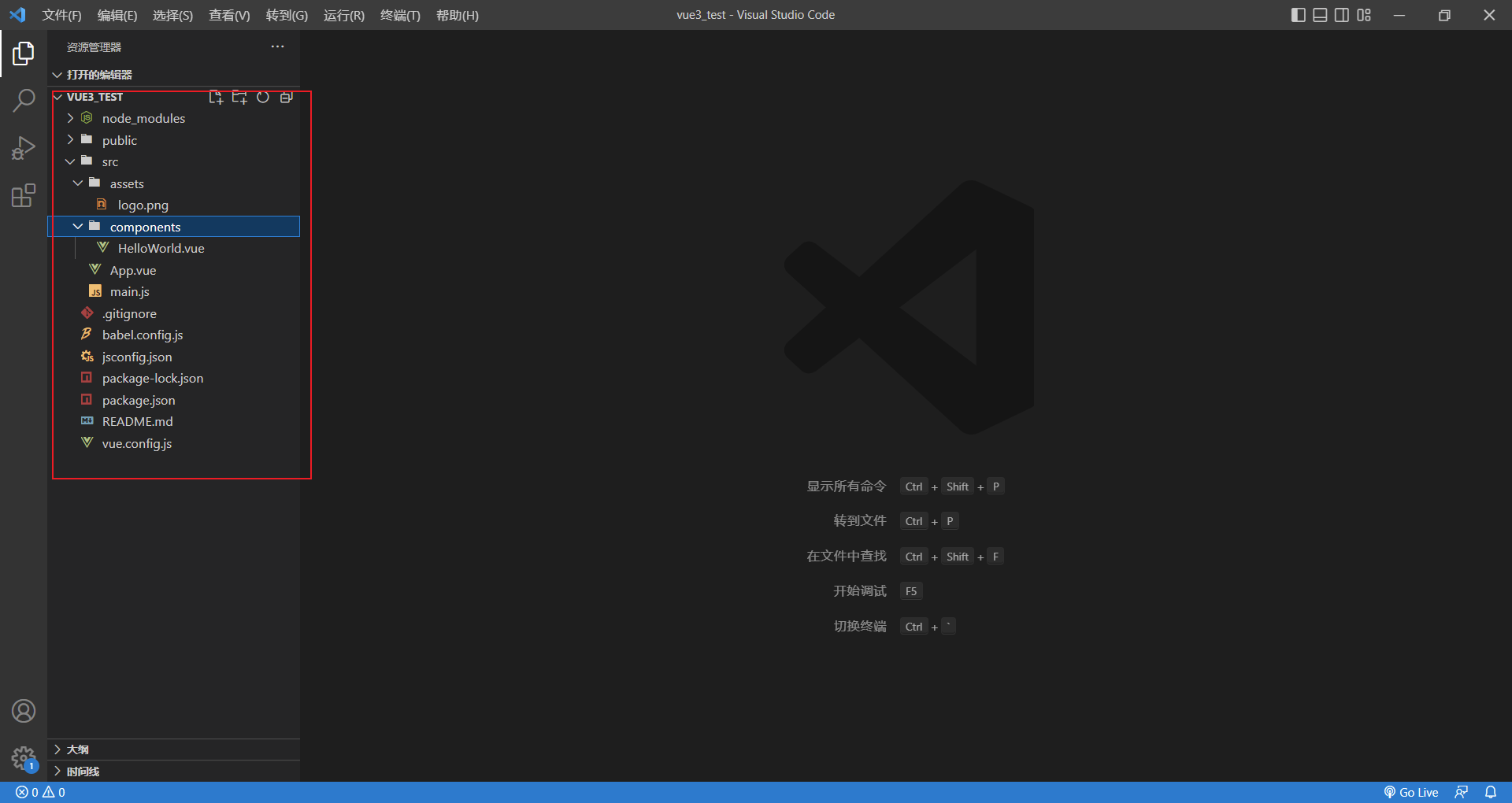
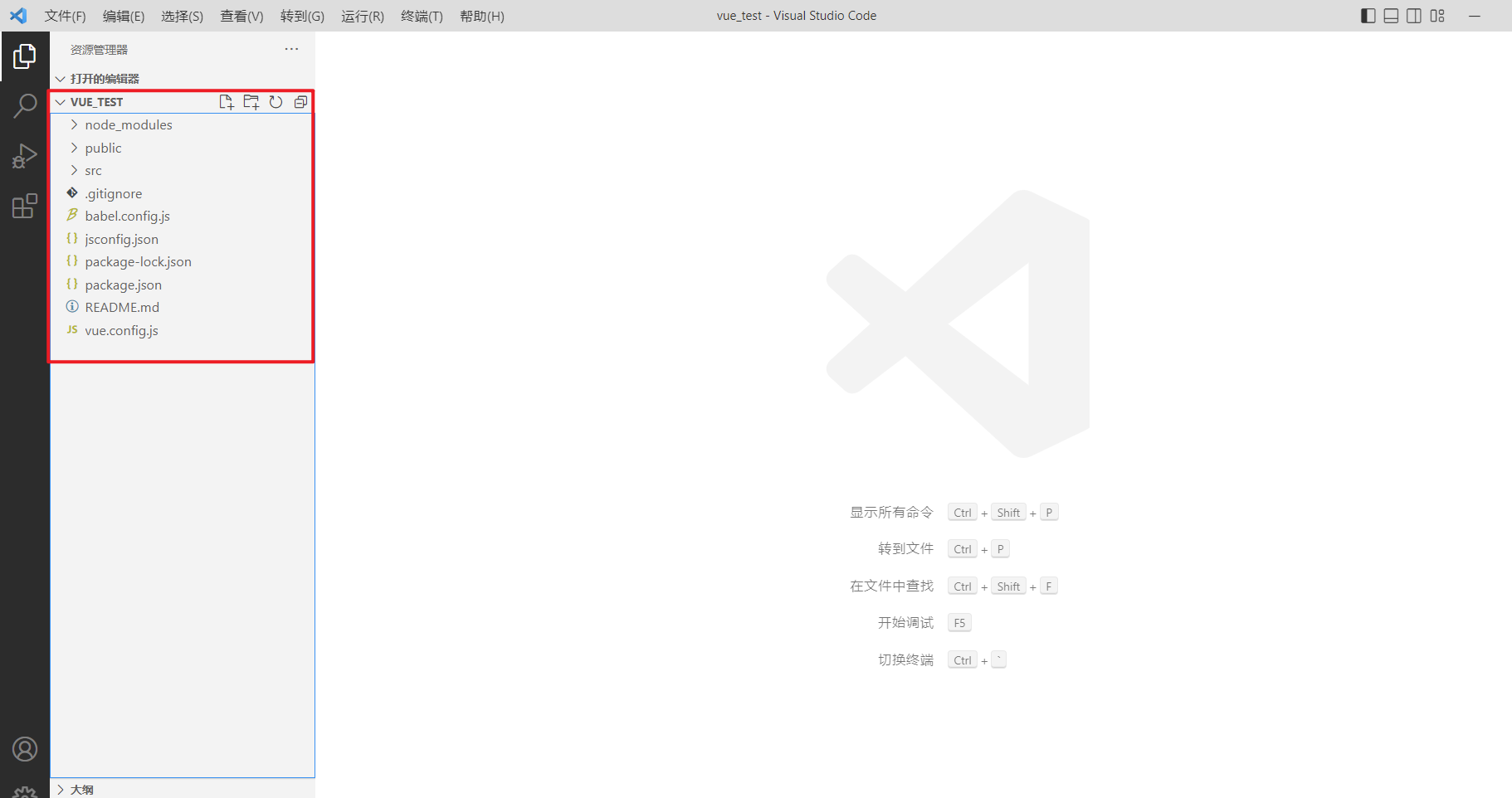
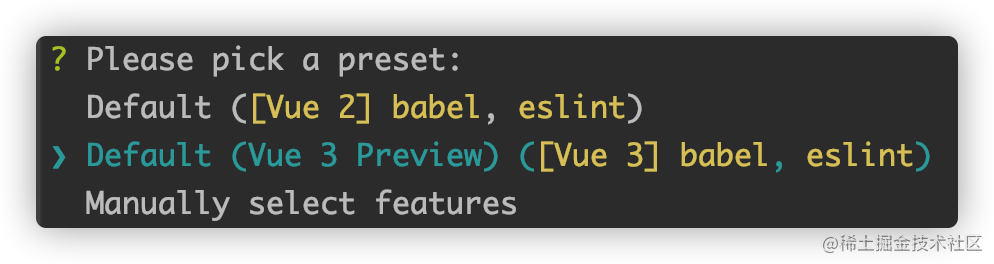
79 分析vue3.0初始化工程结构以下就是整个初始化完成后的vue3.0工程结构,基本和vue2.0是一致的,每一个包的位置包括命名都和vue2.0十分的相似唯一不同的就是main.js里面的代码main.js如果在vue3中写vue2的main.js那一套,肯定是不行的,不能兼容老版本的写法的组件模板结构根标签的使用还有一个重要的地方,vue2.0中必须要使用根标签包裹组件模板内容,但是vu....

Vue(Vue2+Vue3)——30.分析脚手架结构
30 分析脚手架结构通过脚手架创建项目之后,分析里面的结构以及文件,各有什么样的作用将项目通过vscode打开,有以下几个结构30.1 .gitignore这是一个git的忽略文件,哪些文件或者文件夹不想接受git的管理,就在这里配置30.2 babel.config.jsbabel的控制文件,用于babel进行转化语法这个文件挺重要的,但是一般不需要我们写内容30.3 package.json....

尝鲜Vue3之五:源码结构
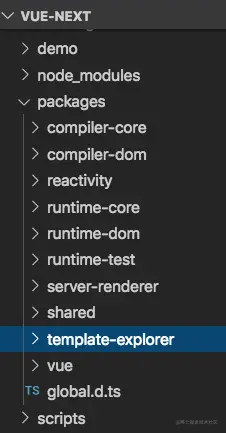
代码结构源码位置是在package文件件内,实际上源码主要分为两部分,编译器和运行时环境。编译器compiler-core 核心编译逻辑基本类型解析ASTcompiler-dom 针对浏览器的编译逻辑v-htmlv-textv-modelv-clock运行时环境runtime-core 运行时核心inject生命周期watchdirectivecomponentruntime-dom 运行时针对....

使用vue3结构及配置管理
一. vue-cli2和vue-cli3的区别vue-cli3 是基于webpack4的, vue-cli2是基于webpack3vue-cli3的设计原则是"0配置", 移除了配置文件根目录下build和config等目录vue-cli3 提供了vue ui命令, 进行可视化配置, 操作更方便替换了static文件夹为public文件夹, 并且index.html移动到public文件夹中二.....

Vue源码阅读 - 文件结构与运行机制
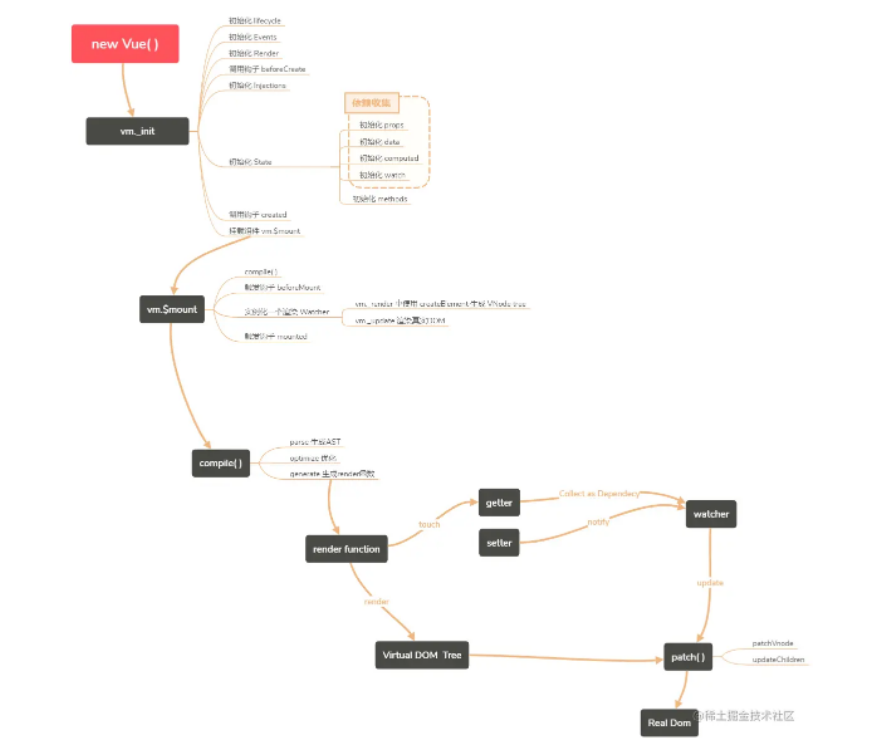
vue已是目前国内前端web端三分天下之一,同时也作为本人主要技术栈之一,在日常使用中知其然也好奇着所以然,另外最近的社区涌现了一大票vue源码阅读类的文章,在下借这个机会从大家的文章和讨论中汲取了一些营养,同时对一些阅读源码时的想法进行总结,出产一些文章,作为自己思考的输出,本人水平有限,欢迎留言讨论~目标Vue版本:2.5.17-beta.0vue源码注释:github.com/SHERlo....

说下你的vue项目的目录结构,如果是大型项目你该怎么划分结构和划分组件呢?
[vue] 说下你的vue项目的目录结构,如果是大型项目你该怎么划分结构和划分组件呢?
用vue写过自定义组件,template基本结构会根据入参变化的
本问题来自阿里云开发者社区的【11大垂直技术领域开发者社群】。 https://developer.aliyun.com/article/706511 点击链接欢迎加入感兴趣的技术领域群。
第二篇:Vue的结构
上一篇我们已经成功的将vue项目构建完毕了,这一篇就来看看这个项目中都包含了什么东西吧 image.png 看上去比较复杂了我们一个一个来看 build目录 build.png 这个目录主要是存放项目构建的相关代码 build.js --生成环境的构建脚本 check-versions.js --检测当前版本的脚本 logo.png ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注