vue学习第8章(vue的购物车案例)
欢迎来到我的博客,我是一名自学了2年半前端的大一学生,熟悉的技术是JavaScript与Vue.目前正在往全栈方向前进, 如果我的博客给您带来了帮助欢迎您关注我,我将会持续不断的更新文章!!! @[toc] 综合前面的知识,需要通过一个小demo来串联起知识。 如图所示: 点击“+”按钮,总价增加,点击“-”按钮总价减少,点击移除,移除当列。 1. 目录结构 2. index.html ...

vue表单案例练习:vue表单创建一行数据及删除数据的实现与理解
==如何使用Vue:基本结构: 1、引入Vue的核心JS文件 2、准备Dom结构 3、实例化组件 通过el属性,挂载元素,绑定id为app的html元素 通过data属性,定义数据,可以在html代码段中显示...

《进阶篇第9章》学习vuex知识点后练习:求和案例_纯vue版代码
@[toc] 效果展示: 注意点1: 问题:如何实现“当前和为奇数再加”? 答案: incrementOdd(){ if(this.sum % 2){ this.sum += this.n } } 注意点2: 问题:select下拉框默认...

【有手就行系列】Vue快速入门案例
第一个Vue程序开发 这是一个vue入门小案例 一、认识Vue Vue是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。 ...

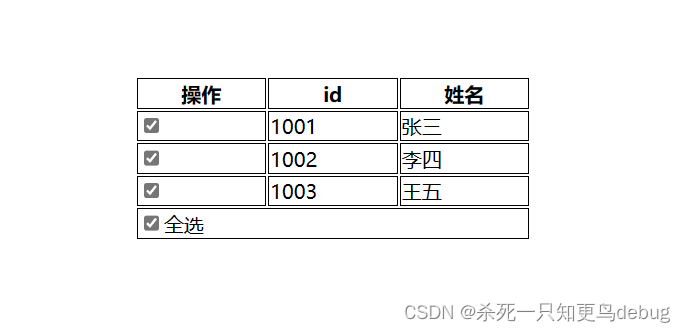
vue 计算属性,实现复选框的全选和反选 【小案例】
vue 计算属性的完整写法 计算属性的完整写法是: computed:{ 计算属性名:{ get(){ // 代码逻辑和操作 return 结果 }, set(修改的值){ // 代码逻辑和操作 } } } 全选和反选小案例 思路:首先每个项的复...

Vue2与Vue3插槽使用的区别及案例
Vue.js,作为前端开发领域的一颗明星,以其数据驱动和组件化的设计理念受到广泛欢迎。Vue的版本迭代带来了许多新特性和优化,尤其是在插槽(slots)功能上,Vue 3与Vue 2之间的差异体现了框架设计的进步和发展方向。以下,我们将详细探讨Vue 2和Vue 3在插槽使用上的不同,...
Ant design Vue 父子组件传递(代码案例--不懂的地方可以私信本博主)
父子组件传递 子组件页面名称:tumorUp 父组件页面名称:tumorUpList 父组件代码(tumorUp) 代码解析 第一步: 注册子组件,并在代码中引入传递参数 参数一:myId(这个参数名字要和子 组件接收这个参数的名字一样,否则可能出现接收不到值的问题) 参数二:myMemberId ...
详解Vue文件结构+实现一个简单案例
文件结构 ├── public/ # 公共资源目录 │ ├── index.html # 入口 HTML 文件 │ └── ... ├── src/ # 项目源码目录 │ ├── assets/ ...

Vue概述、入门案例、常用指令及生命周期
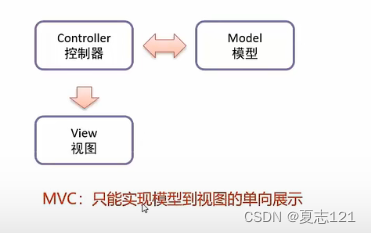
一、Vue概述Vue是一套前端框架,免除原生JavaScript中的DOM操作,简化书写基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上官网:Vue.js (vuejs.org)https://cn.vuejs.org/MVC和MVVM的区别图例:二、Vue入门案例1、新建HTML页面,引入Vue.js文件<script src="....

vue3 element图片上传案例
cv走就可以用,在这里就不多说了<template> <el-upload class="upload-demo" action="https://c2c.kuxia.top/webapi/index/upload" :on-success="handleSuccess" :on-error="handleError" :on-pre...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js后端
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js ui
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注