如何在 Vue3 中创建一个计算属性?
在 Vue3 中创建计算属性可以通过computed函数来实现。以下是详细的步骤和示例: 首先,导入computed函数: import { computed } from 'vue'; 然后,在setup函数中使用computed函数创建计算属性。computed函数接受一个回调函数作为参数,在这个回调函数...
如何使用Vue3的可计算属性
在Vue 3中,可计算属性(Computed Properties)是Vue组件中的一个功能,它允许你声明式地描述一些依赖响应式状态的计算值。这些计算值会根据它们的依赖自动更新。Vue 3中的可计算属性可以通过computed函数来定义,这个函数可以在组件的setup()函数内部使用,作为Composition ...
Vue3中的计算属性能否动态修改
在Vue 3中,计算属性(computed properties)本身是基于它们的响应式依赖进行计算的,并且这些计算是自动的、响应式的。计算属性通常被定义为一个getter函数,该函数返回一个值,这个值基于组件的响应式数据。然而,计算属性本身并不是响应式的引用(即它们不是响应式对象或数...
vue3获取本地的当前时间转化为年月日显示然后计算之后一周的时间
在Vue 3中,我们可以使用JavaScript的Date对象来获取当前时间,并基于当前时间计算未来一周的日期。然后,这些日期可以在Vue模板中循环显示。下面,我们将逐步完成这个任务,并附上相应的代码和注释。 步骤 1: 创建Vue 3项目 如果你还没有Vue 3项目,你可以使用Vue CLI创建一个。在命令行中运行: ...
「Vue3系列」Vue3 计算属性(computed)、监听属性(watch)
一、Vue3 计算属性(computed) 在 Vue 3 中,计算属性(Computed Properties)是一种强大的功能,它允许你声明一个依赖于其他响应式数据属性的属性,并且这个属性的值会根据其依赖的数据的变化而自动更新。计算属性是基于它们的依赖关系进行缓存的,只有在它的相关...
【Vue3】学习computed计算属性
何为计算属性computed 在Vue中,计算属性computed是一种便捷的方式来声明基于其他属性计算的属性。它的特点是:基于它们的依赖进行缓存,只有在相关依赖发生改变时才会重新计算。这样可以避免不必要的计算,提高应用程序的性能。 介绍计算属性computed ...

总结 Vue3 的一些知识点:Vue3 计算属性
Vue3 计算属性 计算属性关键词: computed。 计算属性在处理一些复杂逻辑时是很有用的。 可以看下以下反转字符串的例子: 实例 1 ...
总结 Vue3 的一些知识点:Vue3 计算属性
Vue3 计算属性计算属性关键词: computed。计算属性在处理一些复杂逻辑时是很有用的。可以看下以下反转字符串的例子:实例 1<div id="app"> {{ message.split('').reverse().join('') }} </div>实例 1 中模板变的很复杂起来,也不容易看懂理解。接下来我们看看使用了计算属性的实例:实例 2<!DOCTY....
第22节: Vue3 可写计算
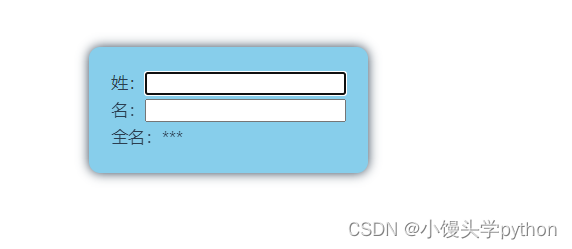
在UniApp中使用Vue3框架时,你可以使用可写计算属性来封装复杂的计算逻辑,并将结果保存到一个响应式引用对象中,以便在其他地方使用。下面是一个示例,演示了如何在UniApp中使用Vue3框架使用可写计算:<template> <view> <input v-model="firstName" placeholder="First Name" ...
第20节: Vue3 计算属性
在UniApp中使用Vue3框架时,你可以使用计算属性来处理一些依赖其他属性的计算逻辑。计算属性会根据依赖属性的变化自动重新计算,并且只会在相关依赖发生改变时触发重新渲染。下面是一个示例,演示了如何在UniApp中使用Vue3框架使用计算属性:<template> <view> <input v-model="firstName" placeho...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue3相关内容
- vue3迁移VUE.js
- vue3区别VUE.js
- vue2 vue3区别VUE.js
- vue3案例VUE.js
- vue3 nexttick VUE.js
- vue3 vue2区别VUE.js
- vue3 vue2 VUE.js
- vue3封装VUE.js
- vue3表格VUE.js
- vue3功能VUE.js
- vue3导入VUE.js
- watch vue3 VUE.js
- vue3差异VUE.js
- vue3钩子函数VUE.js
- vue3用法VUE.js
- pinia vue3 VUE.js
- vue3教程VUE.js
- vue3步骤VUE.js
- vue3接口VUE.js
- vue3 pinia actions VUE.js
- vue3 pinia VUE.js
- vue3 v-model循环引用VUE.js
- vue3 provide inject VUE.js
- vue3 inject VUE.js
- vue3 v-model VUE.js
- vue3数据绑定VUE.js
- vue3 v-model自定义VUE.js
- vue3自定义VUE.js
- vue3注意事项VUE.js
- vue3 v-model区别VUE.js
VUE.js更多vue3相关
- vue3版本VUE.js
- vue3双向绑定VUE.js
- vue3性能VUE.js
- vue3 proxy VUE.js
- vue3 reactive toref VUE.js
- vue3 setup reactive VUE.js
- vue3 reactive torefs VUE.js
- vue3 ref toref VUE.js
- vue3 setup VUE.js
- vue3 ref reactive VUE.js
- VUE.js vue2 vue3
- vue3 ts VUE.js
- vue3 ref VUE.js
- vue3 reactive VUE.js
- vue3函数VUE.js
- vue3 vite VUE.js
- vue3特性VUE.js
- vue3组件库VUE.js
- vue3 watch VUE.js
- vue3源码VUE.js
- vue3生命周期VUE.js
- vue3方法VUE.js
- vue3 flowable VUE.js
- vue3 element VUE.js
- vue3语法VUE.js
- vue3插槽VUE.js
- vue3 computed VUE.js
- vue3语法糖VUE.js
- vue3插件VUE.js
- vue3 watcheffect VUE.js
VUE.js您可能感兴趣
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注