简记 Vue3(一)—— setup、ref、reactive、toRefs、toRef
个人简介 👀个人主页: 前端杂货铺🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展📃个人状态: 研发工程师,现效力于中国工业软件事业🚀人生格言: 积跬步至千里,积小流成江海🥇推荐学习:🍍前...
Vue3 项目的 setup 函数
一、setup 函数的基本概念 在 Vue3 中,setup 函数是一个新的组件选项,它是组件逻辑的入口点。setup 函数在组件创建之前被调用,它接收两个参数:props 和 context。 二、props 参数的使用 props 是一个包含组件接收的所有属性的对象。在 setup 函数中,可以直接访问和使用这些属性。通过...
vue3知识点:setup
@[toc] 二、常用 Composition API 问题:啥叫“组合式API”? 答案:请看官方文档: https://v3.cn.vuejs.org/guide/composition-api-introduction.html 1.拉开序幕的setup 注意点1: 问题:setup函数返回值中若返回...

在 Vue3 中,如何使用 setup 函数创建响应式数据?
在 Vue3 中,使用setup函数创建响应式数据主要有以下几种方式: 使用ref函数:ref函数用于创建一个响应式的数据引用。通过ref创建的变量,在模板中使用时需要通过.value来访问其值。 import { ref } from 'vue'; const count = ref(0); 使用reactiv...
Vue3的setup基础
在 Vue3 中,setup 是一个非常重要的部分,它为我们提供了一种全新的、更灵活的方式来组织和管理组件的逻辑。 setup 函数在组件创建之前被调用,它接收两个参数:props 和 context。 props 是组件接收到的属性值,通过它我们可以访问到父组件传递过来的参数。 context 则包含了一些有用的属性和方法&...
Vue3中使用setup监听props
背景描述子组件展示父组件传来的参数,展示的信息随着父组件上tab的切换动态更新。 一开始的想法是单独监听这个传递的参数,但看了VUE3的文档之后,似乎对参数的监听必须精确到属性。例如参数为 { name: 'Doctor', gender: 'Timelord'}需要在子组件的watch中写明监听的是n...
Vue3 中 setup 语法糖做了哪些骚操作?
在前端开发的世界里,Vue.js 一直以其简洁、易用和灵活性而著称。 而 Vue 3 的发布更是引发了业界的广泛关注,其中最引人注目的特性之一就是 setup 语法糖。 你有没有想过,setup 语法糖到底帮我们做了哪些操作?它是如何让我们的代码变得更加简洁和高效的呢? 本文将通过详细的步骤、代码示例和原理剖析,带你深入了解 setup 语法糖的奥秘。 ...

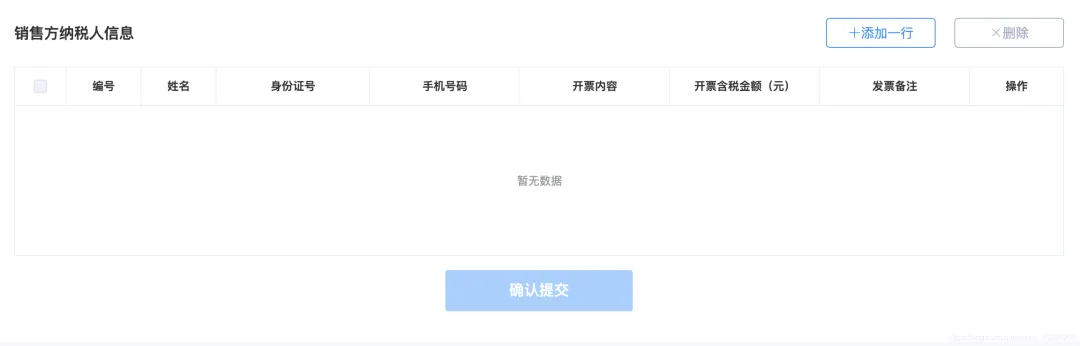
哇哦~ 老板让我用 vue3 setup 实现动态表单的功能?这有什么难度吗?立马安排!
当老板走过来对我说:“你能不能用 Vue 3 setup 实现一个动态表单的功能?”时,我的心情可以用两个字来形容:兴奋! 没错,不是紧张,不是焦虑,而是兴奋!因为用 Vue 3 setup 实现动态表单对于我来说,就像吃饭喝水一样简单。 接下来,我会详细讲解我是如何一步步完成这个任务的。 ...

vue3 自定义 v-model(无参数和带参数)【setup版】(两种方案)
vue2 自定义 v-model 详见 https://sunshinehu.blog.csdn.net/article/details/136942322 vue3 自定义 v-model【方案一】 子组件 Child.vue <scrip...
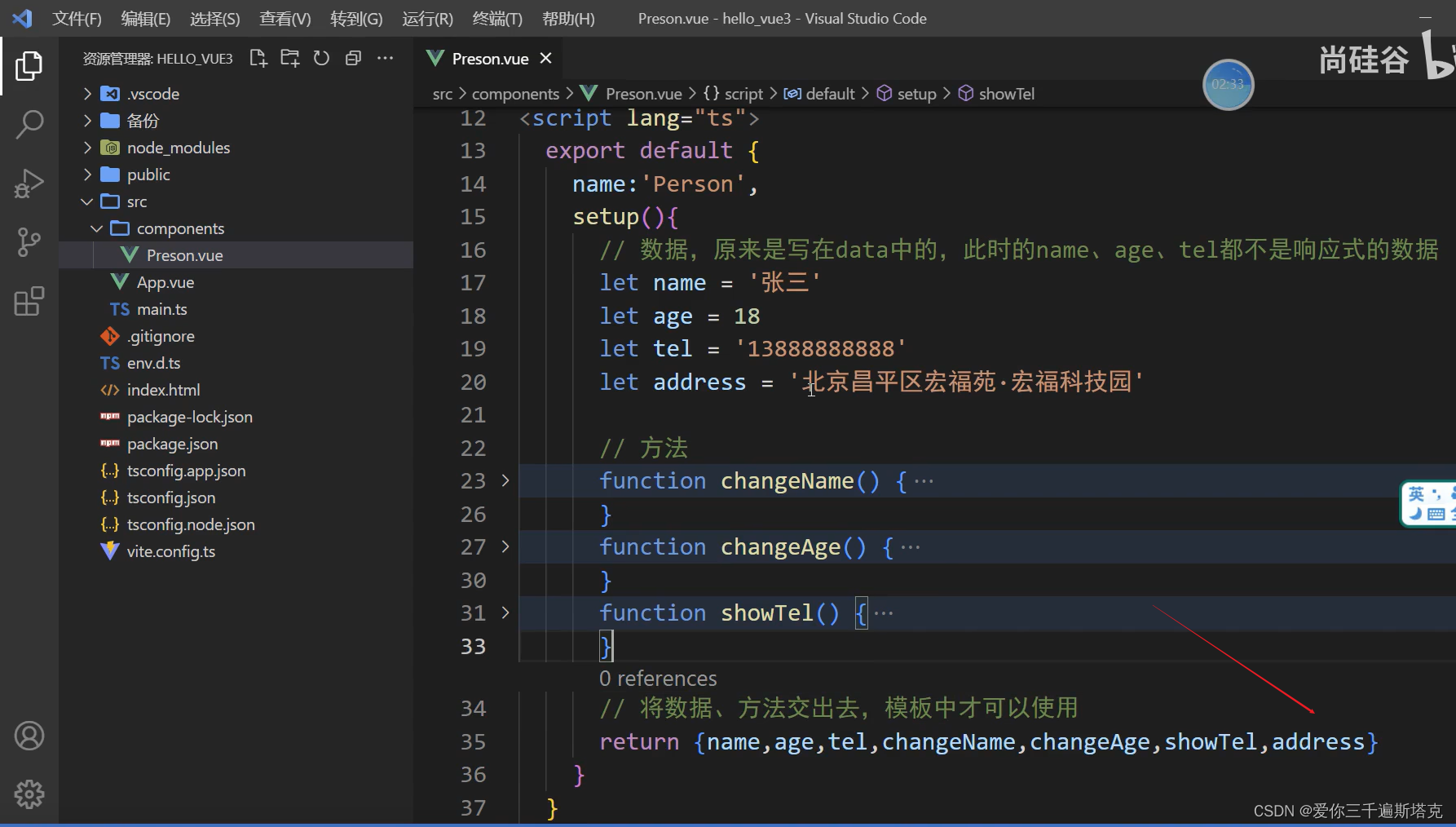
Vue3,setup的使用需要搭配return进行使用,Vue3中带setup的script的标签和不带能不能合并到一起,export default不能放到setup里会报错,script
010.setup的语法糖_哔哩哔哩_bilibili Vue3你定义变量的时候,必须把变量return出去才能用 Vue3中带setup的script的标签和不带能不能合并到一起 ...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue3相关内容
- vue3教程VUE.js
- vue3步骤VUE.js
- vue3接口VUE.js
- vue3 pinia actions VUE.js
- vue3 pinia VUE.js
- vue3 v-model循环引用VUE.js
- vue3 provide inject VUE.js
- vue3 inject VUE.js
- vue3 v-model VUE.js
- vue3数据绑定VUE.js
- vue3 v-model自定义VUE.js
- vue3自定义VUE.js
- vue3注意事项VUE.js
- vue3 v-model区别VUE.js
- vue3 vue2区别VUE.js
- vue3 vue2 VUE.js
- vue3区别VUE.js
- vue3版本VUE.js
- vue3双向绑定VUE.js
- vue3性能VUE.js
- vue3 proxy VUE.js
- vue3 reactive toref VUE.js
- vue3 setup reactive VUE.js
- vue3 reactive torefs VUE.js
- vue3 ref toref VUE.js
- vue3 ref reactive VUE.js
- vue3 ref VUE.js
- vue3 reactive VUE.js
- vue3脚手架VUE.js
- vue3函数VUE.js
VUE.js更多vue3相关
- vue3知识点reactive VUE.js
- vue3知识点ref VUE.js
- vue3知识点函数VUE.js
- vue3 vue3.0 VUE.js
- vue3简介VUE.js
- vue3 ref函数VUE.js
- vue3 reactive函数VUE.js
- vue3工程VUE.js
- vue3 vite VUE.js
- vue3 vue-cli VUE.js
- VUE.js vue2 vue3
- vue3 ts VUE.js
- vue3功能VUE.js
- vue3封装VUE.js
- vue3特性VUE.js
- vue3组件库VUE.js
- vue3 watch VUE.js
- vue3计算VUE.js
- vue3源码VUE.js
- vue3生命周期VUE.js
- vue3方法VUE.js
- vue3 flowable VUE.js
- vue3 element VUE.js
- vue2 vue3区别VUE.js
- vue3用法VUE.js
- vue3语法VUE.js
- vue3插槽VUE.js
- vue3 computed VUE.js
- vue3语法糖VUE.js
- vue3插件VUE.js
VUE.js您可能感兴趣
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js后端
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js ui
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js属性
- VUE.js入门
- VUE.js原理
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注