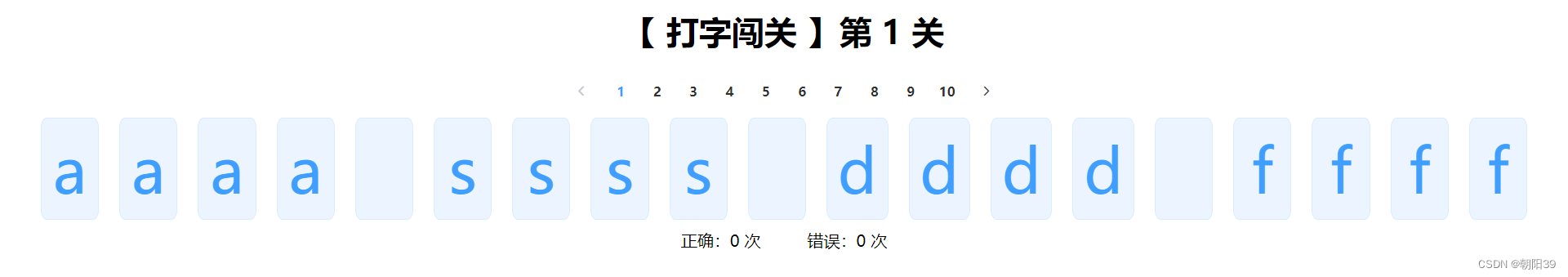
vue + element UI【实战】打字闯关(含按键监听、按键音效、字符匹配、动态样式、结果判定、数据统计、音效获取和剪辑等实用技巧)
效果预览 点我在线预览 ...

【亲测有效】Element UI 自定义 Notification 通知样式不生效,设置this.$notify样式不生效问题
不生效的源代码 <style lang="scss" scoped> ::v-deep .el-notification__group { margin-left: 130px; } </style> ...
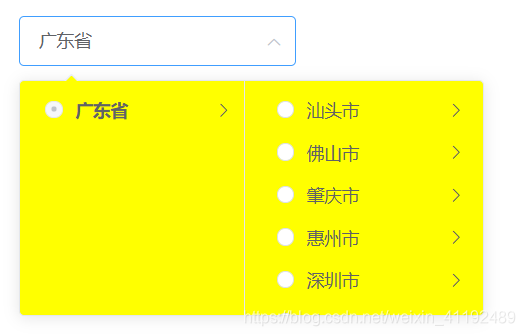
Element UI 自定义/修改下拉弹窗的样式(如级联选择器的下拉弹窗样式)
问题描述 Element UI 中的下拉弹窗是通过在整个body标签末尾动态添加div实现的,所以修改样式时,必须要定义全局样式才能实现样式覆盖,那怎样才能避免全局的样式污染呢? 解决方案 通过给组件添加自定义的 popper-class 属性来避免全局样式污染 ...

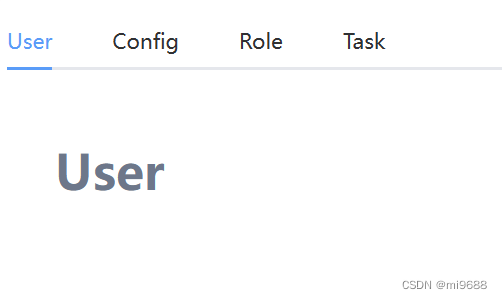
Element UI之el-tabs的样式修改字体颜色、下划线、选中/未选中
默认样式 注意事项:一定要在 <style scoped>不然修改的样式不会覆盖生效 修改默认字体颜色: ...

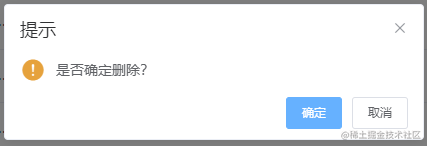
element ui confirm弹窗自定义样式小知识
学习过程中将笔记整理跟大家分享,希望对大家也有所帮助,共同成长进步~如果大家喜欢,可以点赞或留言~~,谢谢大家⭐️⭐️⭐️~1.Message Box 按钮位置自定义样式cancelButtonClass: 'btn-custom-cancel',this.$confirm('是否确定删除?', '提示', { confirmButtonText: '确定', cancelBut...

Element UI - 滚动条样式(仅支持 Webkit 内核)
//滚动条的宽度.your-table .el-table__body-wrapper::-webkit-scrollbar { width: 10px; height: 10px; } //滚动条的滑块.your-table .el-table__body-wrapper::-webkit-scrollbar-thumb { background-color: #a1a3a9; border-....
在Vue中如何修改element UI组件的样式(deep 深度选择器)
方法一(不推荐):使用class 为要修改的这个组件标签设置一个 class 类名,然后在 <style></style> 标签中设置样式。但要注意这种方式必须是在全局下才会生效,也就是说 <style></style> 标签中不能用 scoped 属性。<style> </s....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
UI element相关内容
- vue element UI解决方案
- element UI配置
- element UI value
- element UI plus
- element UI解决方案
- element UI
- vue element UI
- element UI滚动条
- 组件库element UI
- element UI message
- element UI输入框
- element UI菜单
- element UI表格
- element UI规则
- element UI属性
- element UI校验
- element UI表单
- element UI图标
- element UI表格列宽
- element UI自适应
- element UI实战范例
- element UI实战
- element UI el-table
- element UI插槽
- element UI label
- element UI组件封装
- vue element UI表单
- element UI表单校验
- element UI表单内嵌
- element UI选择器
UI更多element相关
- element UI编辑
- element UI表格分页
- element UI表格表头
- element UI分页
- element UI表头
- element UI多选表格
- element UI监听
- vue项目element UI
- 项目element UI
- vue element UI样式
- element UI层级
- element UI层级表单
- 学生管理系统element UI
- element UI多选
- element UI table
- element UI el-select
- element UI层级表单操作回显
- element UI弹窗
- vue element UI项目
- vue element UI axios
- element UI el-table-column
- element UI交互
- vue element UI表格
- vue element UI按钮
- element UI vue
- element UI defined
- vue element UI安装
- element UI项目
- element UI下拉列表
- element UI日期
产品推荐
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注