Vue开发中Element UI/Plus使用指南:常见问题(如Missing required prop: “value“)及中文全局组件配置解决方案
一、vue中使用el-table的type=index有时不显示序号 Table 表格 用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。 当el-table元素中注入data对象数组后,在el-table-column中用prop属性来对应对象中的键名即可填入数据,用label属性来定义表格的列名。可以使用width属性来定义列宽。 显示...

深入探索 Element UI:自定义滚动条与弹出层管理的技巧
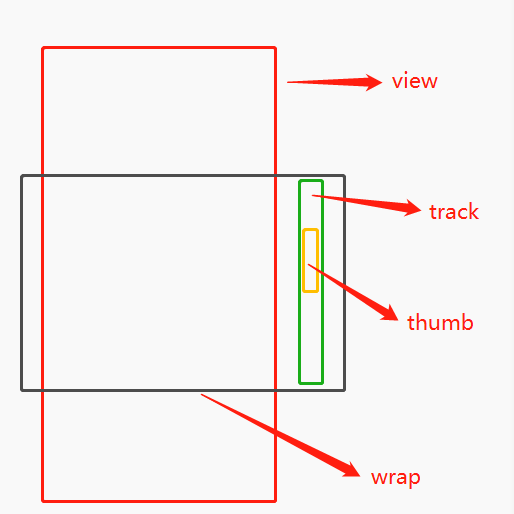
el-scrollbar滚动条 参数 说明 类型 可选值 native 是否采用原生滚动。即只是隐藏原生滚动条,但并没有使用自定义的滚动条) Boolean - wrapStyle 容器样式 Object - wrapClass 容器样式名 Objec...

明白吗?Xamarin与Native的终极对决:究竟哪种开发方式更适合您的项目需求,让我们一探究竟!
随着移动应用开发的日益普及,开发者面临着多种技术选择。其中,基于.NET平台的跨平台解决方案Xamarin和传统的原生Native开发方式是两种常见的选择。本文将深入探讨这两种开发方式的优势与劣势,帮助开发者做出最适合自己的选择。 Xamarin是一个使用C#语言进行跨平台应用开发的框架,它允许开发者通过单一的代码库来创建Android、i...
决战前端之巅!Element UI与Vuetify谁才是Vue.js组件界的霸主?一场关于颜值与实力的较量!
随着前端技术的快速发展,Vue.js作为一款流行的JavaScript框架,得到了广泛的应用。为了提高开发效率和用户体验,开发者通常会选择使用Vue.js组件库。本文将对Element UI和Vuetify这两个流行的Vue.js组件库进行实战对比,帮助开发者更好地选择适合自己的组件库。 一、Element UI简介 Element UI是...
Vue.js组件库大对决:Element UI与Vuetify,开发者的罗密欧与朱丽叶!
面对Vue.js的开发,组件库的选择如同为项目添砖加瓦,其中Element UI与Vuetify是两大热门选择。它们不仅提供了丰富的UI组件,更深刻影响着项目的开发效率和用户体验。深入探讨并对比这两款组件库,对于开发者而言,是决定项目成败的关键一环。 Element UI,源于中国的成熟组件库,以简...
基于Element UI或Element Plus实现具有倒计时的Message消息提示
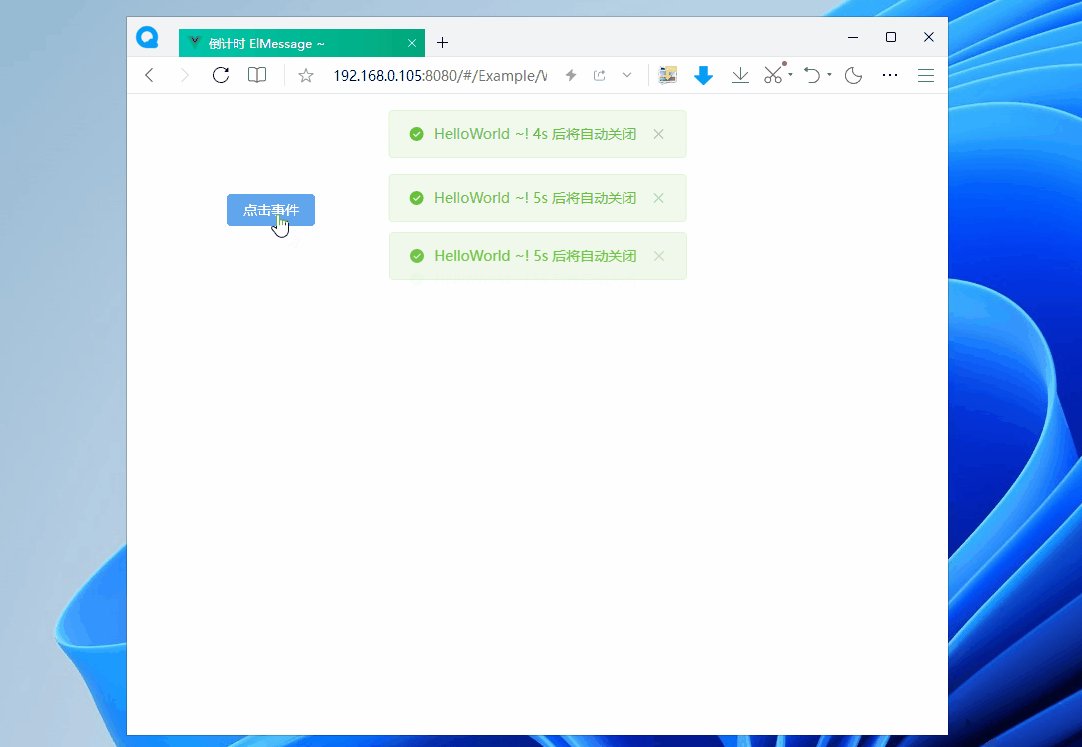
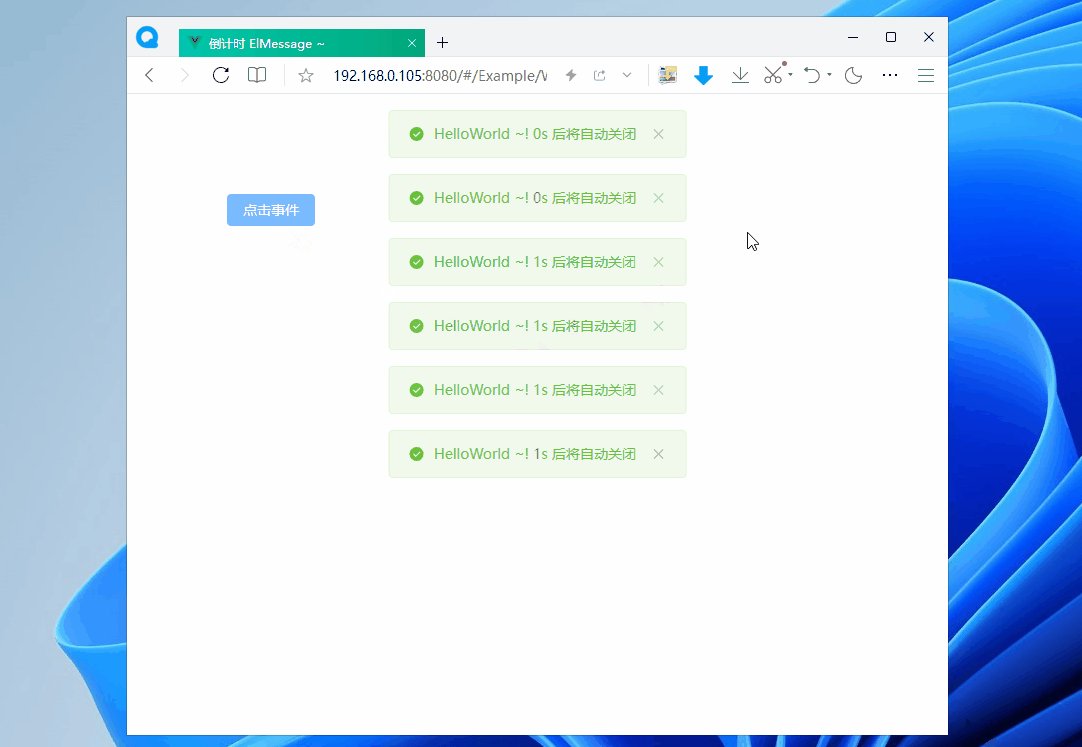
刚好遇到一个需要自动关闭消息提示的需求,可Element框架暂时没有实现这个功能。开始时没有头绪,于是搜一下道友的博客文章,看到有一篇文章实现了这个功能,在此我完善了一下这个技巧方法。完善后的技巧方法支持多次点击,实例化多个消息提示,每个消息提示都具有自己的倒计时。以及可在Element UI或Element Plus框架上实现。 一、首先新建文件 /src/utils/elementUti...

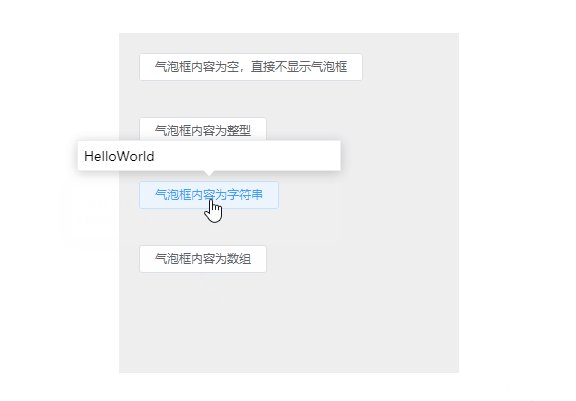
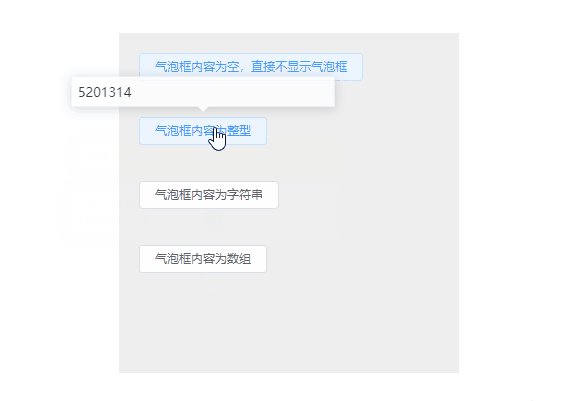
基于Vue2.0仿Element UI的el-tooltip实现一个气泡框组件,支持多数据类型的显示和内容为空时不显示气泡框
场景:因为有个需求就是鼠标经过可多选的 el-select 选择器时,需要有个气泡框显示已选的内容,其实 el-tooltip 气泡框可以满足需求,就是用 el-tooltip 气泡框来包裹 el-select 选择器,但是当选择器一个也没选中,即内容为空时不应该也显示气泡框,有点影响美观。应该就是若内容为空时,气泡框可以直接不显示出来。 因此,通过网上查找相关案例,自行设计一个仿Elemen.....

Element UI & Element Plus之改变表格单元格颜色
前言 首先官网文档的 Table 表格 组件有相关说明,只需要在el-table标签中加上:cell-style="xxx",以及实现该方法即可。Element UI框架和Element Plus框架在使用上有一点点区别,因此记录一下下。 Element UIElement - The world's most popular Vue UI frameworkElement,一套为开发者、设...

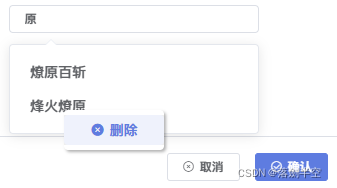
Vue实现Element UI框架的自定义输入框或下拉框在输入时对列表选项进行过滤,以及右键列表选项弹出菜单进行删除
需求就是Element UI的输入框或下拉框在输入时过滤列表,还要支持右键删除列表的某一项,记录一下。 Html代码 <el-autocomplete size="mini" style="width:250px" v-model="product" clearable placeholder="请输入商品" :fetch-suggestions="filter...

Vue+Element UI
Vue集成Element UIElement UI后台管理系统主要的标签 el-container:构建整个页面框架。el-aside:构建左侧菜单el-menu:左侧菜单内容,常用属性:default-openeds:默认展开的菜单,通过菜单的index值来关联:default-active:默认选中的菜单&#...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
UI element相关内容
- vue element UI解决方案
- element UI配置
- element UI value
- element UI plus
- element UI解决方案
- vue element UI
- element UI滚动条
- 组件库element UI
- element UI message
- element UI输入框
- element UI菜单
- element UI表格
- element UI规则
- element UI属性
- element UI校验
- element UI表单
- element UI图标
- element UI表格列宽
- element UI自适应
- element UI实战范例
- element UI实战
- element UI el-table
- element UI插槽
- element UI label
- element UI组件封装
- vue element UI表单
- element UI表单校验
- element UI表单内嵌
- element UI选择器
- element UI编辑
UI更多element相关
- element UI表格分页
- element UI表格表头
- element UI分页
- element UI表头
- element UI多选表格
- element UI监听
- vue项目element UI
- 项目element UI
- vue element UI样式
- vue element UI deep
- element UI层级
- element UI样式
- element UI层级表单
- 学生管理系统element UI
- element UI多选
- element UI table
- element UI el-select
- element UI层级表单操作回显
- element UI弹窗
- vue element UI项目
- vue element UI axios
- element UI el-table-column
- element UI交互
- vue element UI表格
- vue element UI按钮
- element UI vue
- element UI defined
- vue element UI安装
- element UI项目
- element UI下拉列表
产品推荐
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注