前端项目实战玖拾陆react-admin+material ui-踩坑-List的用法之Empty来设置空列表
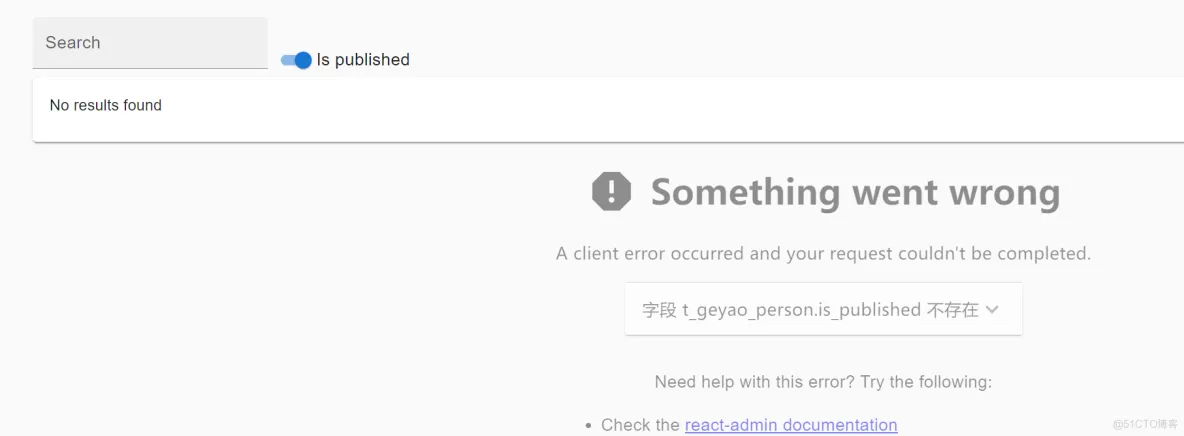
import React from 'react' import { List,Datagrid,TextField,EditButton,CreateButton,BooleanField } from 'react-admin' import { Typography,Box } from '@mui/material'; const Empty = () => ( <B...

前端项目实战玖拾肆react-admin+material ui-踩坑-List的用法之disableAuthentication设置验证
import React from 'react' import { List,Datagrid,TextField,EditButton,DeleteButton,BooleanField } from 'react-admin' const MyComponent = () => ( <List resource="t_geyao_person"> ...
前端项目实战玖拾叁react-admin+material ui-踩坑-List的用法之debounce设置显示时间
import React from 'react' import { List,Datagrid,TextField,EditButton,DeleteButton,BooleanField } from 'react-admin' const MyComponent = () => ( <List resource="t_geyao_person"> ...
前端项目实战壹佰react-admin+material ui-踩坑-List的用法之filterDefaultValues设置默认值情况
import { List, BooleanField, TextField, Datagrid, TextInput, BooleanInput } from 'react-admin'; import IconEvent from '@mui/icons-material/Event'; import { Typography } from '...

前端项目实战柒拾react-admin+material ui-踩坑-List需要Datagrid中hover设置写法
import React from "react"; import { List, Datagrid, TextField, EditButton,BooleanField } from 'react-admin'; export const DatagridBasicList = () => ( <List resource="t_geyao_person"> ...

前端项目实战柒拾壹react-admin+material ui-踩坑-List需要Datagrid中isRowExpandable设置写法
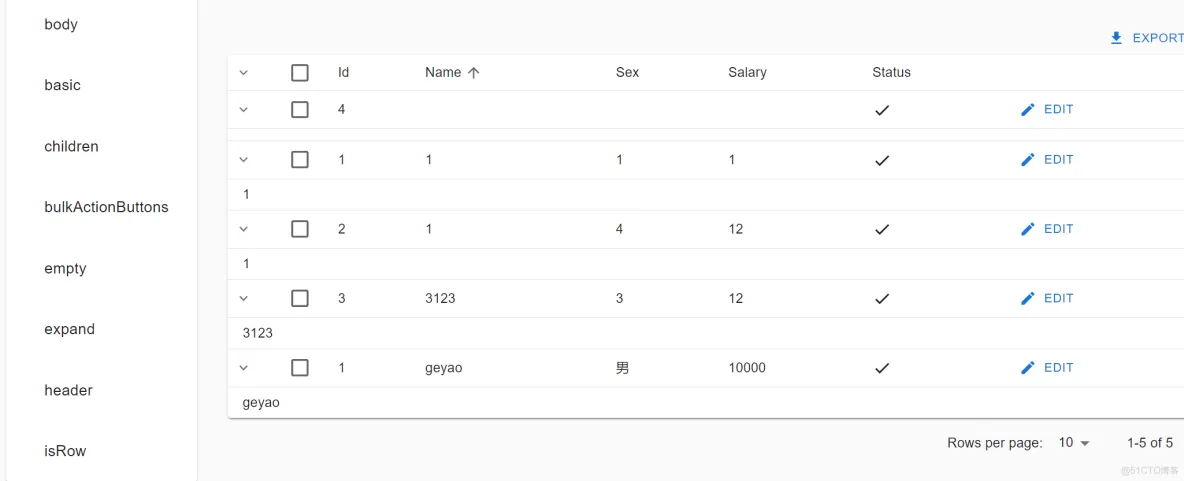
import React from "react"; import { List, Datagrid, TextField, EditButton,BooleanField } from 'react-admin'; import { useRecordContext } from "react-admin"; const PostPanel = () => { const rec...

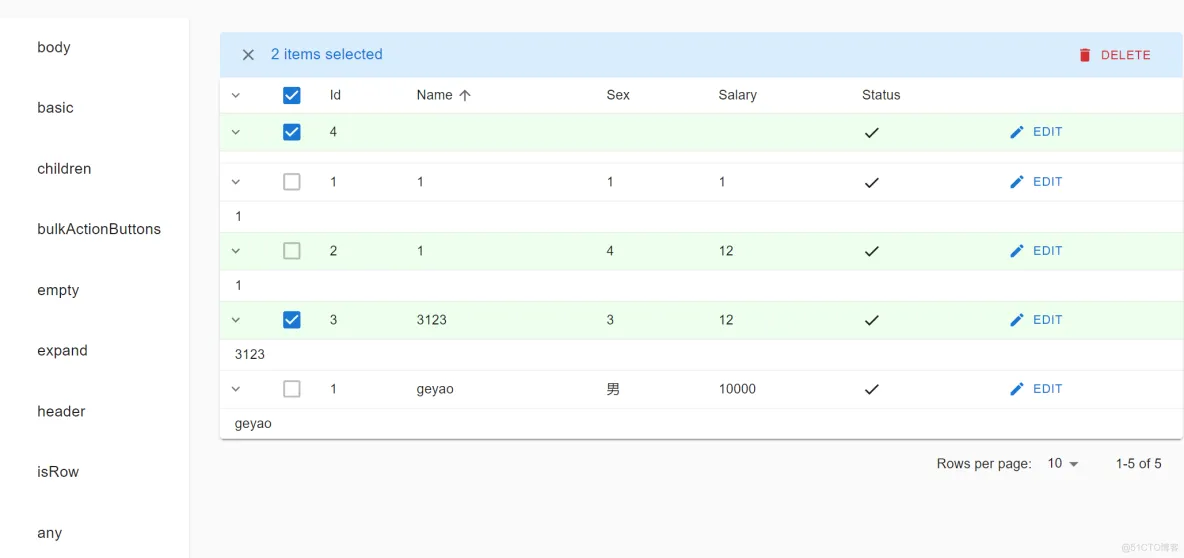
前端项目实战柒拾伍react-admin+material ui-踩坑-List需要Datagrid中rowEdit设置写法
import React from "react"; import { List, Datagrid, TextField, EditButton,BooleanField } from 'react-admin'; import { useRecordContext } from "react-admin"; const PostPanel = () => { const rec...

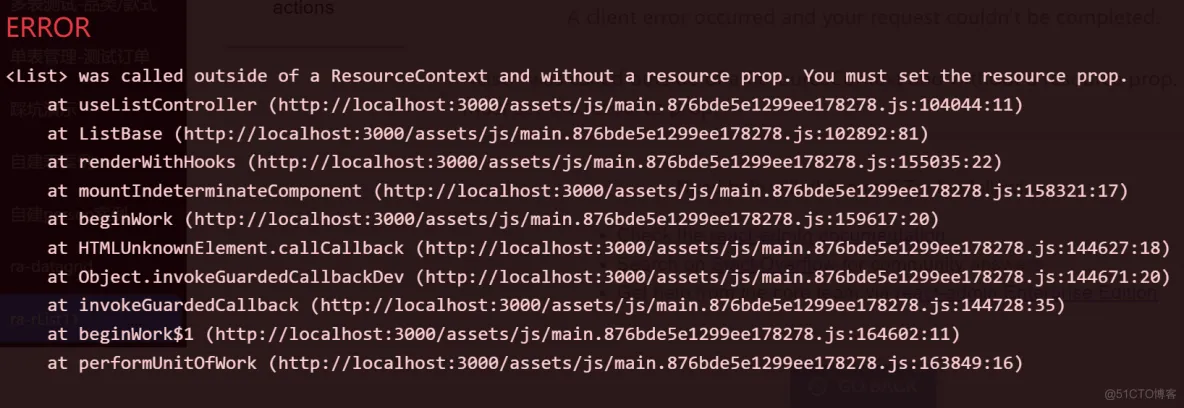
前端项目实战柒拾玖react-admin+material ui-踩坑-List的用法需要设置resource
import React from 'react' import { List,Datagrid,TextField,EditButton,DeleteButton,BooleanField } from 'react-admin' const RFirst = (props: any) => { return <List resource="t_geyao_person" ...

前端项目实战壹佰贰拾贰react-admin+material ui-react-admin之SimpleList中设置SimpleListConfigurable
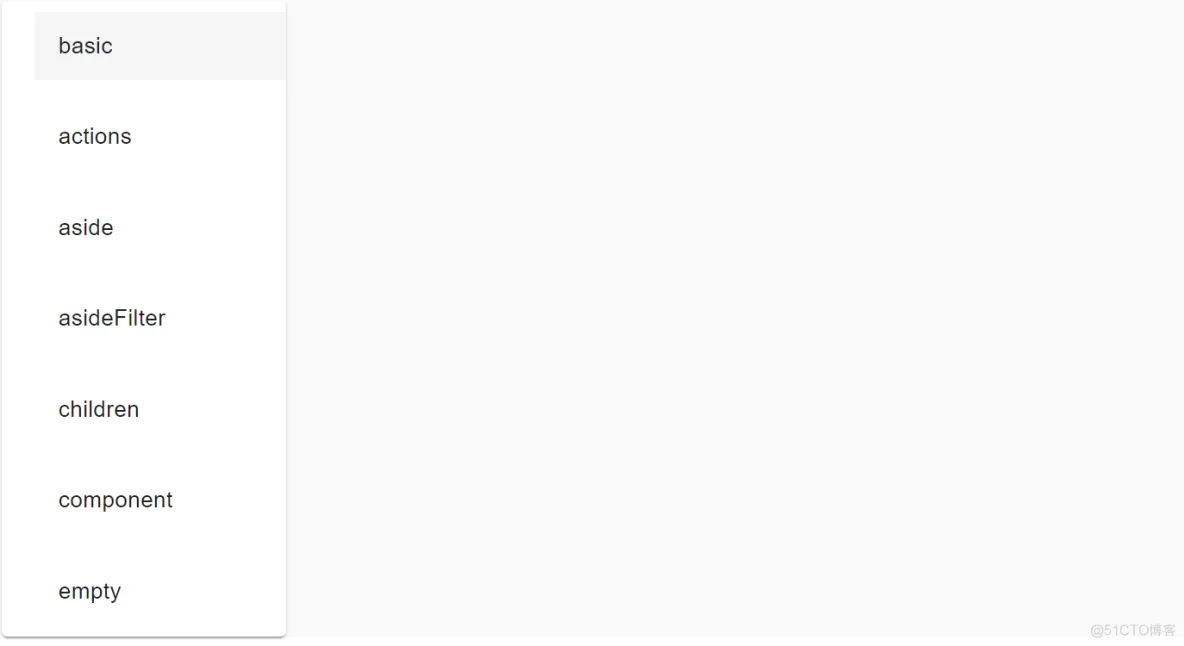
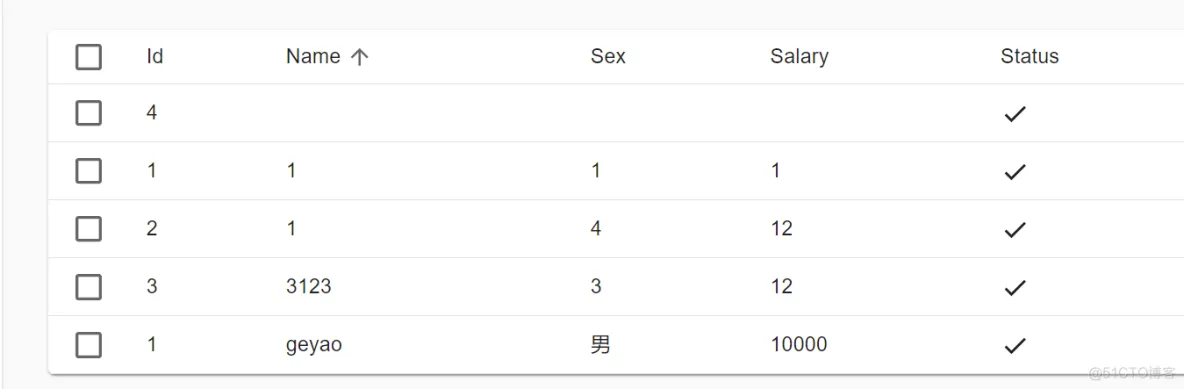
import { List, SimpleListConfigurable,TextField,SimpleList } from 'react-admin'; export const RConfigList = () => ( <List resource="t_geyao_person"> <SimpleListConfigurable ...

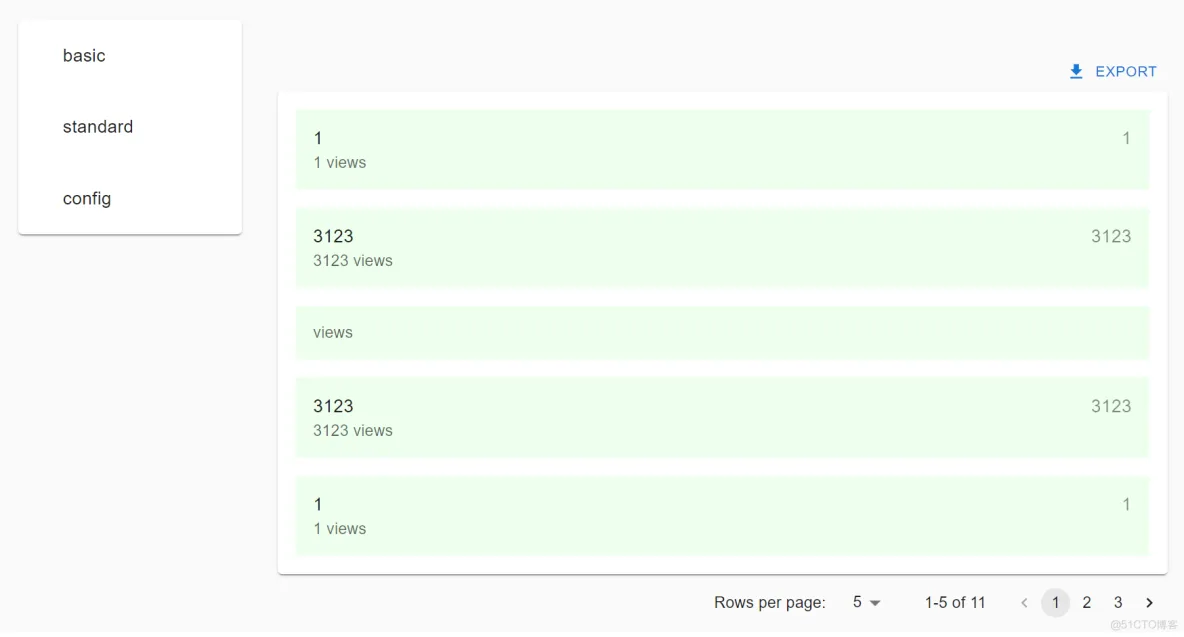
前端项目实战壹佰贰拾react-admin+material ui-react-admin之SimpleList中rowStyle设置样式
import { List, SimpleList,TextField } from 'react-admin'; export const RSimpleStandard = () => ( <List resource="t_geyao_person"> <SimpleList primaryText={<Tex...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端更多实战相关
- 前端实战git
- 前端javascript入门语法实战
- 前端开发实战
- 前端实战样式
- 前端实战拾叁
- 前端实战打包
- 前端实战pad原生
- 前端实战react ui
- 前端实战react-admin material ui
- 前端实战react-admin list
- 前端实战ant
- 前端实战react ui list
- 前端实战design table
- 前端实战日期
- 前端实战编辑
- 前端实战数据处理
- 前端实战tab
- 前端实战对象
- 前端实战详情
- 前端场景实战
- 前端实战react-admin material list datagrid
- 前端实战路由
- 前端实战移动端
- 前端实战material
- 前端实战列表
- 前端实战react-admin material
- 前端实战form
- 前端实战遍历
- 前端实战表单
- 实战前端首页
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注

