从0搭建Vue3组件库(九):VitePress 搭建部署组件库文档
VitePress 搭建组件库文档当我们组件库完成的时候,一个详细的使用文档是必不可少的。本篇文章将介绍如何使用 VitePress 快速搭建一个组件库文档站点并部署到GitHub上安装首先新建 site 文件夹,并执行pnpm init,然后安装vitepress和vuepnpm install -D vitepress vue安装完成之后,新建 docs/index.md 文件# Hello....

使用VitePress搭建及部署vue组件库文档
携手创作,共同成长!这是我参与「掘金日新计划 · 8 月更文挑战」的第2天,点击查看活动详情每个组件库都有它们自己的文档。所以当我们开发完成我们自己的组件库必须也需要一个组件库文档。如果你还不了解如何搭建自己的组件库可以看这里->从零搭建Vue3组件库。看完这篇文章你就会发现原来搭建和部署一个组件库文档是那么的简单。当然部署也不需要你有自己的服务器,你只要有github即可。由于我们的组件....

搭建Vue3组件库:第十五章 如何编写README文档
README 文档对于开源项目的重要性甚至会超过代码本身。你试想一下,你打开一个 Github 项目,第一时间就会看到 README 文档,而这时候同一类的项目你可能有很多选择,如果这个README不正规,无法快速上手,你可能直接就弃用这个项目。优秀案例:https://github.com/slidevjs/slidev参考github项目了解思路对于如何编写标准 README ,参考gith....

搭建Vue3组件库:第四章 使用Vitepress搭建文档网站
文档建设一般会是一个静态网站的形式 ,这次采用 Vitepress 完成文档建设工作。Vitepress 是一款基于Vite 的静态站点生成工具。开发的初衷就是为了建设 Vue 的文档。Vitepress 的方便之处在于,可以使用流行的 Markdown 语法进行编写,也可以直接运行 Vue 的代码。也就是说,它能很方便地完成展示组件 Demo 的任务。使用 Vitepress 作为文档建设...

Vue组件库文档站点的搭建思路
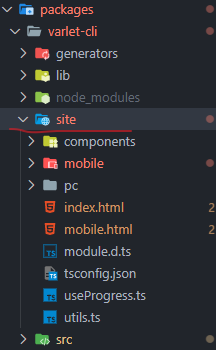
本文为Varlet组件库源码主题阅读系列第四篇,读完本篇,可以了解到如何使用Vite的Api接口来启动服务、如何动态生成多语言的页面路由。Varlet的文档网站其实就是一个Vue项目,整体分成两个单独的页面:文档页面及手机预览页面。网站源代码文件默认是放在varlet-cli目录下,也就是脚手架的包里:执行脚手架提供的dev命令时会把这个目录复制到varlet-ui/.varlet目录下,并且动....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js文档相关内容
- 文档VUE.js
- vue文档VUE.js
- VUE.js考勤系统文档
- VUE.js在线教育文档ppt
- VUE.js代码设计文档
- VUE.js文章文档ppt
- VUE.js文章代码设计文档
- VUE.js管理平台代码设计文档
- VUE.js疫苗文档
- VUE.js救助代码设计文档ppt
- VUE.js管理系统文章代码设计文档ppt
- VUE.js管理系统代码设计文档ppt
- VUE.js交易系统文章代码设计文档ppt
- VUE.js购物文档ppt
- VUE.js系统文档ppt
- VUE.js平台代码设计文档ppt
- VUE.js商城代码设计文档
- VUE.js社区代码设计文档ppt
- VUE.js校园文档
- VUE.js疫情文档
- VUE.js智能系统文章文档ppt
- ssm VUE.js医院文档ppt
- VUE.js医院文档ppt
- VUE.js医院系统文档ppt
- VUE.js实习管理系统代码设计文档
- VUE.js教学代码设计文档
- VUE.js资讯文章代码设计文档ppt
- VUE.js图书文档ppt
- VUE.js游戏文章文档ppt
- VUE.js校园平台代码设计文档ppt
VUE.js更多文档相关
- VUE.js管理系统代码设计文档
- springboot VUE.js网站文档ppt
- springboot VUE.js文档
- springboot VUE.js文章代码设计文档
- springboot VUE.js管理系统代码设计文档ppt
- VUE.js项目文档
- VUE.js k8s文档
- VUE.js服务代码设计文档
- VUE.js管理系统源代码文档ppt
- VUE.js挂号文档
- 小程序VUE.js文章文档ppt
- 导出文档VUE.js
- VUE.js再读文档分析
- vitepress文档VUE.js
- vue word文档VUE.js
- VUE.js医院系统文档
- VUE.js社区管理平台文章文档
- VUE.js信息文章代码设计文档
- VUE.js教育文档
- VUE.js二维码导出word文档
- VUE.js电子元器件文档
- vitepress部署文档VUE.js
- vue组件库文档VUE.js
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
- VUE.js原理
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注