[JS] ES Modules的运作原理
在 JavaScript 中,ES Modules(ECMAScript Modules)是一种用于在浏览器和 Node.js 等环境中进行模块化开发的规范。以下是 ES Modules 的运作原理: 一、模块定义和导入导出 导出(Export): 在一个模块文件中,可以使用 export 关键字来指定哪些内容可以被其...
解锁JavaScript模块化编程新纪元:从CommonJS的基石到ES Modules的飞跃,探索代码组织的艺术与科学
随着Web应用日益复杂,JavaScript模块化编程的重要性愈发凸显。它帮助开发者将代码划分为独立、可复用的单元,有效降低了代码的耦合度,提升了项目的可维护性和可扩展性。从早期的CommonJS到现代的ES Modules,JavaScript模块化标准经历了从萌芽到成熟的蜕变。本文将深入探讨这一演进过程,并通过示例代码展示...
JavaScript模块化:CommonJS与ES Modules的对比与使用
在JavaScript的进化过程中,模块化一直是关键的一部分。随着技术的发展,模块化规范也经历了从CommonJS到ES Modules的演变。本文将深入探讨这两种模块化规范的区别、优势以及如何在项目中使用它们。 一、CommonJS CommonJS是Node.js环境下的模块化规范。它的主要思想是通过require来同步地加载模块,并通过module...
深入理解 ECMAScript modules:提升你的 JavaScript 技能(六)
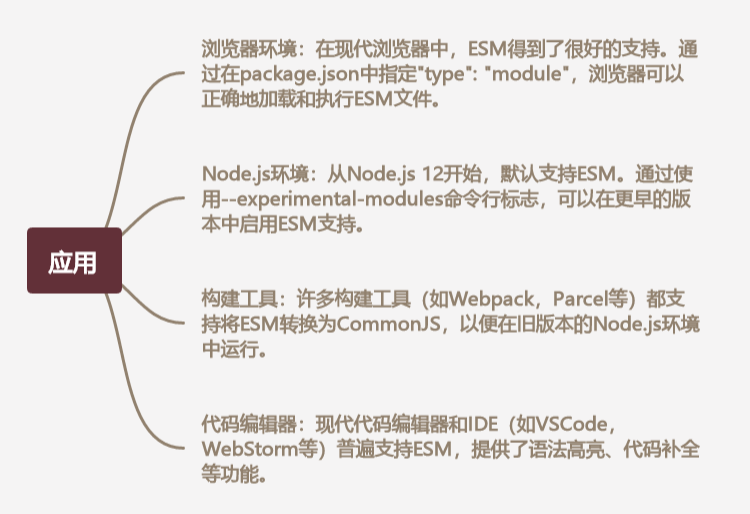
七、总结 ECMAScript modules 的优点 ECMAScript模块(ESM)是JavaScript语言的标准模块格式,它为JavaScript应用程序提供了更好的模块化能力。ESM具有许多优点,包括: 标准支持:ESM是JavaScript...
深入理解 ECMAScript modules:提升你的 JavaScript 技能(五)
六、最佳实践和注意事项 给出使用 ECMAScript modules 的建议和最佳实践 ECMAScript模块(ESM)是JavaScript语言的标准模块格式,在现代JavaScript开发中扮演着重要的角色。以下是一些使用ECM的建议和最佳实践: ...

深入理解 ECMAScript modules:提升你的 JavaScript 技能(四)
五、模块说明符 相对路径 在JavaScript中,相对路径是指相对于当前文件的位置的路径。 例如,如果你正在编辑一个名为script.js的文件,那么./script.js就是相对于当前文件的相对路径,表示当前文件本身。 相对路径通常用于模块导入。例如: ...
深入理解 ECMAScript modules:提升你的 JavaScript 技能(三)
四、模块导入的写法 默认导入 在JavaScript中,可以使用import语句的default关键字来导入一个模块的默认导出。 例如: // 默认导出 ...
深入理解 ECMAScript modules:提升你的 JavaScript 技能(二)
三、模块导出的写法 默认导出 在JavaScript中,可以使用export default关键字来导出一个默认成员。默认导出只能有一个。 例如: // ...
深入理解 ECMAScript modules:提升你的 JavaScript 技能(一)
一、引言 介绍 ECMAScript modules 在 JavaScript 中的重要性 ECMAScript modules(ES modules)是 JavaScript 的一种模块化编程方法,它基于 ECMAScript 标准,提供了更加简洁、高效、可维护的代码组织方式。在现...
【Error】This dependency was not found: * core-js/modules/es.error.cause.js in ./node_modules/@babel
解决办法:在项目文件夹里直接删除node_modules文件夹,然后在终端安装core-jsnpm install --save core-js安装完毕后,继续运行以下命令npm install启动项目:npm run dev项目已经可以跑起来了

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript您可能感兴趣
- JavaScript案例
- JavaScript算法
- JavaScript设计模式
- JavaScript依赖
- JavaScript执行顺序
- JavaScript异步
- JavaScript角色
- JavaScript列表
- JavaScript闭包
- JavaScript伊凡
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
