如何使用JavaScript实现前端导入和导出excel文件(H5编辑器实战复盘)
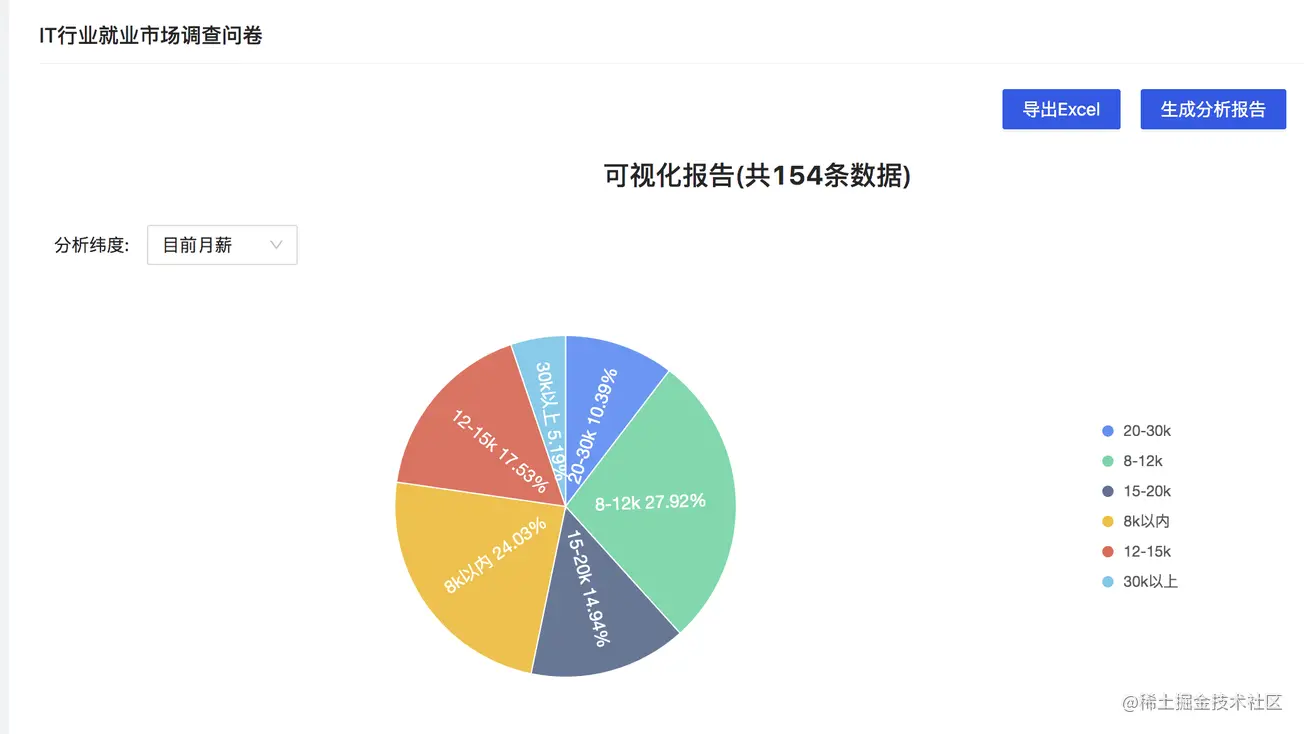
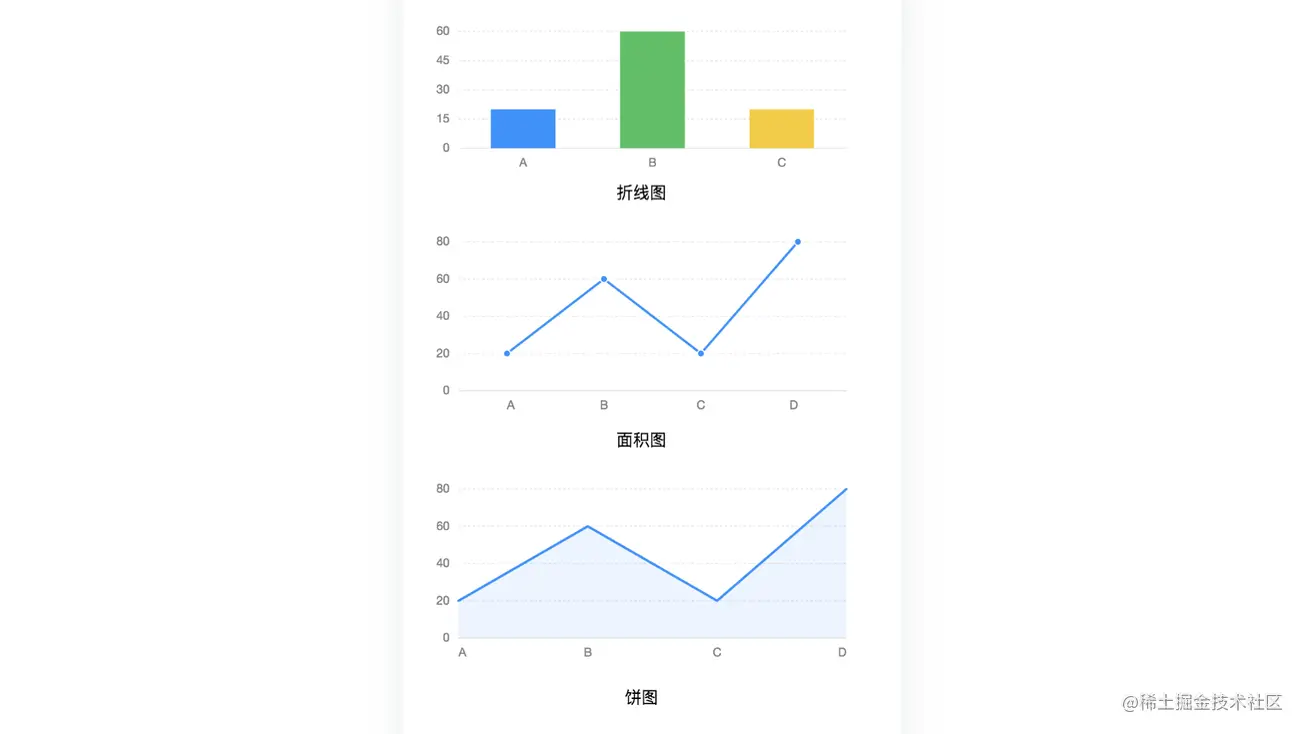
网络异常,图片无法展示|前言最近笔者终于把H5-Dooring的后台管理系统初步搭建完成, 有了初步的数据采集和数据分析能力, 接下来我们就复盘一下其中涉及的几个知识点,并一一阐述其在Dooring H5可视化编辑器中的解决方案. 笔者将分成3篇文章来复盘, 主要解决场景如下:如何使用JavaScript实现前端导入和导出excel文件(H5编辑器实战复盘)前端如何基于table中的数据一键生成....

如何设计H5编辑器中的模版库并实现自动生成封面图
网络异常,图片无法展示|前言HTML5是HTML最新的修订版本,设计目的是为了在移动设备上支持多媒体, 以便为我们呈现更丰富的页面表现. HTML5 还是跨平台的,被设计为在不同类型的硬件(PC、平板、手机、电视机等等)之上运行。因此衍生出不同场景下的应用, 比如移动端官网, H5活动页, H5营销页等. 随着互联网对的发展, 在大数据领域中的移动端BI模型, 也可以用H5来承载.为了满足以上需....

如何实现H5可视化编辑器的实时预览和真机扫码预览功能
网络异常,图片无法展示|前言所见即所得的设计理念在WEB IDE领域里一直是备受瞩目的功能亮点, 也能极大的提高** web coder的编程体验和编程效率. 笔者接下来就将对H5可视化编辑器的实时预览和真机扫码预览**功能做一次方案剖析, 为大家在设计类似产品的时候提供一些思路.我们还是基于笔者开发的 H5-Dooring可视化编辑器作为案例来分析上述功能实现.你将收获实时预览的应用场景和实际....

H5前端在线编辑器的制作系统
我在一些网站的电子贺卡请帖制作系统的编辑器中看到图片上字都是用标签写的,难道这些图片都是这样拼出来的吗? 如果我用H5的canvas画布功能在上个页面点击照片后应该在第二个页面编辑器的画布中显示,用鼠标可以拖动每个标签,可以随时,添加和修改文字的功能需要怎么实现?请指教。谢谢。
请问一个问题啊,前台代码里面的h5编辑器,h5编辑器的窗口可以展示图片吗?
本问题来自云栖社区【阿里Java技术进阶2群】。https://yq.aliyun.com/articles/690084 点击链接欢迎加入社区大社群。
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注