Vue3实现页面缓存
在 Vue 3 中实现页面缓存可以通过多种方式来达到目的。以下是一种常见的方法: 首先,我们可以利用 Vue Router 的路由钩子函数来进行页面缓存的处理。在路由配置中,为需要缓存的路由添加相应的钩子函数。 在进入路由之前的 beforeEnter 钩子函数中,我们可以进行一些初始化操作,比如加载一些必要的数据。同时&#x...
Vue 3的事件监听缓存如何优化性能?
随着前端应用的复杂度不断提高,性能优化成为了一个不容忽视的话题。Vue 3 作为 Vue.js 的最新版本,引入了许多新特性来提升应用的性能。其中一项值得关注的特性就是事件监听缓存,这项特性可以帮助我们更高效地管理事件监听器,从而提升应用的整体性能。本文将通过一个具体的例子来探讨 Vue 3 中事件监听缓存的工作原理以及如何利用它来优化性能...
【性能革命!】Vue 3事件监听缓存的奥秘 —— 揭开前端优化的神秘面纱,让应用性能飙升的秘密武器!
随着前端应用的复杂度不断提高,性能优化成为了一个不容忽视的话题。Vue 3 作为 Vue.js 的最新版本,引入了许多新特性来提升应用的性能。其中一项值得关注的特性就是事件监听缓存,这项特性可以帮助我们更高效地管理事件监听器,从而提升应用的整体性能。本文将通过一个具体的例子来探讨 Vue 3 中事件监听缓存的工作原理以及如何利用它来优化性能...
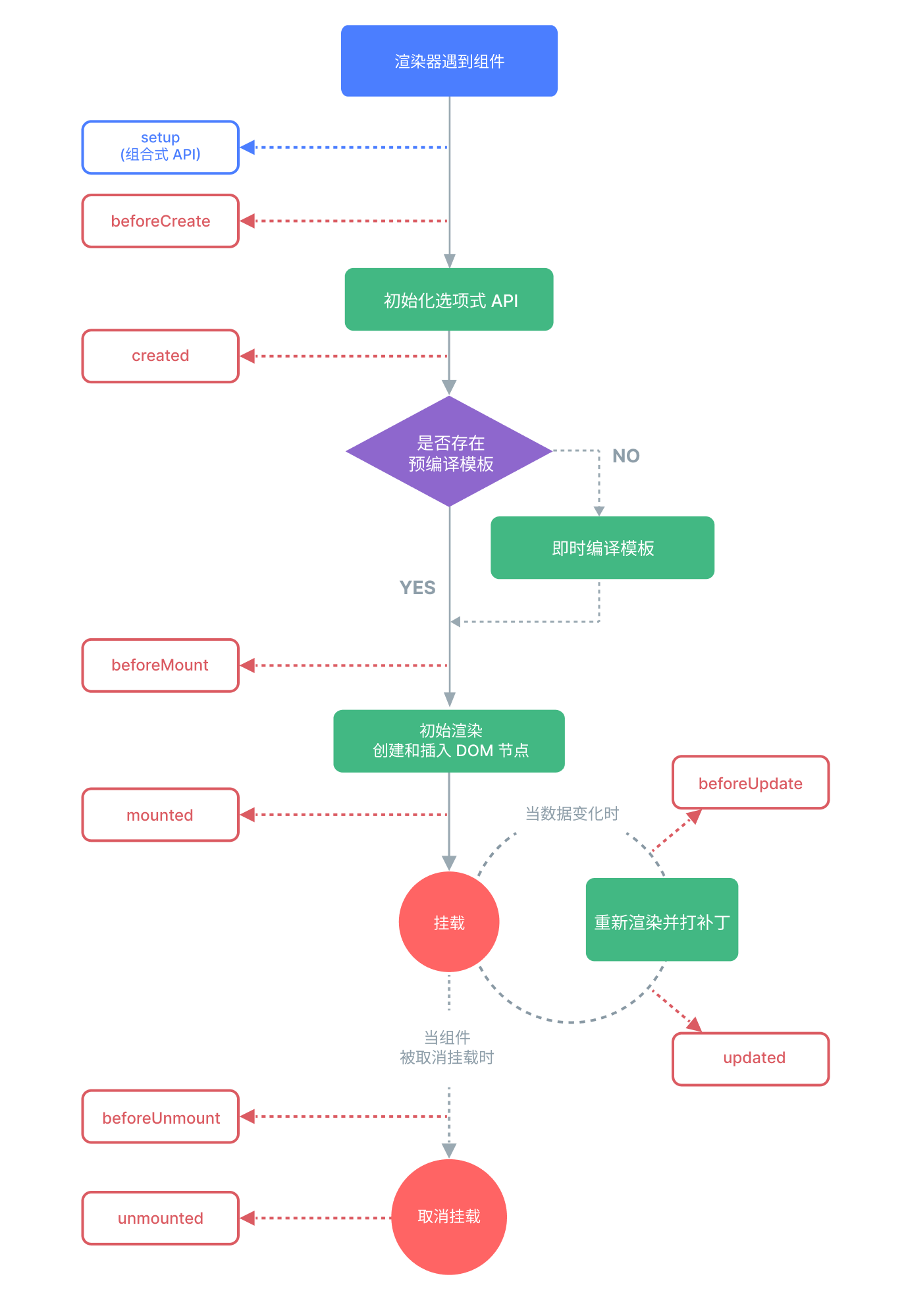
vue3 生命周期(生命周期钩子 vs 生命周期选项 vs 缓存实例的生命周期)
vue3 支持两种风格书写:选项式 API 和组合式 API 若采用组合式 API ,则使用生命周期钩子 若采用选项式 API ,则使用生命周期选项 两者选用一种即可,不建议同时使用,避免逻辑紊乱。 ...

vue3 中可缓存的方法
场景:在列表中,有这么一个属性,需要通过同行的其他属性,进行复杂的计算,才能得出,如果我们用方法,然后传参,得到这个属性,那么每次更改列表后,每行都会重新计算,耗费性能。如果我们有一个可缓存的方法,在参数没有改变的时候,返回之前得到的缓存结果。只有在参数改变的时候,重新计算。 我们可以构建一个工具函数,将计算函数作为参数,会返回一个带缓存的函数。如下 useComputed.js: ...
阿里云云效产品使用问题之构建Vue3项目,怎么让node_modules缓存下来
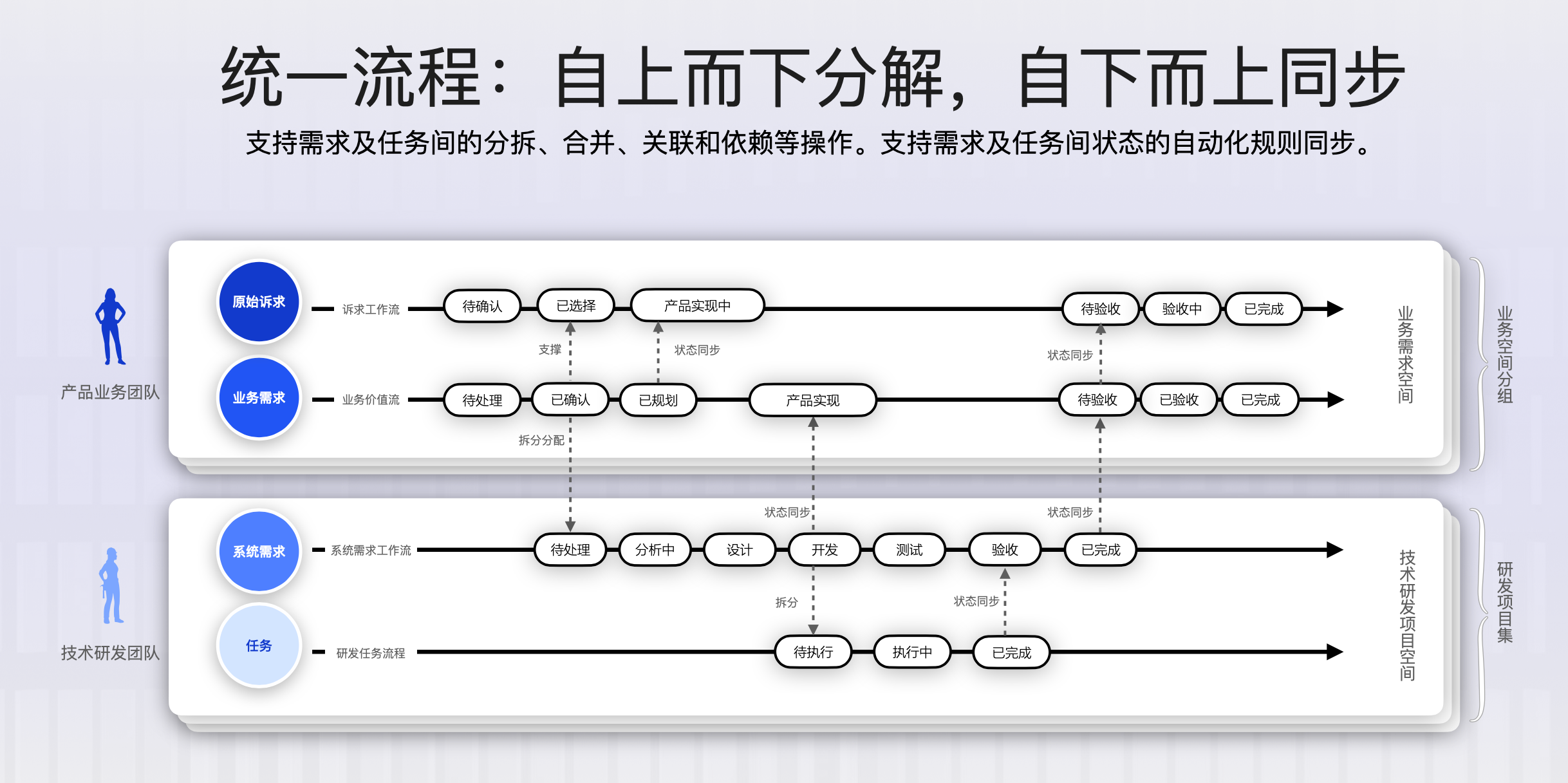
问题一:在阿里云云效中能否做到将业务空间分组中的需求,批量复制给研发项目集,并保留每项需求所有信息? 在阿里云云效中能否做到将业务空间分组中的需求,批量复制给研发项目集,并保留每项需求所有信息?请参考图片: 参考回答...

Vue 3的事件监听缓存如何优化性能?
Vue 3事件监听缓存是如何实现的? Vue 3的事件监听缓存是通过内部优化机制实现的,旨在提高组件在处理频繁触发事件时的性能。具体介绍如下: 自动缓存处理器处理器复用:对于组件中定义的方法,如果它们被用作事件处理器,Vue 3会自动将这些方法缓存到特定的数据结构中。这意味着,即使组件被重新渲染多次...
在阿里云云效中构建Vue3项目,有什么办法可以让node_modules缓存下来吗?
在阿里云云效中构建Vue3项目,有什么办法可以让node_modules缓存下来吗?
第21节: Vue3 计算缓存与方法
在UniApp中使用Vue3框架时,你可以使用计算属性和方法来处理一些依赖其他属性或数据的计算逻辑。计算属性会自动根据依赖属性的变化重新计算,而方法则可以用来封装一些可复用的函数逻辑。下面是一个示例,演示了如何在UniApp中使用Vue3框架使用计算缓存与方法:<template> <view> <input v-model="firstName...
【Vue3第二十二章】KeepAlive缓存组件
数字化管理平台Vue3+Vite+VueRouter+Pinia+Axios+ElementPlus权限系统-商城个人博客地址一、基本用法有时候我们不希望组件被重新渲染影响使用体验;或者处于性能考虑,避免多次重复渲染降低性能。而是希望组件可以缓存下来,维持当前的状态。这时候就需要用到 <KeepAlive> 组件。开启<KeepAlive>生命周期的变化初次进入时: on....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
阿里云存储服务
阿里云存储基于飞天盘古2.0分布式存储系统,产品多种多样,充分满足用户数据存储和迁移上云需求。
+关注