手撸vue3核心源码——响应式原理(readonly以及stop函数)
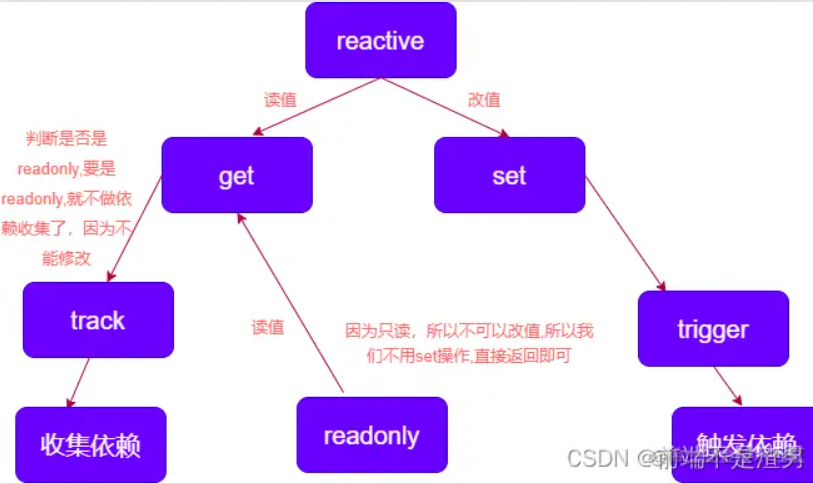
readonlyreadonly 顾名思义就是只可读,不可改,对比正常的响应式对象,我们可以得到它们的差异编辑 因为readonly只可读不可改,所以我们对于set改值操作自然可以忽略,并且不需要再收集依赖了,我们依赖收集的目的就是为了在响应式数据发生变化时,触发依赖,达到数据视图实时同步的目的,既然数据不可变,那我们也不需要再收集了,那么我们就可以书写代码了export function re....

Vue3 响应式原理之 readonly
readonlyreadonly和 reactive 类似,只不过,readonly不需要进行依赖收集,并且不可被 set,我们只需要在 set 时报错即可仍然从测试用例入手it("readonly", () => { const original = { foo: 1, bar: { baz: 2 } }; const wrapped = readonly(original);...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js原理相关内容
- vue2原理VUE.js
- vue2 vue3原理VUE.js
- vue3原理VUE.js
- 页面原理VUE.js
- router原理VUE.js
- 数据绑定原理VUE.js
- 原理vue2.x VUE.js
- 原理vue2 VUE.js
- 原理vue3 VUE.js
- 原理proxy VUE.js
- 原理简介VUE.js
- 原理双向绑定VUE.js
- v-model原理VUE.js
- nexttick原理VUE.js
- props原理VUE.js
- vue3 props原理VUE.js
- 特性原理VUE.js
- 原理追踪VUE.js
- 系统原理VUE.js
- VUE.js监测原理
- VUE.js渲染原理
- VUE.js函数原理
- VUE.js数据绑定原理面试
- 面试官VUE.js原理
- vue3响应原理VUE.js
- VUE.js响应原理
- VUE.js mvvm原理
- VUE.js vuex原理
- 属性原理VUE.js
- 原理队列VUE.js
VUE.js更多原理相关
VUE.js您可能感兴趣
- VUE.js游戏
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注