Vue中通过集成Quill富文本编辑器实现公告的发布。Vue项目中vue-quill-editor的安装与使用【实战开发应用】
前言 闲的无聊、给原有的系统添加一个公告的功能。就是后台可以写一些公告信息,然后前台可以看到发布的信息。一般来说一个公告就是一些文字描述+图片+视频等。还有排版样式啥的。使用文本编辑器就可以实现。然后正好用到了Quill,通过Quill富文本编辑器集成到Vue中,就可以实现这个效果。具体实现过程中遇到的几个小问题:1、如何将插入的图片进行缩放? 2、如何获取文本中的内容?3、如何将保存到...

在Vue项目中vue-quill-editor的安装与使用【详细图解+过程+包含图片的缩放拖拽】
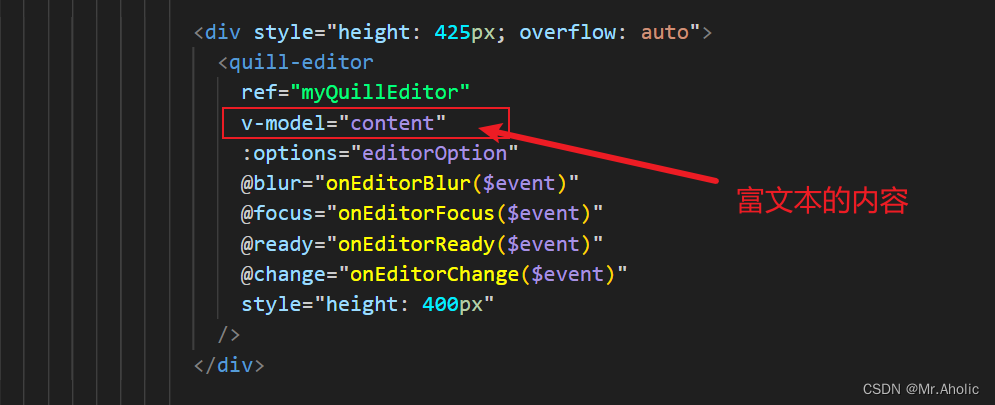
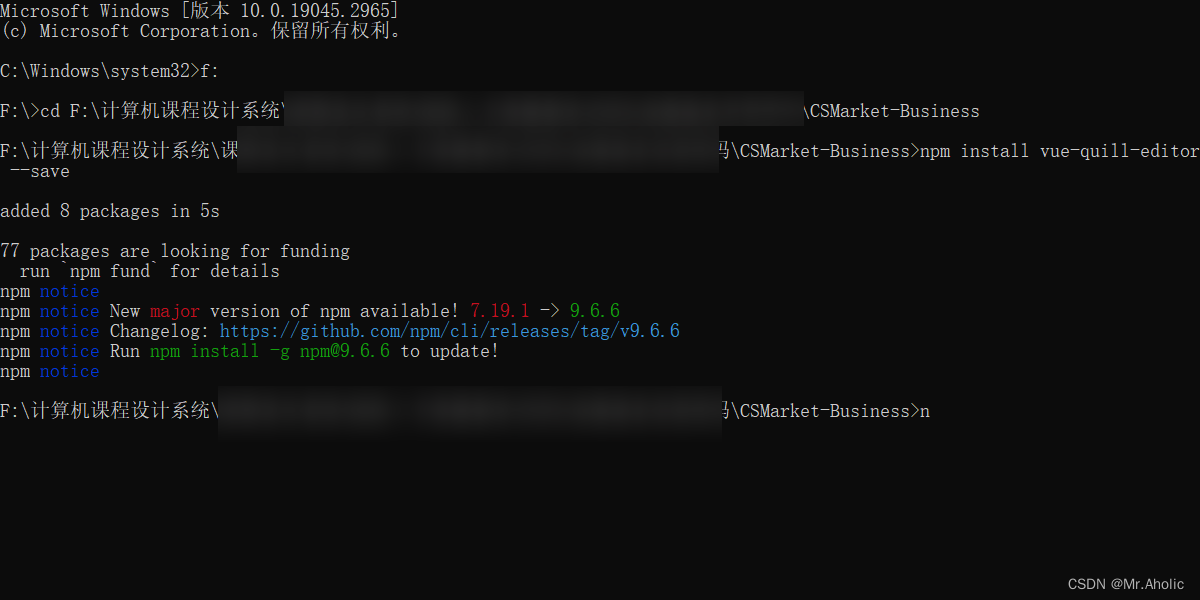
Quill 官网:https://quilljs.com// 一、Quill的安装与使用(初级) 1、下载安装 npm install vue-quill-editor --save 这里建议使用管理员命令窗口的形式,找到自己的项目,如下图所示。然后进行安装(目的:避免权限不足导致的下载失败) 2、挂载(局部挂载) 在某个vue页面中引入,。不进行全局引入。我这里...

【vue】 Tinymce 富文本编辑器 不想让上传的图片转换成base64,而是链接
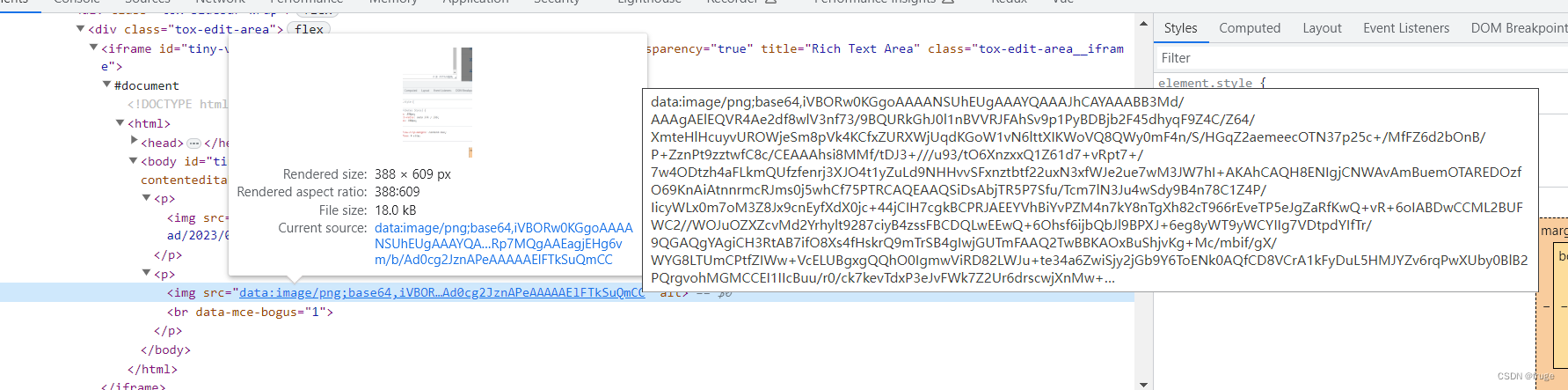
前言:最近项目上需要使用富文本编辑器,觉得tinymce很不错就用了,具体怎么在项目中使用参考 【vue】 vue2 中使用 Tinymce 富文本编辑器 【vue】 Tinymce 数据 回显问题 | 第一次正常回显后面,显示空白bug不能编辑 这两天又遇到了新的问题,图片上传后是看地址栏发现是base64的,就是下面这样的, ...

【vue】 vue2 中使用 Tinymce 富文本编辑器
Tinymce 效果 一、安装依赖 npm i tinymce@5.1.0 -S npm i @tinymce/...

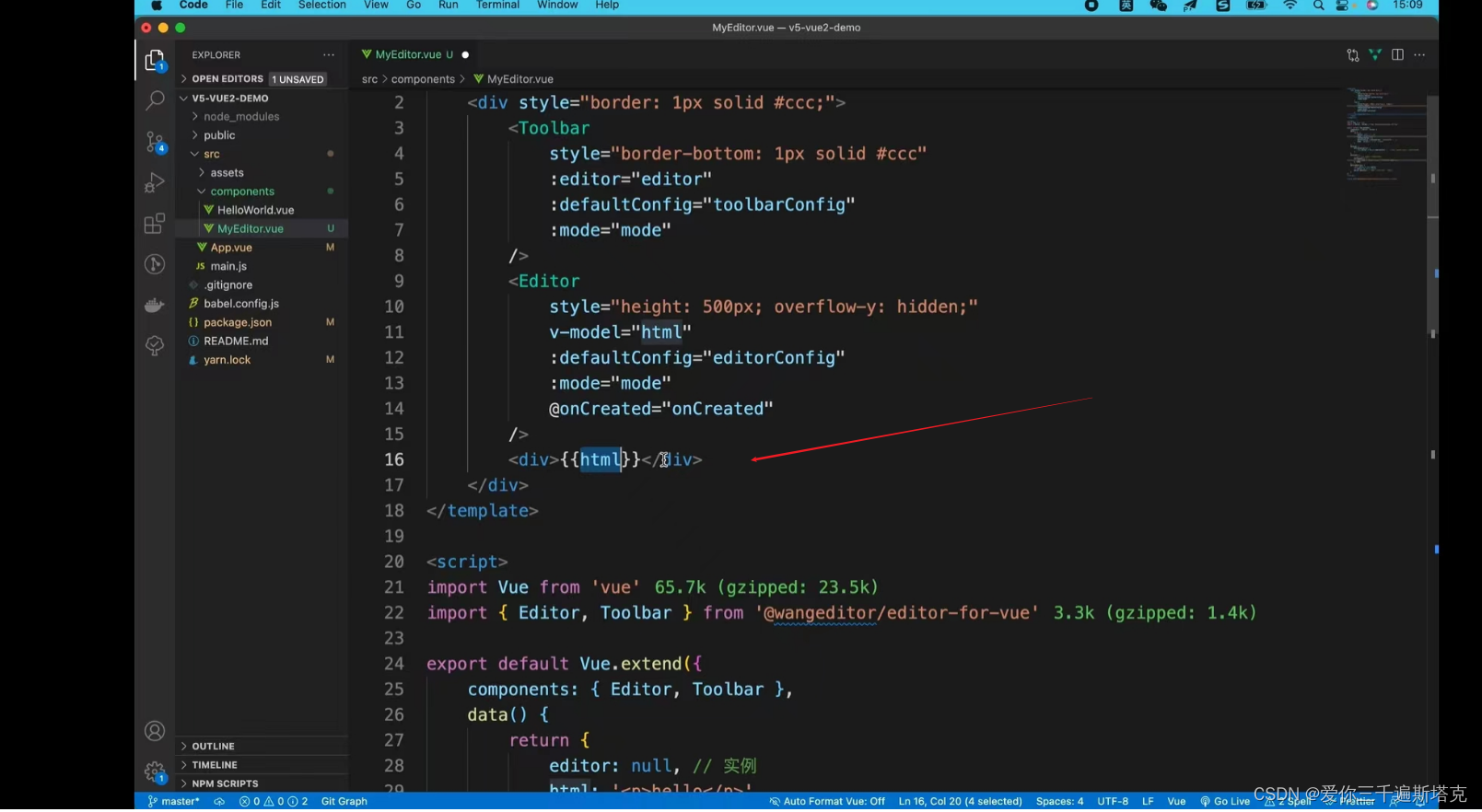
文本-----wangEditor的使用,设置和获取内容,展示HTML无样式怎么办????console同步展示怎样写,Vue的配置在Vue3配置文件中的配置,是editor中的v-model绑定的值
Vue可以直接用html进行获取,利用v-model绑定html Vue3用这个值,valueHtml的值 ...



笔.COOL,一个功能完备、使用便捷的在线HTML/CSS/JS以及Vue编辑器和作品分享平台
笔.COOL,是一个最近在国内崭露头角的在线HTML/CSS/JS以及Vue编辑器和作品分享平台。 笔.COOL 提供了一个在线的 HTML、CSS 和 JavaScript 以及 Vue 代码编辑器。无需任何安装,你只需打...

Vue在Element UI下使用富文本框插件quill-editor(我个人不推荐用这个复杂的富文本插件)
cnpm install vue-quill-editor cnpm install quill-image-drop-module cnpm install quill-image-resize-module执行上面的命令安装,然后在main.js下面加入 //引入quill-editor编辑器 import VueQuillEditor from 'vue-quill-editor' i...

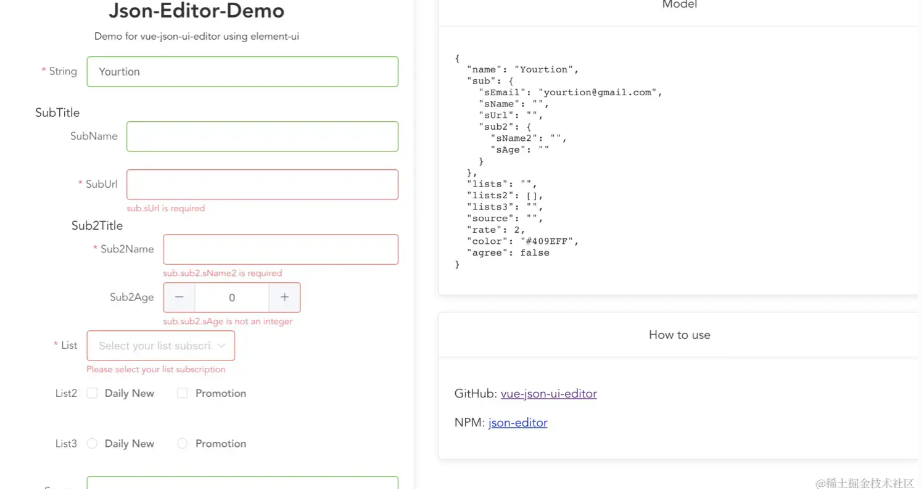
Vue 项目使用 json-editor (二)
Vue 项目使用 json-editor (一)由于 vue 中使用默认的 json-editor 组件不能调整对应样式,项目中 UI 库使用的为 Element UI 。后来找到一个 vue-ui-json-editor 库,对应 Element UI 样式。官方的效果如下:Installnpm install vue-json-ui-editor --saveUse<template&a...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注