Web前端开发笔记——第三章 CSS语言 第七节 圆角边框、阴影
前言本节介绍仅在CSS3中的新内容,例如圆角边框、盒子阴影等等。一、圆角边框(一)border-×-×-radius可以通过border-top/bottom-left/right-radius属性来对边框的四个角进行圆角处理,前提是要定义border属性,即有边框才有效。从边框的四个角分为以下四个属性:border-top-left-radius:(左上角圆角)border-top-right....

Web前端开发笔记——第三章 CSS语言 第六节 CSS定位
一、定义通过定位,即文档流、浮动定位、层定位三种定位机制来决定盒子模型的位置,在一个盒子中可同时拥有很多种定位机制。二、文档流定位文档流定位即为默认的定位方式,该机制的盒子模型的元素都是从上至下,从左至右依次排列的。其元素类型分为三种:block类型、inline类型、inline-block类型,且这几种元素可以通过display属性显示,且display属性为none时该元素不会显示。(一)....

Web前端开发笔记——第三章 CSS语言 第五节 盒子模型
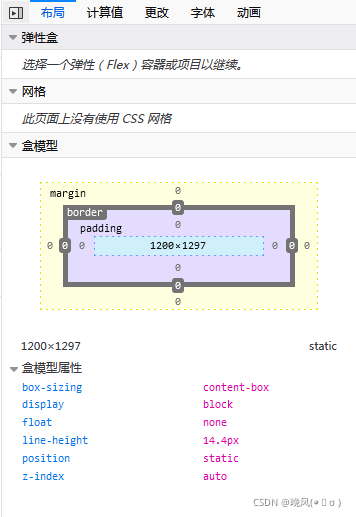
一、CSS布局与定位在CSS中对一个网页进行布局与定位,首先通过盒子模型,即页面元素的大小、边框、各元素之间的间距将布局进行设计元素,然后通过定位,即文档流、浮动定位、层定位来决定盒子模型的位置,且盒子是可以嵌套的。二、盒子模型简单的来说盒子模型它可以是一个区域、图片、列表、导航栏等等,都可以称作盒子,即HTML元素都可以称作为盒子。可以通过下图来简单了解一下盒子模型,以下是一个网页页面当按下F....

Web前端开发笔记——第三章 CSS语言 第四节 CSS列表、表格样式
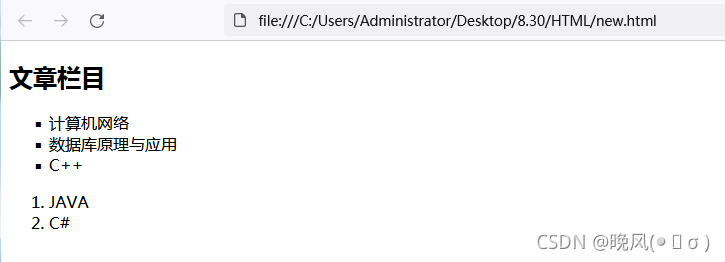
一、CSS列表样式在之前的HTML标签中介绍了列表的创建,第二章 HTML语言 第六节 区域标签、列表标签,可以对有序列表、无序列表进行进一步的CSS样式设计,如下:list-style-image用于对每个列表项设置图片;list-style-type用于设计列表项前标志的类型;list-style-position用于设计列表项前标志位置;list-style用于设计整个列表的属性;(一)设....

Web前端开发笔记——第三章 CSS语言 第三节 文本、字体、背景、超链接样式属性
一、CSS文本属性以下是一些常用的文本属性,比如设置文本颜色、行高、字号等等。color用于描述文本的颜色,后跟颜色;letter-spacing用于描述字符间距,后跟px;line-height用于描述行高,后跟px、em或百分比;text-align用于描述文本的对齐,后跟center、left、right、justify;text-indent用于描述文本的首行缩进,后跟em;text-d....

Web前端开发笔记——第三章 CSS语言 第二节 CSS选择器
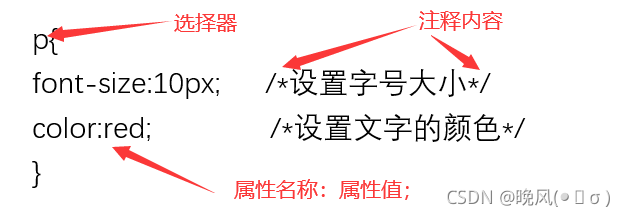
前言CSS代码由选择器和一条或多条声明组成的,选择器是需要改变样式的 HTML标签,在CSS中由分号隔开每条代码为声明,且声明是以大括号{}括起来的。之前我们阐述了CSS的基本概念,其中选择器是需要改变样式的 HTML标签,然而选择器分为三种:标签选择器、id选择器、class选择器,它们的作用都是设置CSS样式。一、CSS选择器(一)标签选择器标签选择器对HTML中的标签设计样式。例如,下列h....

Web前端开发笔记——第三章 CSS语言 第一节 CSS的基本概念和样式表
一、CSS和HTMLCSS,又称为层叠样式表,HTML标签定义网页的内容和结构,而CSS定义内容的样式。通过CSS定义样式,而不会改变网页的内容和结构。CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。二、CSS的基本语法格式CSS代码由选择器和一条或多条声明组成的,选择器是需要改变样式的 HTML 标签,在CSS中由分号隔开每....

前端笔记:css3动画transition和animation
css3动画分类:帧动画过渡动画CSS3动画属性:transitionanimation常用属性transform动画库:swipervue-transitionsvganimate.csstransition过渡语法transition: property duration timing-function delay;属性名称property过渡时间duration时间函数timing-fun....
前端学习笔记(一):css学习笔记
一、概述将前端结构化,html 是文档结构、css 是设置样式(美化页面)、js是逻辑结构重点是 "选择器" 和 "盒子模型"发展史CSS1.0CSS2.0:DIV(块)+CSS,HTML与CSS结构分离的思想,网页变得简单,SEOCSS2.1:浮动,定位CSS3.0:圆角、阴影、(动画…浏览器兼容性~)二、快速入门位置行内关联 :就是在标签内部设置样式,在标签内 写style<div i....
WBE前端笔记2:CSS中一些不熟悉的标签
text-decoration属性: underline | overline | line-through 分别为 下划线 | 上划线 | 删除线list-style-typenone: 不使用项目符号(CSS1) disc: 实心圆(CSS1) circle: 空心圆(CSS1) square: 实心方块(CSS1) decimal: 阿拉伯数字(CSS1) lower-roman: 小写罗....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端更多css相关
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
