创建Nginx在线应用
ACK Serverless集群无需管理节点,无需进行节点的安全维护等运维操作,满足您对应用托管的免运维诉求,让您关注在应用而非底层基础设施管理。本文介绍如何通过ACK Serverless快速部署基于官方Nginx镜像的在线Web应用。
Nginx作为Web缓存服务器应用案例| 学习笔记
开发者学堂课程【企业Web常用架构LAMP-LNMP实战:Nginx作为Web缓存服务器应用案例】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/385/detail/4835Nginx作为Web缓存服务器应用案例 内容介绍一、location应用实例二、location实现访问控制三、U....

Nginx作为Web缓存服务器应用案例
Nginx作为Web缓存服务器应用案例 内容介绍一、location应用实例二、location实现访问控制三、URL重写应用实例四、Nginx作为Web缓存服务器应用案例 一、location应用实例最高优先级“=”、第二“^~/”、第三“~*\”、默认级“location /”location匹配规则优先级:location P/(I[ configA]}lo....

Nginx作为静态资源web服务 - 控制浏览器缓存、防盗链
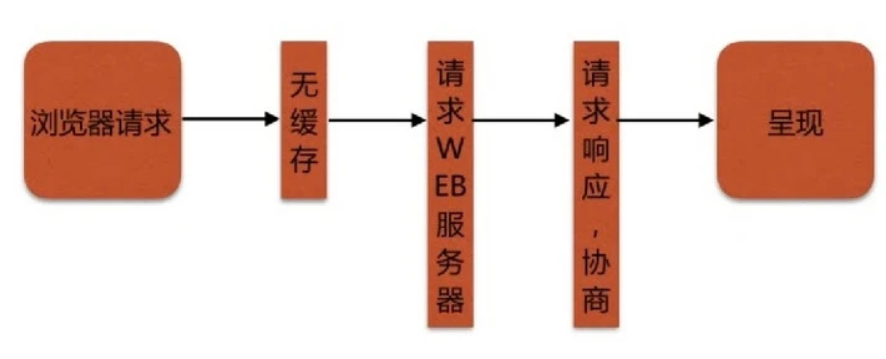
一、控制浏览器缓存1. 浏览器缓存简介浏览器缓存遵循HTTP协议定义的缓存机制(如:Expires;Cache-control等)。当浏览器无缓存时,请求响应流程当浏览器有缓存时,请求响应流程浏览器缓存校验过期机制校验是否过期Cache-Control(max-age)、Expires协议中Etag头信息校验EtagLast-Modified头信息校验Last-Modified浏览器请求流程2.....

Nginx - Web 缓存技术简述
传统观点认为,影响网络访问速度的主要因素有网络带宽、访问距离和服务器的处理能力。随着网络接入速度的不断提升,主干带宽的不断扩容,目前的网络环境已经得到了极大的改善,影响网络访问速度的主要瓶颈出现在服务器的承载能力和处理能力方面。在实际使用Web服务器的过程中,我们能够看到绝大多数的产品在提高自身负载能力的方面提供了各式各样有效的办法,比如使用镜像服务器、使用缓存服务器、实施负载均衡等。 响应速.....
如何在Linux系统的ECS实例中,修改Nginx、Tomcat和Apache三种Web服务的端口监听地址_云服务器 ECS(ECS)
概述本文主要介绍如何在Linux系统的ECS实例中,修改Nginx、Tomcat和Apache三种Web服务的端口监听地址。详细信息如果您已经在Linux系统中安装了Web服务器,则可以参见以下文档安装并启动相应的服务: Nignx:部署LNMP环境(CentOS 7) Tomcat:手动部署Jav...
nginx反向代理和nginx web服务器的缓存有什么区别?
在代理和web服务器上面做了缓存设置,有什么区别?浏览器的缓存是浏览器自己设置存储的,还是服务器要求浏览器存储的?我认为在代理上面做缓存是为了拿一些数据不用去后面的服务器,直接在代理上面拿。减轻后面服务器的压力,但是我想不通在服务器上面做缓存是为什么了?还是说这个缓存设置是为了让浏览器缓存?求一些nginx理论文档。
利用 NGINX 最大化 Python 性能,第一部分:Web 服务和缓存
【编者按】本文主要介绍 nginx 的主要功能以及如何通过 NGINX 优化 Python 应用性能。本文系国内 ITOM 管理平台 OneAPM 编译呈现。 Python 的著名之处在于使用简单方便,软件开发简单,而且据说运行性能优于其它脚本语言。(虽然最新版本的 PHP、PHP 7 可能会与它展开激烈竞争。) 所有人都希望自己的网站和应用程序运行得更快一些。但是,每个网站在流量增长或骤然出现....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
web nginx相关内容
- nginx keepalived web
- nginx开源web
- nginx高性能web
- nginx tengine web
- nginx web server
- web nginx apache
- nginx远程访问web
- nginx web优化
- docker nginx web
- nginx web反向代理
- nginx性能web
- nginx web实践
- nginx web信息
- debian nginx web
- web网页播放ffmeg nginx
- nginx https web
- 运维nginx web
- nginx静态资源web
- nginx web目录
- web nginx php
- nginx web https
- zabbix nginx web
- nginx web端口
- nginx web 80端口
- web负载均衡nginx
- web nginx nfs
- web nginx优化
- nginx高可用web
- nginx web负载均衡
- nginx web版本
web更多nginx相关
- centos7 nginx web
- nginx web请求
- nginx fastcgi web
- nginx后端web
- 高可用web nginx
- web nginx keepalived
- web nginx varnish
- nginx web参数
- nginx keepalived web负载均衡
- nginx组建web
- nginx apache web
- web缓存nginx
- 企业级web nginx
- nginx web连接
- nginx web站点
- nginx keepalived高可用web集群
- web nginx分析
- nginx uwsgi web
- centos6 nginx web
- nginx负载web
- nginx静态web
- nginx web应用开发
- web缓存服务器nuster nginx
- docker web应用服务镜像apache nginx
- nginx php5 fastcgi apache web
产品推荐
阿里UC研发效能
分享研发效能领域相关优秀实践,技术分享,产品信息
+关注