vue3定义暴露一些常量
定义常量 const qlm_gateway_url = 'http://182.92.78.227:9811'// 千里马网关地址 const qlm_jwt_flag = "qlm-jwt" // 千里马jwt标识 const qlm_module = "zRecruit-Person-PC" const appli...
Vue3的使用,ref定义基本类型的响应式数据,如何创建对象类型的响应式数据,let car = {brand: ‘奔驰‘,price: 100},{{car.brand}},reactive的使用
如何定义对象类型的数据 最简单的基本类型,在ts中定义let let car = {brand: '奔驰',price: 100} ...

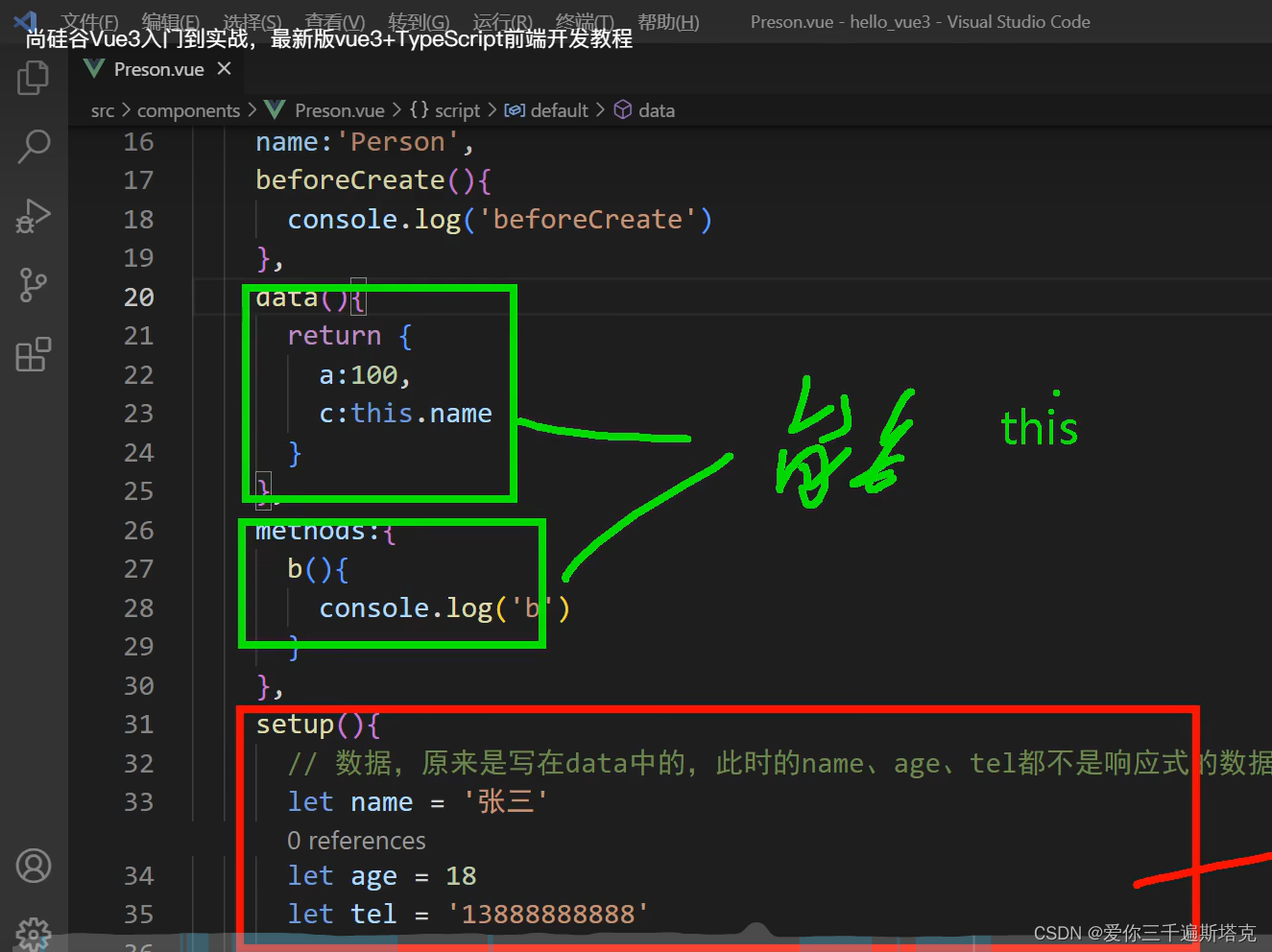
Vue2和Vue3的区别,在setup中定义的数据,在data(){return中能否定义到},在setup我们不能用this,写在return中可以用this,但是不能在setup否则会报错
可以使用this.name,但是必须加this 在setup中不可以进行编写 ...

Vue3中定义变量是选择ref还是reactive?
Ref 与reactive 在 Vue 3 中,reactive 和 ref 是用于创建响应式数据的两个不同的 API。它们都是 Vue 3 Composition API 的一部分。 ref: ref 用于创建一个包装基本数据类型的响应式对象。它接受一个初始值,并返回一个包含 value 属性的对象。ref 主要用于包装基本数据类型,如数字、字符串等。 ...
Vue3自定义Hooks定义
在Vue3中,自定义Hooks的定义是通过创建一个函数来共享逻辑或状态,以便在多个组件之间重复使用。Vue3中的自定义Hooks与React中的自定义Hooks非常相似,但有一些细微的差别。要定义一个自定义Hook,可以按照以下步骤进行操作:创建一个函数,命名以 “use” 开头,以指示它是一个自定义Hook。例如,可以将其命名为useCustomHook。在函数内部,可以使用Vue提供的响应式....
Vue3中的组件:组件的定义、组件的属性和事件、组件的Slots和动态组件
1. 引言 Vue是目前最流行的JavaScript框架之一,它提供了一种简洁、高效的方式来构建用户界面。在Vue中,组件是构建应用程序的核心概念之一。组件可以封装可重用的代码块,使代码更易于维护和扩展。Vue3是Vue.js的最新版本,在这个版本中引入了许多新特性和改进。本文将详细介绍Vue3中的组件,包括组件的定义、组件的属性和事件、组件的Slots和动态组件等相关内容。 2. 组件...

Vue3中定义变量是选择ref还是reactive?
Vue3中定义变量可以选择使用ref或reactive,这两种方式都可以用来定义响应式数据。ref和reactive的优势1. refref是Vue3中专门用来创建响应式变量的函数,它返回一个具有value属性的对象。ref可以用来包裹基本类型的值,比如数字和字符串。优势:a. ref在处理基本类型数据时,比reactive更加简洁易懂。b. ref提供了一个方便的.value语法糖,使得访问和....

学习Vue3 第二十九章(Vue3定义全局函数和变量)
globalProperties由于Vue3 没有Prototype 属性 使用 app.config.globalProperties 代替 然后去定义变量和函数Vue2// 之前 (Vue 2.x) Vue.prototype.$http = () => {}Vue3// 之后 (Vue 3.x) const app = createApp({}) app.config.globalP....
总结Vue3常见组件定义方式,我竟写出来了个bug……
想看bug的可以直接跳到第二段代码处!!!待大佬帮我解惑相信很多同学都用过Vue开发项目,利用其开发项目时肯定都或多或少的定义过组件,总结下来主要有三种,下面一起来看看总结的这几种:一、component方式通过app.component(name, Component)可以注册全局组件,通过该方式注册的组件在任何子组件中可以直接调用,如下所示:import {createApp, h} fro....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue3相关内容
- vue3场景VUE.js
- vue3性能优化VUE.js
- vue3迁移VUE.js
- vue3区别VUE.js
- vue2 vue3区别VUE.js
- vue3案例VUE.js
- vue3 nexttick VUE.js
- vue3 vue2区别VUE.js
- vue3 vue2 VUE.js
- vue3封装VUE.js
- vue3表格VUE.js
- vue3功能VUE.js
- vue3导入VUE.js
- watch vue3 VUE.js
- vue3差异VUE.js
- vue3钩子函数VUE.js
- vue3用法VUE.js
- pinia vue3 VUE.js
- vue3教程VUE.js
- vue3步骤VUE.js
- vue3接口VUE.js
- vue3 pinia actions VUE.js
- vue3 pinia VUE.js
- vue3 v-model循环引用VUE.js
- vue3 provide inject VUE.js
- vue3 inject VUE.js
- vue3 v-model VUE.js
- vue3数据绑定VUE.js
- vue3 v-model自定义VUE.js
- vue3自定义VUE.js
VUE.js更多vue3相关
- vue3注意事项VUE.js
- vue3 v-model区别VUE.js
- vue3版本VUE.js
- vue3双向绑定VUE.js
- vue3性能VUE.js
- vue3 proxy VUE.js
- vue3 reactive toref VUE.js
- vue3 setup reactive VUE.js
- vue3 reactive torefs VUE.js
- vue3 ref toref VUE.js
- VUE.js vue2 vue3
- vue3 ts VUE.js
- vue3 ref VUE.js
- vue3 reactive VUE.js
- vue3 setup VUE.js
- vue3函数VUE.js
- vue3 vite VUE.js
- vue3特性VUE.js
- vue3组件库VUE.js
- vue3 watch VUE.js
- vue3计算VUE.js
- vue3源码VUE.js
- vue3 ref reactive VUE.js
- vue3生命周期VUE.js
- vue3方法VUE.js
- vue3 flowable VUE.js
- vue3 element VUE.js
- vue3语法VUE.js
- vue3插槽VUE.js
- vue3 computed VUE.js
VUE.js您可能感兴趣
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
